前端会接触到微信程序,在微信程序中涉及到分享/图像/音频功能时,都需要调用微信内置到JSSDK接口
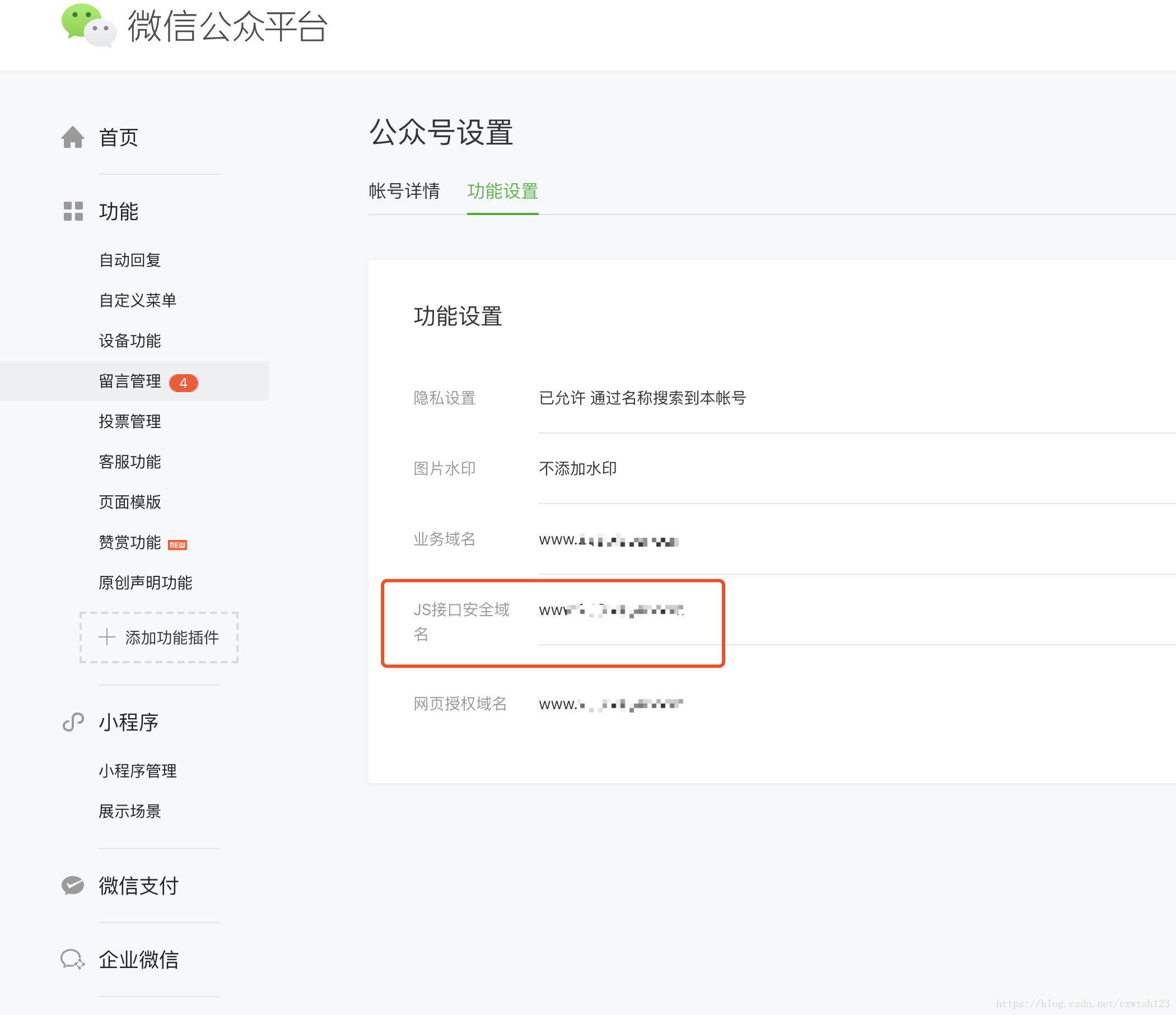
1.首先需要在该公众号内设置JS安全域名
按照域名书写规范进行设置
设置-公众号设置-功能设置
2.在前端代码中导入该接口的JS
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>3.js的config配置
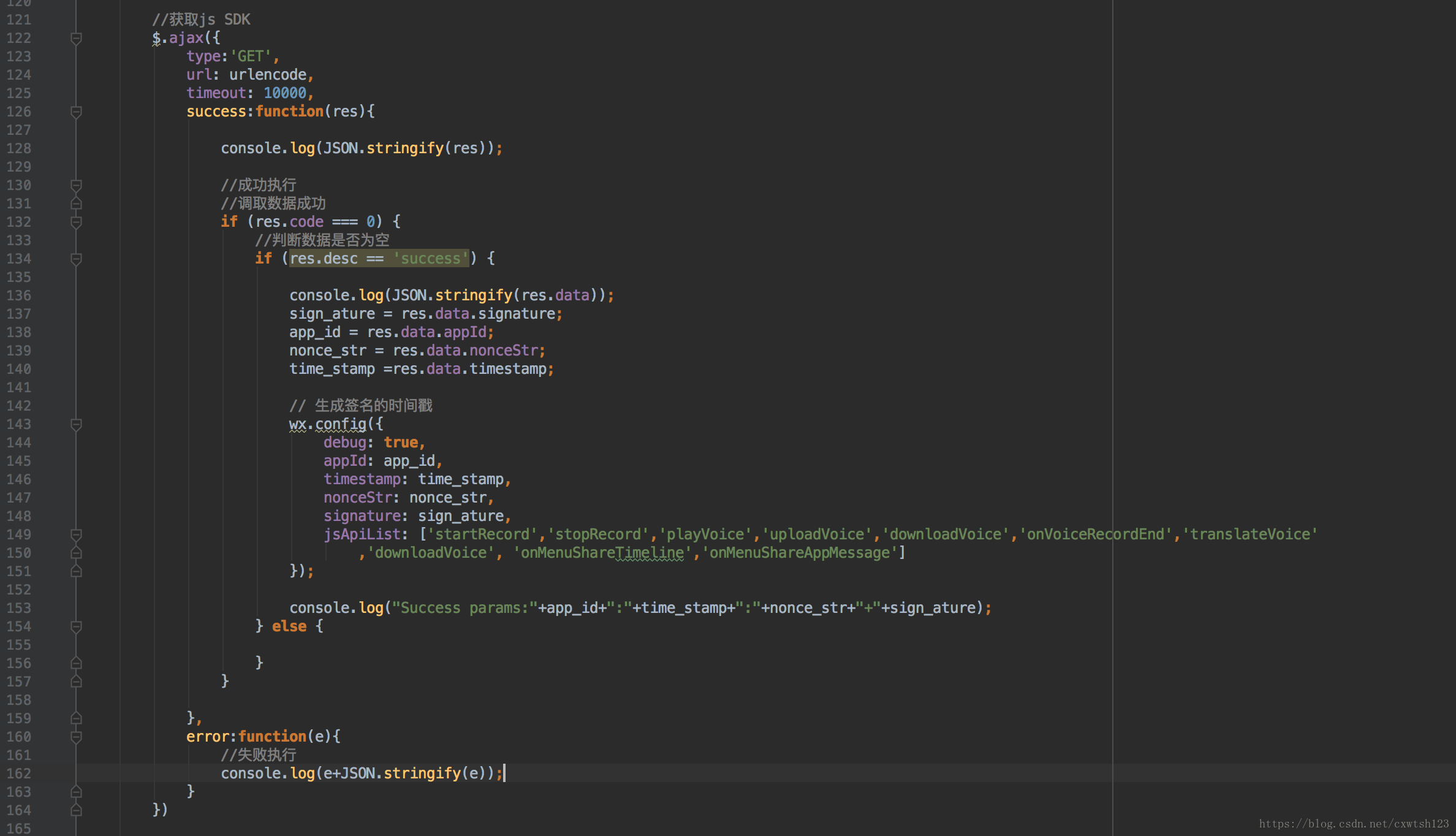
从后台接口中取出签名等信息,可以在js代码中对wx进行config 配置
wx.config({
debug: true,
appId: app_id,
timestamp: time_stamp,
nonceStr: nonce_str,
signature: sign_ature,
jsApiList: ['startRecord','stopRecord','playVoice','uploadVoice','downloadVoice','onVoiceRecordEnd','translateVoice'
,'downloadVoice', 'onMenuShareTimeline','onMenuShareAppMessage']
});配置成功时,debug为true后,控制台会有数据显示
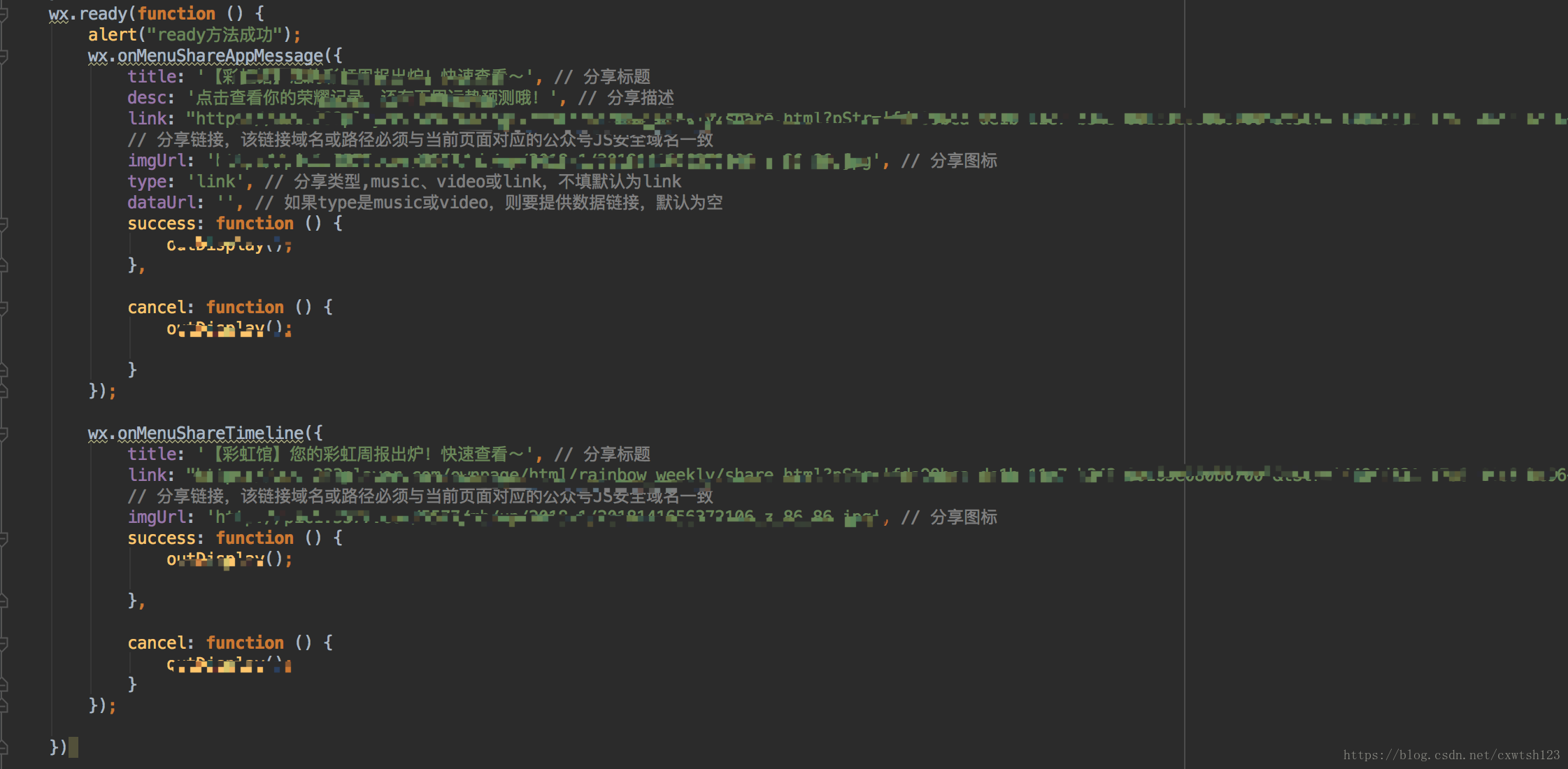
4.对配置好对jssdk进行调用分享功能
如果需要功能是界面一加载就实现对话,将接口调用放置在wx.ready方法中。
分享链接link的域名需要与设置的JS安全域名一致,否则调用分享结果看不到设置的title和desc
5.在这里还有一个坑,在获取js sdk的签名时,url取值需是location.href.split(‘#’)[0],包括’http(s)://’部分,以及’?’后面的GET参数部分
如果存在传参情况的话,需要处理