在系统中经常会用到表格的增删改功能,通过触发编辑按钮事件来弹出表单窗体并给表单的内容项赋值, 这里通过结合layer.js和underscope.js可以轻松的实现此效果:
一 、js代码
我这里的表格用bootstrapTable实现,了解过此插件的猿友应该能读懂,不懂的请查看官网实例,这里我截取其中的一段操作列:
{
field: '',
title: '操作',
width: 100,
align: "Center",
halign: "middle",
formatter: function (value, row, index) {
var obj = JSON.stringify(row);
return " <a href='#' onclick='editClick(" + obj + ");' title=''> 编辑 </a>"+
" <a href='#' onclick='deleteClick(" + obj + ");' title=''> 删除</a>";
}
}//编辑事件
function editClick(row) {
layer.open({
type: 2,
title: '编辑',
skin: 'layui-layer-rim',
area: ['60%', '80%'], //宽高-->
shadeClose: true,
scrollbar: false,
content: 'Edit.html',//弹窗页面的路径
success: function (index, layero) {
var pIframe = $('iframe')[0].contentWindow.document;//找到上一级父页面
var subForm = $(pIframe).find('#editForm');//在父页面里找到editForm表格,这个Id为所编辑form的ID值
$(pIframe).find(
_.each(_.pairs(row), function (item) {//row为当前行的数据
subForm.find('#' + item[0]).val(item[1]); //前端页面的字段ID需要与name保持一致;这样遍历所有的字段,通过一致的id名可直接给表单里的字段赋值
}));
},
end:function () {
getTableData();//结束之后请求表格数据的方法,新编辑的数据直接存库并展示在页面
}
});
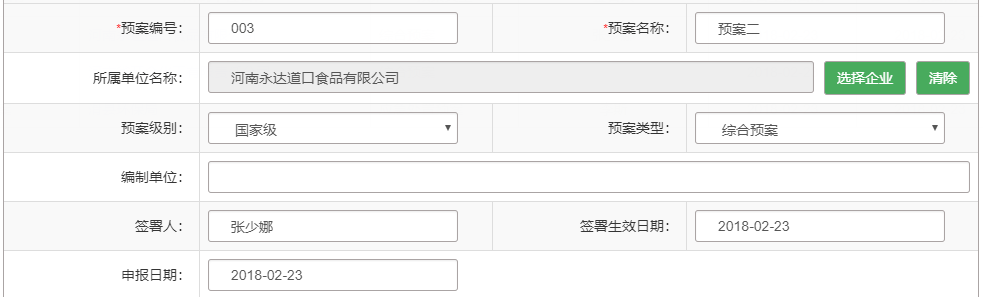
}二:效果图

三:参考官网网址:
1.layer.js
2.Underscore.js
3.bootstrap-table