关于新出的微信小程序插件功能页做一下记录,希望能帮到大家
步骤:
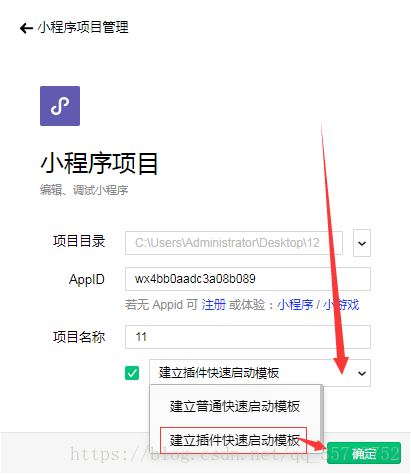
1.打开开发者工具,创建小程序插件启动模板,点击确定
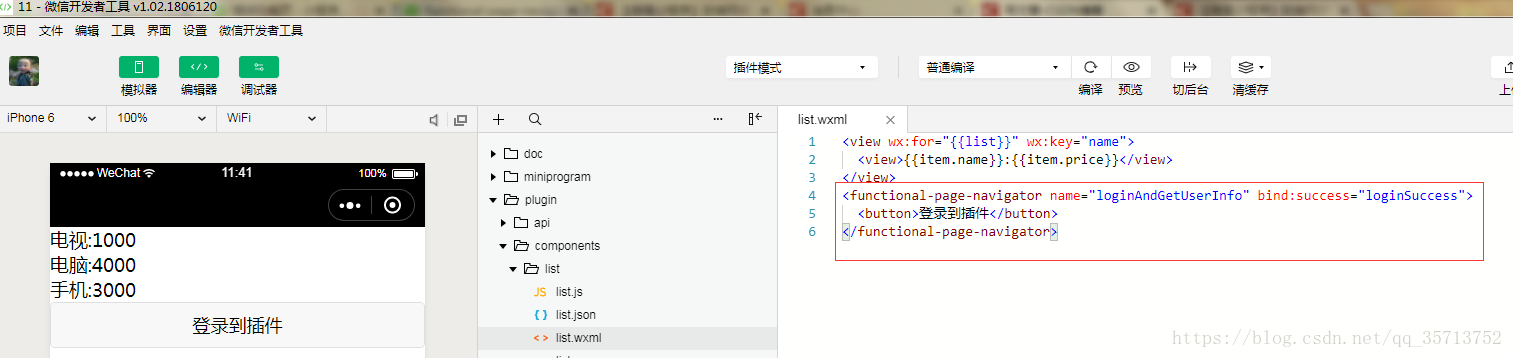
2.在插件自定义组件 list.wxml 中添加如下代码
<functional-page-navigator name="loginAndGetUserInfo" bind:success="loginSuccess">
<button>登录到插件</button>
</functional-page-navigator>如图:
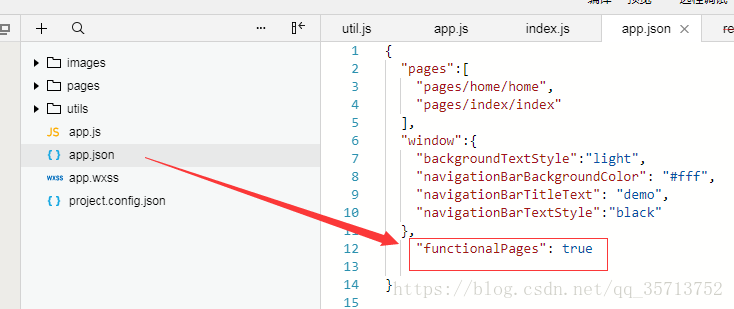
3.在插件所有者小程序 app.json 文件中添加 functionalPages 定义段,其值为 true 。如图:
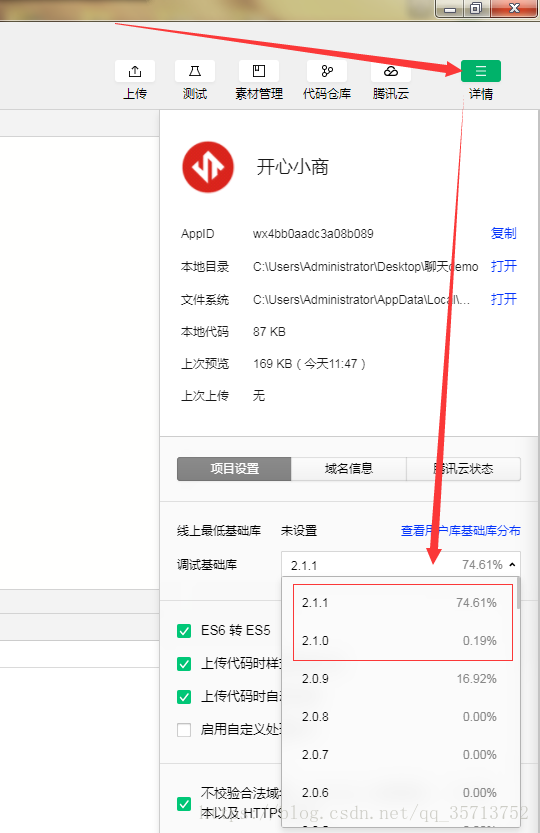
4.把插件和小程序的基础库版本调整成2.1.0以上,如图:
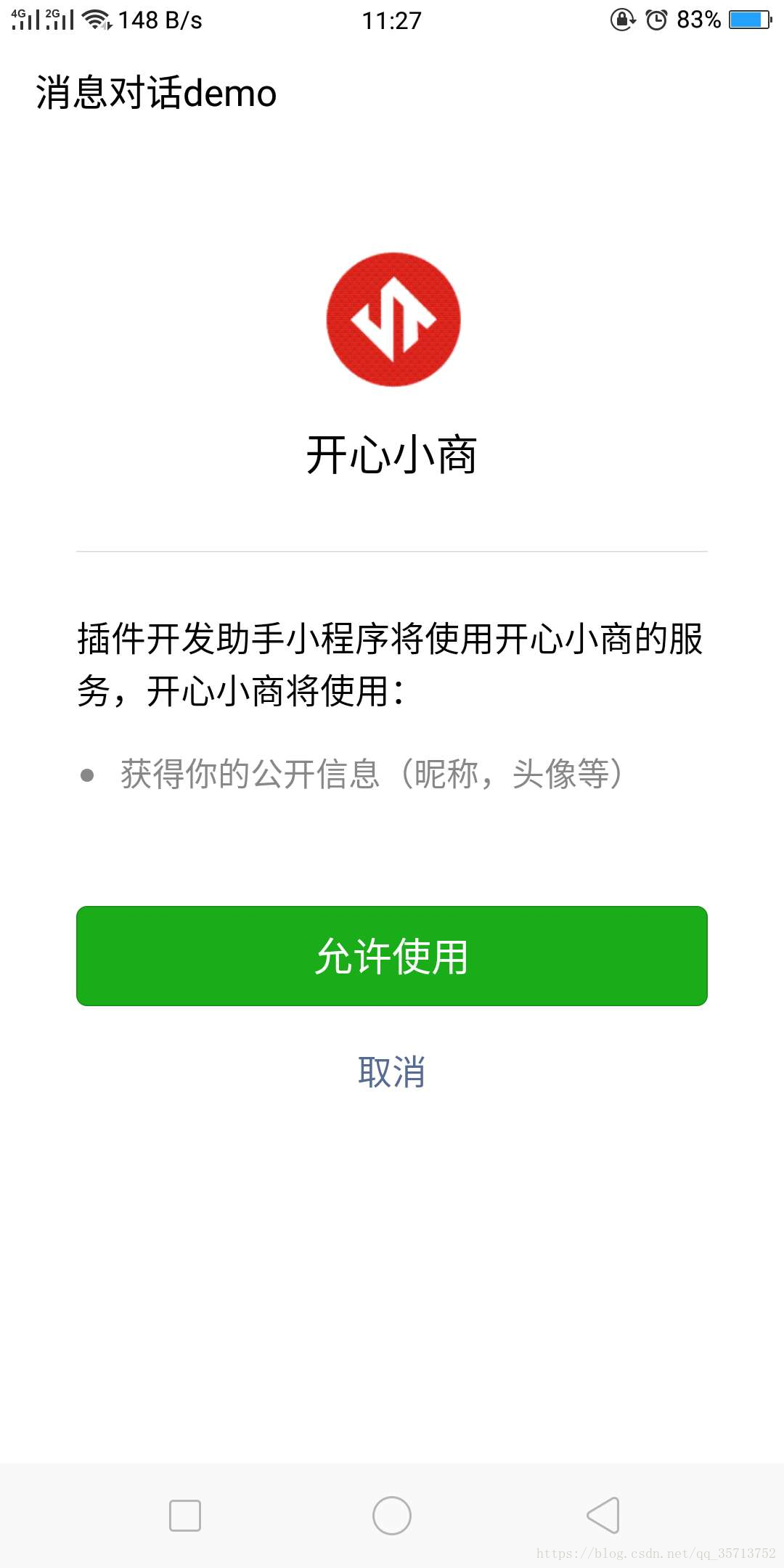
5.手机扫码预览小程序插件和小程序,完成。效果如图: