初次安装webpack进行项目打包时,按照安装语句:
npm install webpack -g默认进行了版本安装,但初次接触,由于webpack4.0以上版本,已经分离了webpack-cli ,所以目前,无论是学习还是开发项目,我们可以先选择之前较为稳定的版本。
所以不清楚详细情况的同时,当你选择
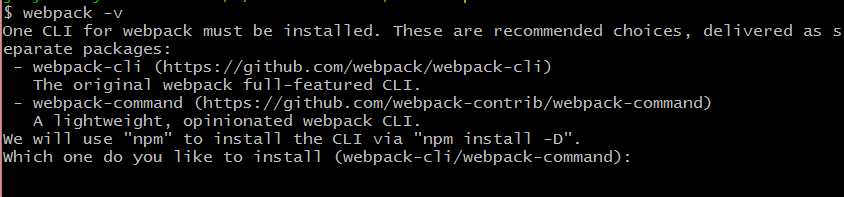
webpack -v
查看是否成功安装时,会提示你需要安装webpack-cli
并且在按照提示安装之后,会有一系列的错误提示,总的好像是es6语法方面的问题
/usr/local/node-v4.4.7-linux-x64/lib/node_modules/webpack/bin/webpack.js:3
let webpackCliInstalled = false;
^^^
SyntaxError: Block-scoped declarations (let, const, function, class) not yet supported outside strict mode
at exports.runInThisContext (vm.js:53:16)
at Module._compile (module.js:373:25)
at Object.Module._extensions..js (module.js:416:10)
at Module.load (module.js:343:32)
at Function.Module._load (module.js:300:12)
at Function.Module.runMain (module.js:441:10)
at startup (node.js:139:18)
at node.js:968:3,因此个人实验后的解决方式是采用旧版本安装,卸载已经存在的webpack版本,选择淘宝镜像源,进行旧版本安装
npm install [email protected] -g --registry=https://registry.npm.taobao.org webpack -v
2.6.1最后,问题解决;
另外,此篇webpack教程帮助十分大,分享一下: