1. 打开终端
快捷键 Ctrl+Alt+T
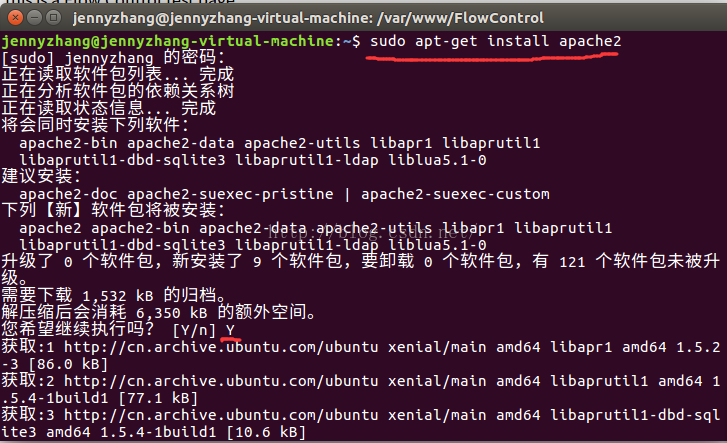
2. 输入下面的命令安装apache2
sudo apt-get install apache2
当提示“您希望继续执行吗?”时 输入 Y
然后等待安装完成
3. 配置apache2
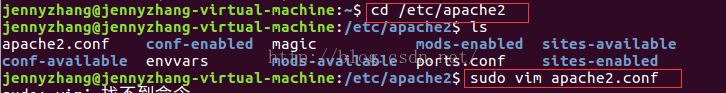
(1)进入目录 /etc/apache2 。输入下面的命令可实现进入目录
cd /etc/apache2
(2) 编辑apache2.conf配置文件。 输入下面的命令可实现编辑
sudo vim apache2.conf

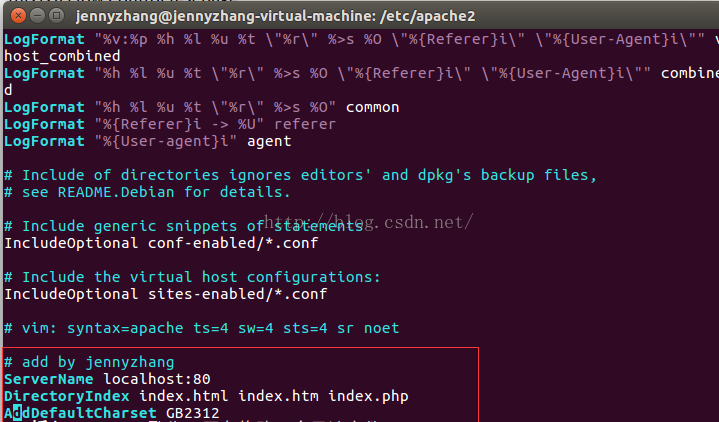
在文件末尾加入下面的命令
- ServerName localhost:80
- DirectoryIndex index.html index.htm index.php
- AddDefaultCharest GB2312
注释:
ServerName localhost:80 是为了防止最后开启apache2服务的时候会提示DNS出错。
DirectoryIndex index.html index.htm index.php 是默认目录的写法
扫描二维码关注公众号,回复:
2336746 查看本文章


AddDefaultCharset GB2312 设置默认字符集,定义服务器返回给客户机默认字符集(由于西欧UTF-8是Apache默认字符集,因此当访问有中文的网页时会出现乱码,这时只要将字符集改成GB2312
更改此配置文件的关键是加入
ServerName localhost:80 这条语句是必须的,否则开启apache2服务的时候会提示DNS出错。其他两条语句也可以选择不加。

编辑好后保存
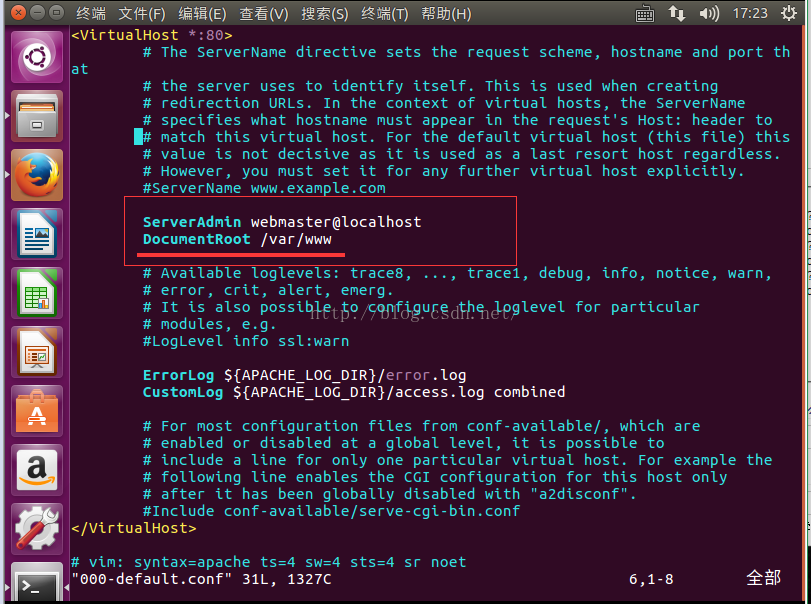
(3)更改配置文件 000-default.conf
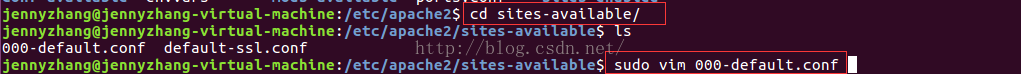
(3).1 进入目录 /etc/apache2/sites-available
cd /etc/apache2/sites-available
(3).2 编辑 000-default.conf
sudo vim 000-default.conf
(3).3 把
DocumentRoot /var/www/html
改为
DocumentRoot /var/www


4. 启动apache服务
输入下面的命令:
sudo /etc/init.d/apache2 start

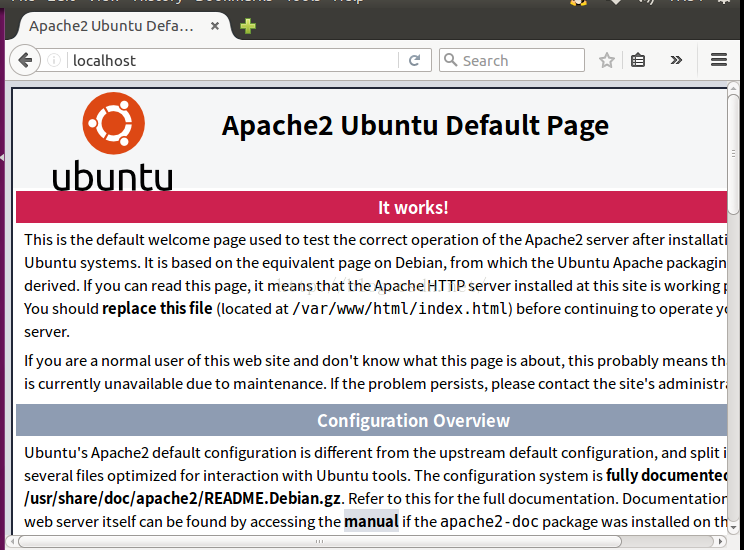
5. 测试配置是否成功
打开浏览器,在地址栏输入 localhost
出现下面的页面说明配置成功!

6. 后续
由于我们在000-default.conf中把默认的根目录改为了 /var/www
因此所有的页面都可以下在这个目录下,就可以通过浏览器访问了。
下面我们在/var/www 目录下新建了一个子目录FlowContrl用来放开发的网页。测试网页为index.html
测试结果如下: