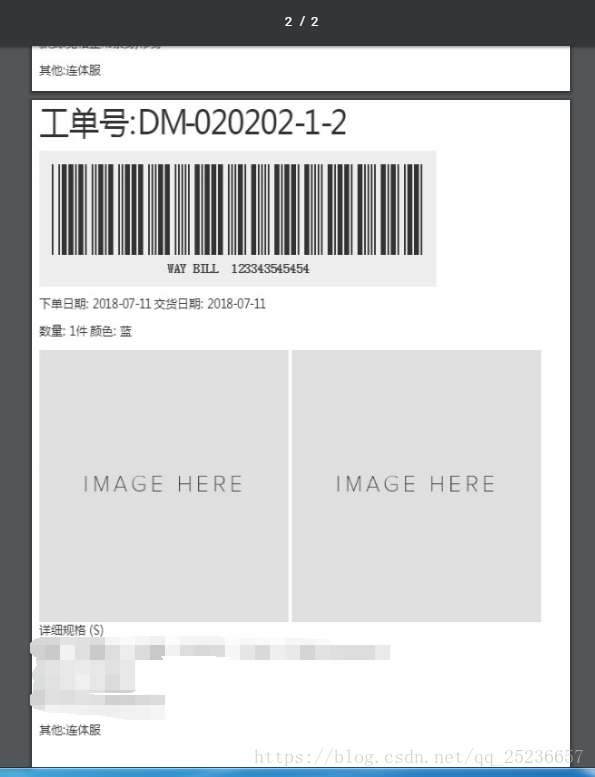
需要批量把工厂订单打印,还要有产品图片,描述
HTML一定要切记要打印的父元素,加上宽度,间距否则pdf会显示的不正确,宽度写在style上(在css上不起作用)
img也是如此!!!!!
<img src="/images/test.jpeg" style="display:inline-block;max-width: 300px;max-height:400px;"> <div class="printBox" style="width:650px;padding:10px;"> <div class="printBox" style="width:650px;padding:10px;">
<!--第一页-->
<div>
<p>标题xxxxx</p>
<div class="imgWrap">
<img src="/images/coco.jpg" style="display:inline-block;max-width: 300px;max-height:400px;">
<img src="/images/test.jpeg" style="display:inline-block;max-width: 300px;max-height:400px;">
</div>
<p>
<span>日期: 2018-07-11</span>
<span>备注:xxxxx</span>
</p>
</div>
<!--第2页-->
<div>
<p>标题xxxxx</p>
<div class="imgWrap">
<img src="/images/coco.jpg" style="display:inline-block;max-width: 300px;max-height:400px;">
<img src="/images/test.jpeg" style="display:inline-block;max-width: 300px;max-height:400px;">
</div>
<p>
<span>日期: 2018-07-11</span>
<span>备注:xxxxx</span>
</p>
</div>
</div>
<script type="text/javascript" src ="/assets/js/jspdf.debug.js"></script>
<script type="text/javascript" src ="/assets/js/html2canvas.js"></script>
$('.printBox').css("background","#fff");
$(".active").on("click",function(){
var filename = '物流单.pdf';
var pdf = new jsPDF('p', 'mm','a4');
var options = {
pagesplit: true
};
pdf.addHTML($(".printBox"),options, function(){
pdf.output("save", filename);
})
两个div分别一张A4纸显示,达到想要的