js变量
1.变量
(1)变量是用于存储信息的"容器",是命名的内存空间,可以使用变量名称找到该内存空间。
(2)变量的命名规则:变量必须以字母开头;虽然变量也能以$和_符号开头(不过不推荐这么做);变量名称也对大小写敏感(a和A是不同的变量)。
(3)变量使用var关键字声明:var 名字 = ,后面可以是数字,字符串或者一个对象等等。
2.数据类型
数据类型:JavaScript中有5种原始数据类型——Undefined(未定义)、Null(空对象)、Boolean(布尔值)、Number(数字)、String(字符串)和特殊一个引用型类型——Object(对象)
(1)Undefined(未定义)这个值表示变量不含值。
(2)Null(空对象)可以通过设置这个值清空变量
(3)Boolean(布尔值)只有true和false两个值
(4)Number(数字)不分整数和浮点
(5)String(字符串)是存储字符(用双引号或单引号括起来的部分)
3.属性操作
(1)元素.innerHTML:元素的内容属性,用以读取页面中元素的所有html内容
写入:元素.innerHTML="新内容"
(2)"[]"的一种用法类似".";"."后面的值不能变(如.style.width的width不能用变量)。而"[]"里面的值可以变(如.style.width可以写成.style["width"],或者用变量,通过修改变量改变要修改的样式如:.style[attr]
注意事项:
- 所有的相对路径 img.src href=’commen.css’
- 颜色值不要拿来做判断: color:red #f00 rgb(250,0,0)
- innerHTML值不要拿来做判断
- getElementById:前面只能用document .而其他类似的getElementsByTagName则可以用变量来。
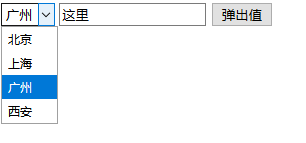
练习1:利用字符串弹出value的值
<select id="s1" >
<option value="北京" >北京</option>
<option value="上海" >上海</option>
<option value="广州">广州</option>
<option value="西安">西安</option>
</select>
<input type="text" id="text1"/>
<input type="button" value="弹出值" id="btn"/>var oS1=document.getElementById("s1");
var oText1=document.getElementById("text1");
document.getElementById("btn").onclick=function(){
alert(oS1.value+"在"+oText1.value)
}
练习2:读写输入结合,点击按钮切换图片
<input type="button" value="图1" id="btn1"/>
<input type="button" value="图2" id="btn2"/>
<input type="button" value="图3" id="btn3"/>
<input type="button" value="图4" id="btn4"/></br>
<img src="新建文件夹/pic1.png" width="500" height="281" id="img1">var oBtn1=document.getElementById("btn1");
var oBtn2=document.getElementById("btn2");
var oBtn3=document.getElementById("btn3");
var oBtn4=document.getElementById("btn4");
var oImg=document.getElementById("img1");
oBtn1.onclick=function(){
oImg.src="新建文件夹/pic1.png"
}
oBtn2.onclick=function(){
oImg.src="新建文件夹/pic2.png"
}
oBtn3.onclick=function(){
oImg.src="新建文件夹/pic3.png"
}
oBtn4.onclick=function(){
oImg.src="新建文件夹/pic4.png"
}
if判断
f(条件){} //满足条件时。。。 if(条件){}else{} //满足条件时。。。否则。。。 if(条件1){}else if(条件2){}......else{}//满足条件时。。。否则如果。。。否则如果。。。练习3:文字点击变大缩小变色的例子,让其有个变化范围12px-28px
<input type="button" value="放大" id="btn1"/>
<input type="button" value="缩小" id="btn2"/>
<p id="p1">我爱发明我爱科学我爱发明我爱科学我爱发明我爱科学我爱发明我爱科学我爱发明我爱科学我爱发明我爱科学我爱发明我爱科学我爱发明我爱科
学我爱发明我爱科学我爱发明我爱科学我爱发明我爱科学我爱发明我爱科学我爱发明我爱科学我爱发明我爱科学我爱发明我爱科学我爱发明我爱科学
我爱发明我爱科学我爱发明我爱科学我爱发明我爱科学我爱发明我爱科学我爱发明我爱科学</p>var oBtn1=document.getElementById("btn1");
var oBtn2=document.getElementById("btn2");
var oP=document.getElementById("p1");
var i=18;
oBtn1.onclick=function(){
if(i<28){
i++;
}
else{i=28}
oP.style.fontSize=i+"px";
}
oBtn2.onclick=function(){
if(i>12){
i--;
}
else{i=12}
oP.style.fontSize=i+"px";
}