我们先来介绍下这个项目的功能:
- 允许在用户表中指定用户并且登陆。
- 当用户登入后,可以向页面添加条目。条目标题是纯文本,正文可以是一些 HTML 。因信任这里的用户,这部分 HTML 不做审查。
- 页面倒序显示所有条目(后来居上),并且用户登入后可以在此添加新条目。
咱们来看下这个项目的最终结果图,首先是未登录的时候:
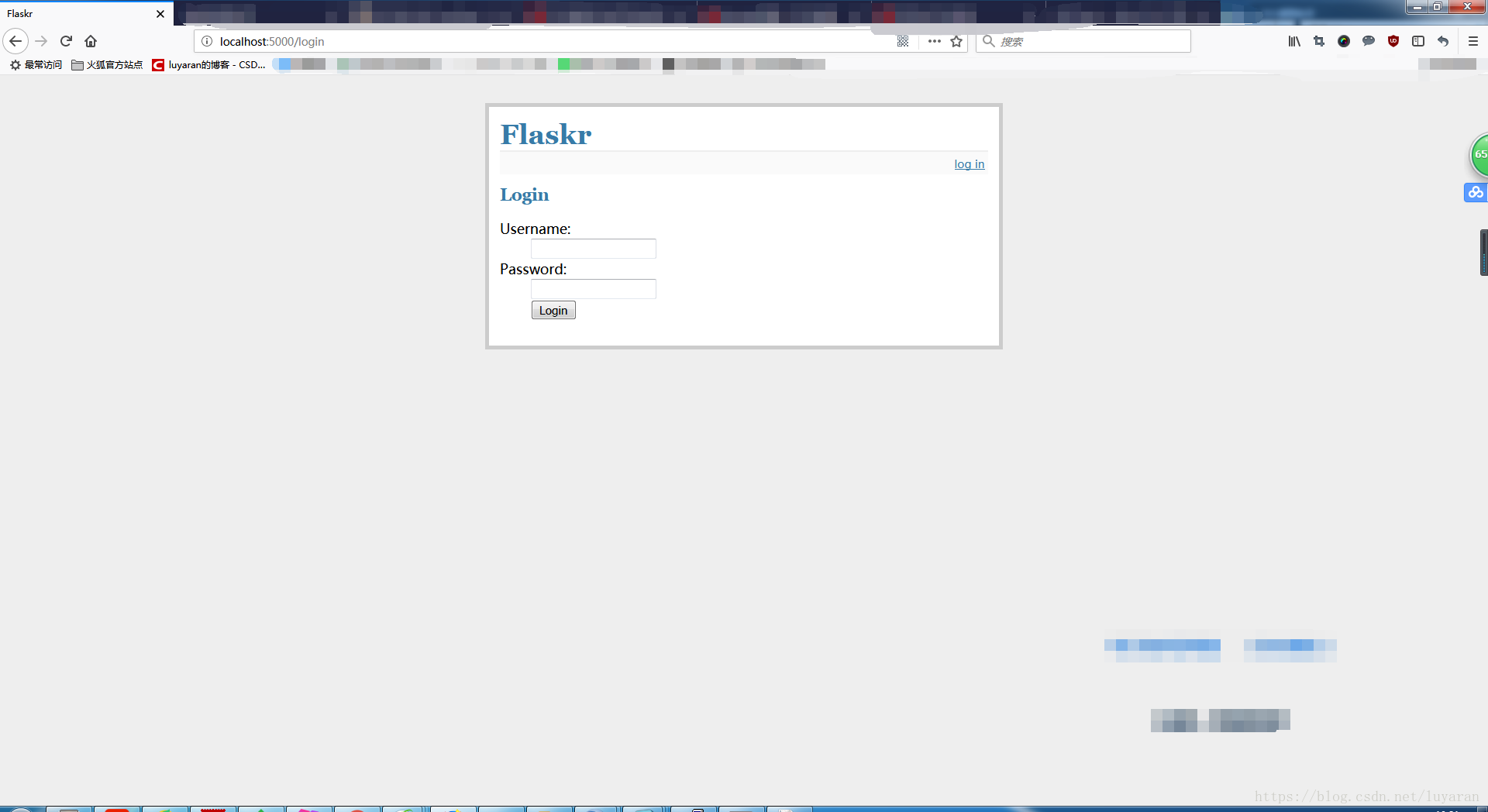
完事来看下登录界面:
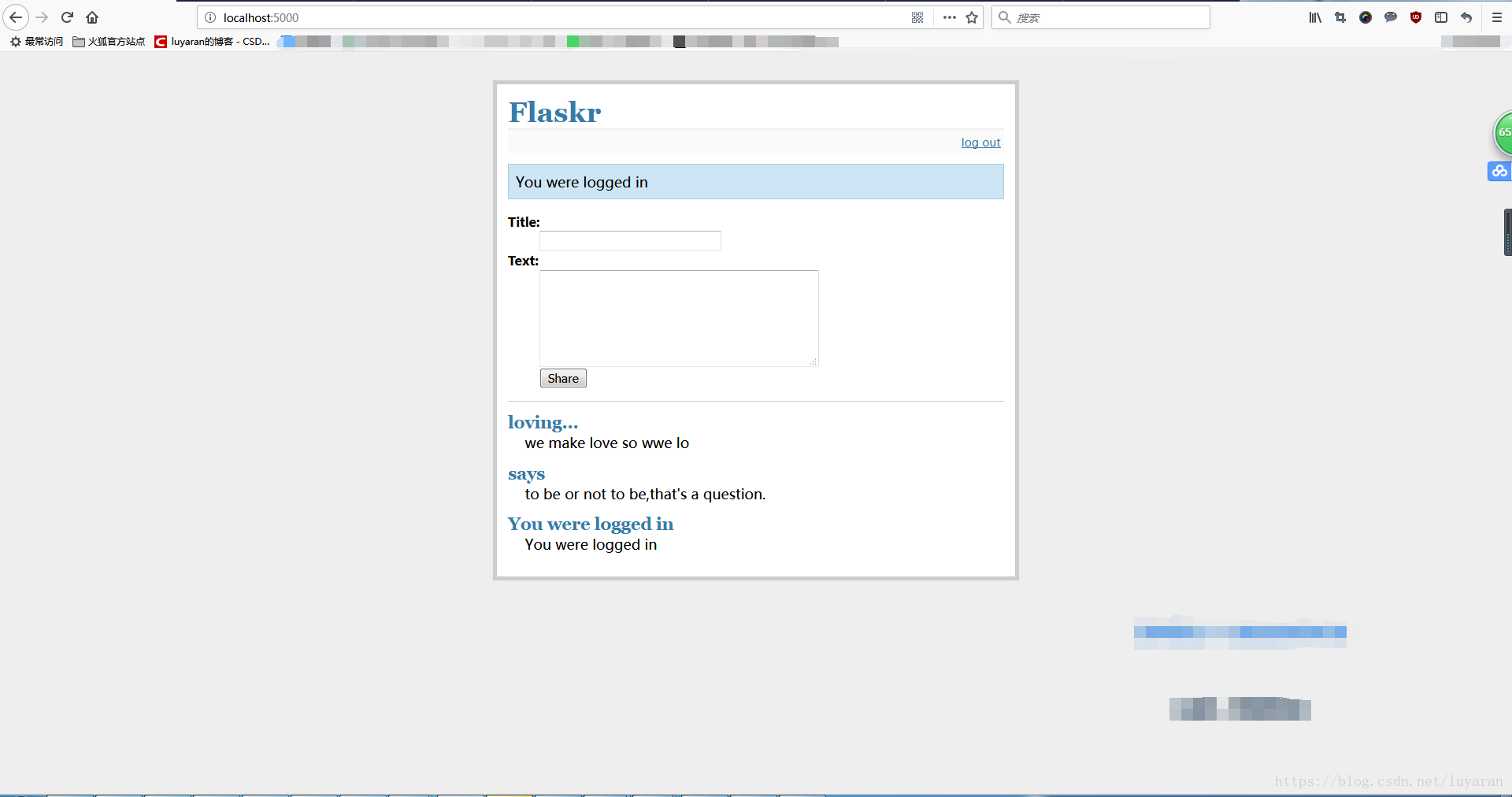
还有就是登陆之后的界面:
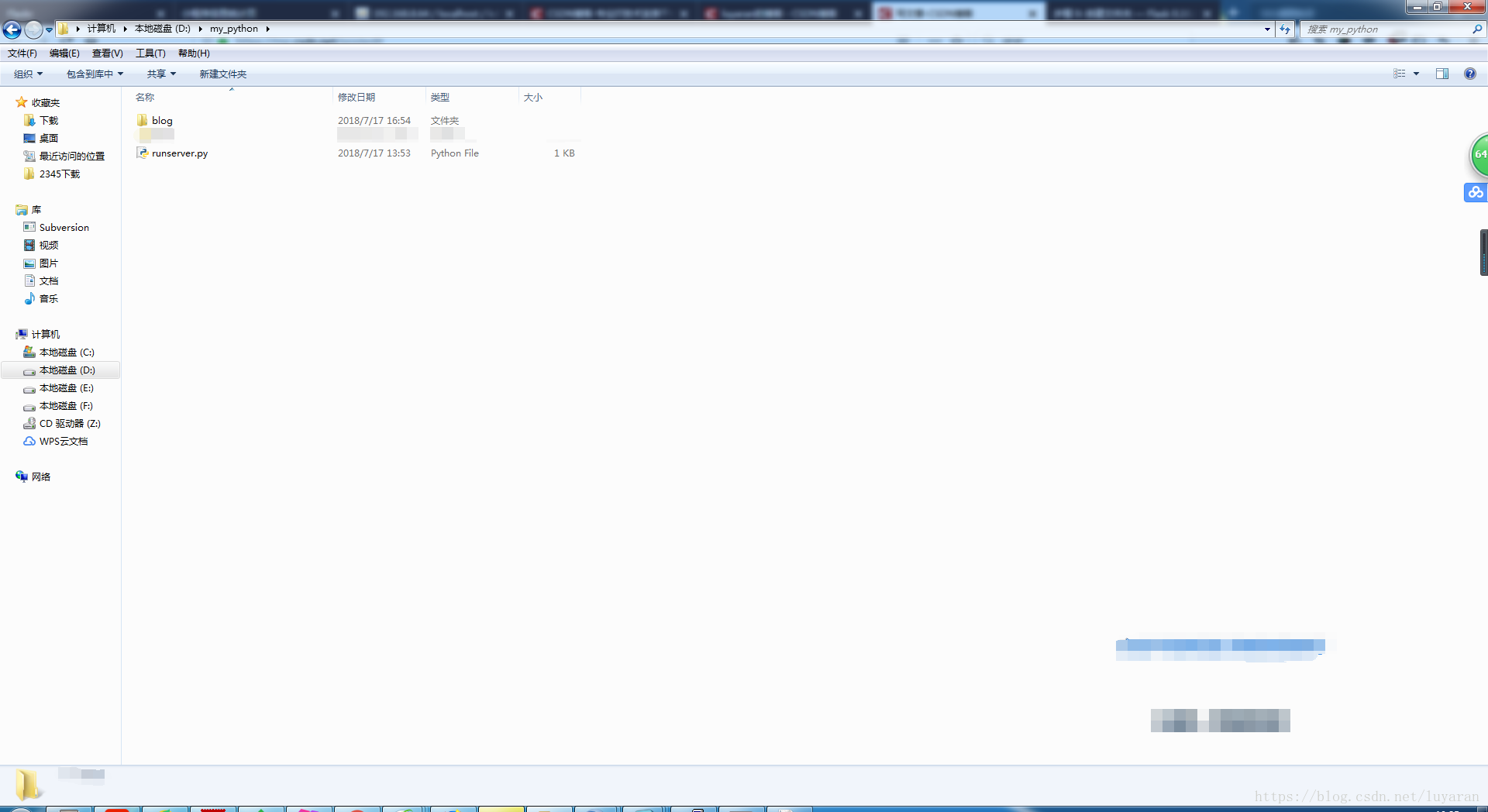
完事咱们可以找个自己想要建立项目的位置建立自己的项目文件夹,来看下我的:
完事blog目录里是如下目录结构:
按着上述图片建立自己的文件夹和文件就好,其中上述的blog文件夹不是一个 Python 包,只是个我们放置文件的地方。然后接下来,我们就会把逻辑代码和业务代码分别放入上述的controller和model目录中,其中templates目录是放置html文件的地方,static目录则是存放js、css等文件。用户可以通过http访问blog目录中的文件,但是跟blog同级的那个runserver.py则是用来分发和转换http请求的。
好啦,到这里呢,大致的文件结构都已经搭建完毕了。
如果感觉不错的话,请多多点赞支持哦。。。