微信小程序,只从发布以来一直出现了很多问题,但是没办法,我们还是要用它,谁让他是很多的小程序呢。
诺,最近又出现了一个幺蛾子,不知道是不是它又更新的内部代码。。。
之前解决滚动条问题的办法(可以解决大部分滚动条的问题,不懂可以去看我的文章--滚动条1),还是没有用。发现了一个大坑。它竟然滚进去了。。
解决办法:测试了几次,调试了一会,发现了世上的一大巨坑。。。
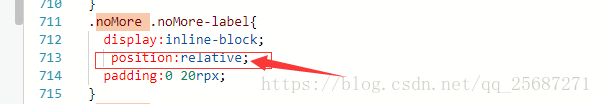
position:relative;
就是这行代码让他出现了滚动条的问题。以前从来没有发现这个问题。。现在不知道它要闹哪样。出了这么个幺蛾子。
把它去掉。如果非要用的话,请加上 overflow: hidden;
这一行代码。如何还是没有用的话,请检查这个元素的父级元素是否使用了定位。如果有请去掉或者还是加上
overflow: hidden;