获取echarts的几种方式,可以从其官网教程找到

这里使用GitHub上的最新版本;地址:https://github.com/hustcc/echarts-for-react;

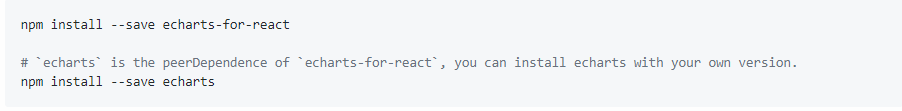
同时还有install和usage的示例,非常的贴心;找到地址之后开始在项目里install
npm的初始化

yarn的初始化
yarn add echarts-for-react
yarn add echarts
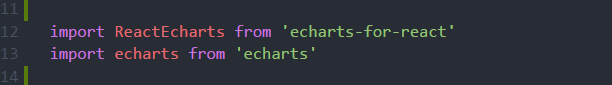
在你的项目里import

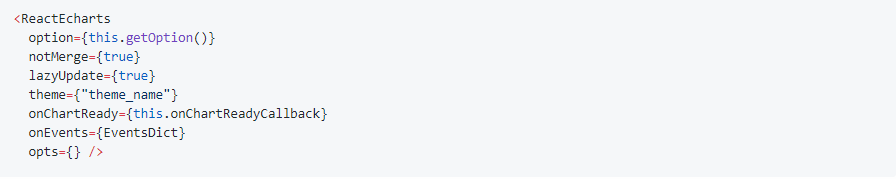
接下来就可以使用啦
使用的方法

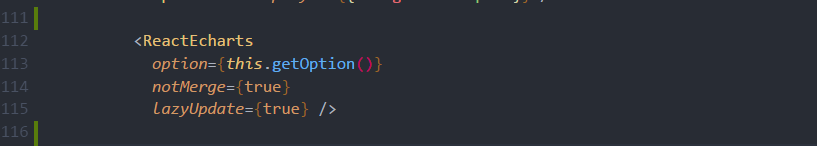
由于只是做个简单的示例,上面的部分可以简单的删减下

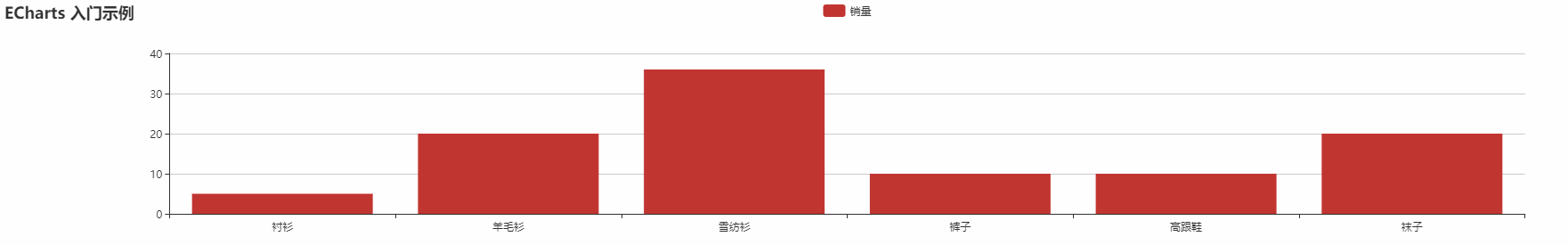
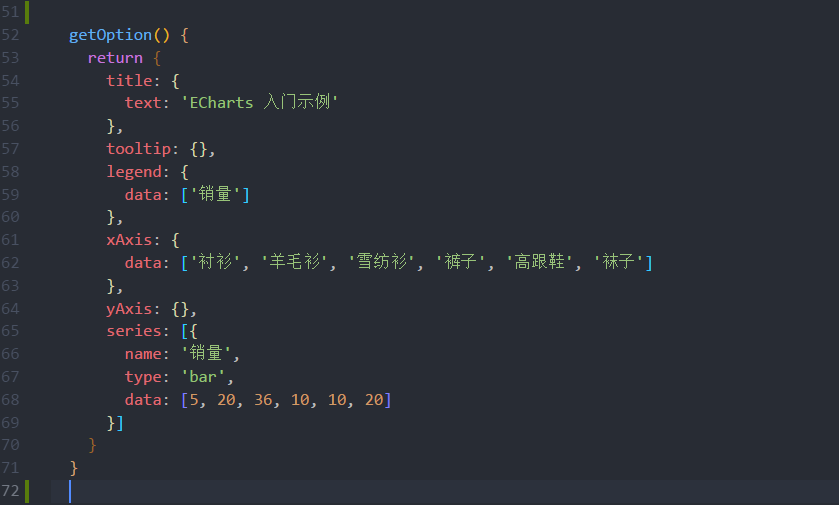
最后实例化getOption方法,用的还是echarts教程里的示例

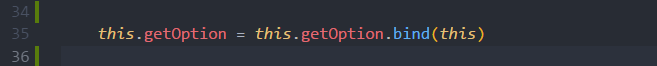
绑定this

没了....
最后是示例的效果