接触一门新的语言,第一是看开发文档,第二自然就是开发工具啦。但是RN是facebook开源的一个框架,要用什么来编写我们的代码才能觉得爽呢。
NO1:当然是目前世界非常流行的脚本编辑器Sublime

我们在开发RN之前需要为sublime加载几个插件。
操作:使用快捷键 ctrl+` 或者是 View>Show Console 控制台,把下面的内容复制后回车,安装成功后重新启动sublime
sublime3
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
sublime2
import urllib2,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
接下来我们按 快捷键 shift + commad + p 打开package controller

输入package controller:install package 回车,然后输入我们要的插件就可以install下来了。非常方便。

这个插件快速搭建一个RN开发环境还有一些生命周期的语法。(具体操作请看https://packagecontrol.io/packages/react-native-snippets)
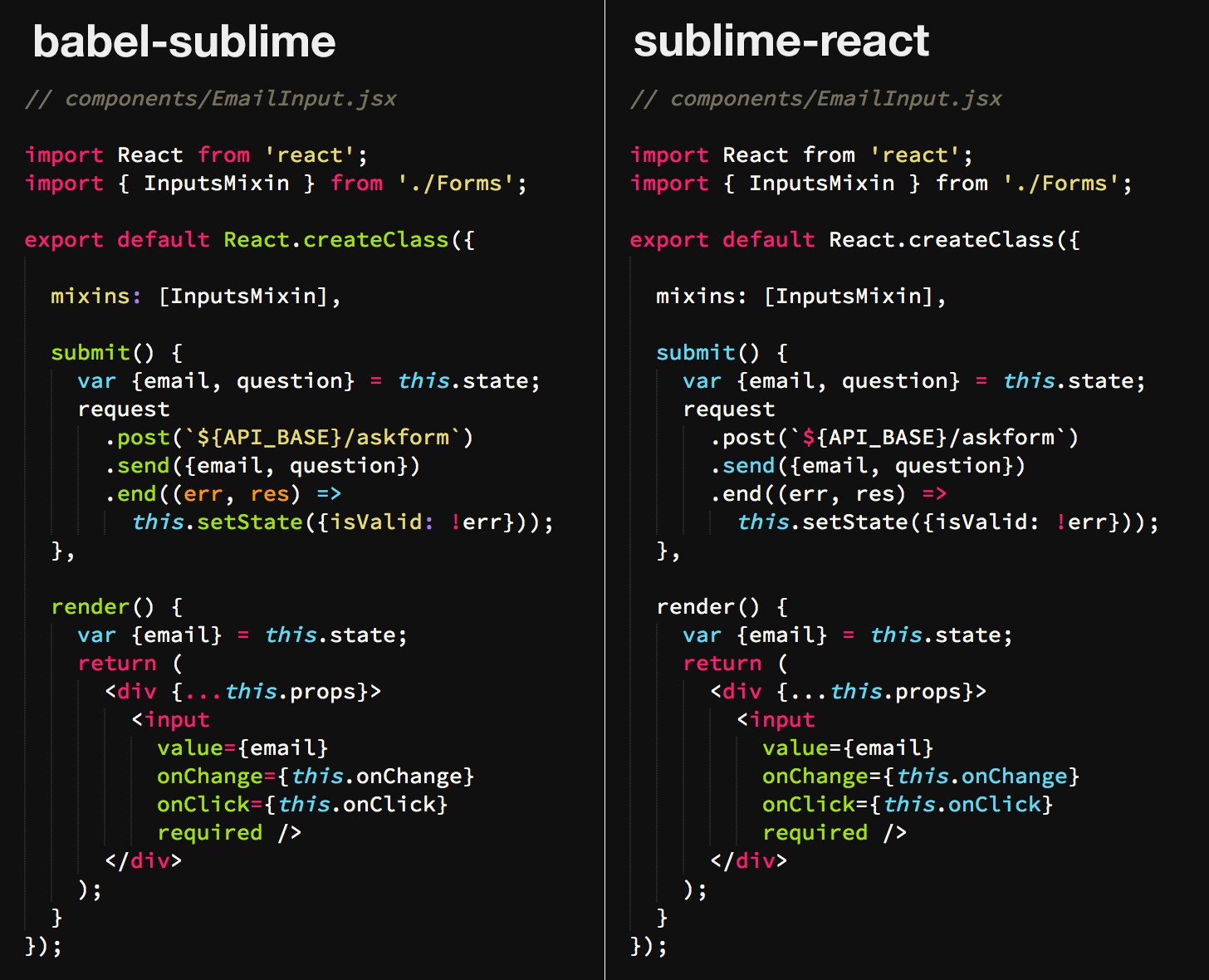
RN是基于React.js的,JSX语法高亮!
4、babel
babel插件支持ES6语法和JSX语法,要比sublime-react看起来更舒服。出现问题也会提示。

到这里react-native的开发工具环境就搭建完成啦!
NO2:Atom

6月15日Atom1.0正式发布,3月份Facebook宣布为React和React-native开发并开源一款基于Atom的IDE--nuclide ,很高兴,6月22日在nuclide.io 测试版发布。相信过不了多久,一款强大的RN编辑器就出来了。(RN狗福音!) (进过测试,Atom在install nuclide之后会变得很卡,目前不建议各位尝试!请耐心等待)
Atom的操作流程跟sublime基本差不多。这里就不做说明!
接下来将会开始第一个小项目:react-native开发一个登录界面。