这篇文章开始之前,先来搞清楚几个概念吧~
- 实例化:通过构造函数创建对象的过程
- 实例:通过构造函数实例化出来的对象叫做该构造函数的一个实例。这里需要注意的是:在说实例的时候一定要指定好构造函数,某某某是 某某某构造函数
的一个 实例。
下面开始切入正题~
1.原型
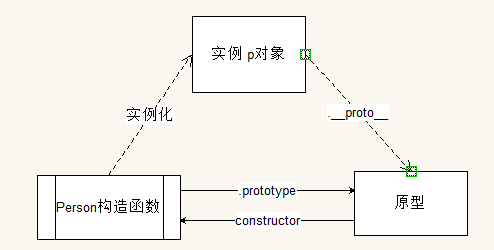
函数构建出来的时候,系统会默认地帮构造函数创建并关联一个神秘的对象,这个对象就是原型。原型默认是一个空的对象,该对象中的所有成员可以被该构造函数实例化出来的对象访问。
原型的作用:原型中的属性和方法可以被该构造函数创建出来的对象使用
function Person(name,age) {
this.name = name;
this.age = age;
this.sayHello = function() {
console.log("Hey,man!");
};
}
var p = new Person("xyz",18);
p.sayHello(); //Hey,man!
console.log(Person.prototype); //{constructor:f}
//原型对象在创建出来的时候,会默认的有一个constructor属性,指定对应的构造函数
console.log(p.prototype); //undefined
//prototype是构造函数的属性,跟对象没有关系
//给原型对象添加属性和方法(利用对象的动态特征)
Person.prototype.sayHello = function() {
console.log("hello");
}
p.sayHello();//Hey,man!当使用对象去访问属性和方法时,会首先在对象自己内部进行查找,如果找到了,直接使用;如果没有找到,会去原型中查找,找到之后使用;如果原型中还没有,如果是属性就是undefined;如果是方法,就会报错。
简单的原型链结构:
2.原型的使用方法
(也是后面要讲的实现原型继承的方式~)
1.利用对象的动态特征给原型对象添加成员(只适用于要添加的属性少时使用)
function Person(name,age) {
this.name = name;
this.age = age;
}
Person.prototype.sayHello = function () {
console.log("Nice to meet you!");
}
var p = new Person("Jack",18);
p.sayHello(); //Nice to meet you2.直接替换原型对象(添加属性多时可以使用)
function Person(name,age) {
this.name = name;
this.age = age;
}
Person.prototype = {
mag:"abcdef"
};
var p1 = new Person("xyz",18);
console.log(p1.mag); //abcdef
console.log(p.mag); //undefined如果使用这种方法,那么会出现如下问题:在替换原型之前创建的对象的原型和在替换之后创建的对象的原型,不是同一个!
3.原型使用时的注意事项
1.使用对象访问属性的时候,如果在本身内找不到就会去原型中查找,但是使用点语法进行属性赋值的时候,并不会去原型中查找。使用点语法赋值的时候如果对象中不存在该属性,就会给该对象新增属性,而不会去修改原型中的属性。
function Person(){
}
Person.prototype.name = "abc";
Person.prototype.age = 18;
var p = new Person();
console.log(p.name); //abc
p.name = "xyz";
console.log(p.name); //xyz
var p1 = new Person();
console.log(p1.name); //abc2.如果在原型中的属性是引用类型的属性,那么所有的对象共享该属性,并且一个对象修改了该引用类型属性中的成员,其他所有跟这个原型对象相关的对象都会受到影响。
function Person() {
}
var car = {
brand:"111",
type:"222"
}
Person.prototype.car = car;
var p = new Person;
console.log(p.car.brand); //111
Person.prototype.car = {
brand:"333"
}
console.log(p.car.brand); //333
var p1 = new Person();
console.log(p1.car.brand); //3333.一般情况下不会将属性添加到原型对象中,只会将需要共享的方法,添加到原型对象中。