***************************************************
css3是基于css的基础,开发出了更多的属性功能。其实3已经在开发中常常用到,但是还是总结一下,区分总结一下其新的属性。
CSS3已完全向后兼容一、css边框border
border-radius(圆角)
以左上角开始
可以一起设定
或者设置某一个
border-top-right
border-top-left
border-bottom-right
border-bottom-leftborder-box(阴影)
border-box:x y 偏移量 颜色border-image(图片)
border-image:url(border.png) 30 30 round;二、css背景
background-image(背景图)
background-image: url(img_flwr.gif), url(paper.gif);
也可以同时为不同的设置
#example1 {
background-image: url(img_flwr.gif), url(paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
}background-size(背景大小)
CSS3以前,背景图像大小由图像的实际大小决定。大小是相对于父元素的宽度和高度的百分比的大小。
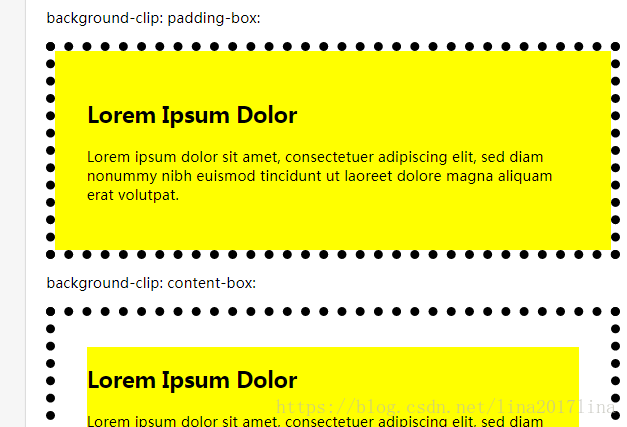
background-size:x ybackground-clip(指定位置开始绘制)
content-box, padding-box,和 border-boxbackground-origin(背景图像位置)
content-box, padding-box,和 border-box
与background-position background-repeat配合使用例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('smiley.gif');
background-repeat:no-repeat;
background-position:left;
}
#div1
{
background-origin:border-box;
}
#div2
{
background-origin:content-box;
}
</style>
</head>
<body>
<p>背景图像边界框的相对位置:</p>
<div id="div1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
<p>背景图像的相对位置的内容框:</p>
<div id="div2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>三、渐变
在两个或多个指定的颜色之间显示平稳的过渡,减少下载的事件和宽带
1.线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
2.径向渐变(Radial Gradients)- 由它们的中心定义
属性
linear-gradient线性
(上到下)
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */
(左到右)
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */
(对角)
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */
radial-gradient径向
repeating-linear-gradient
repeating-radial-gradient四、动画
***************************************************