关于第6章 电子邮件
这一章把我坑了好久好久,真的是印象深刻。
文章中的示例是通过 goolemail 发送邮件,我把它换成了常用的qq邮箱。
本节内容有点多,不过很多都是有用的。
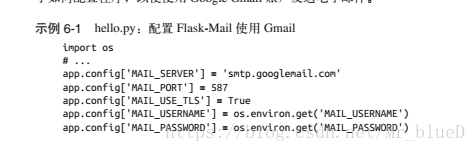
示例6-1
需要修改
app.config['MAIL_SERVER'] = 'smtp.qq.com' # qq邮箱
app.config['MAIL_USERNAME'] = '你的qq帐号@qq.com'
app.config['MAIL_PASSWORD'] = '授权登录密码'
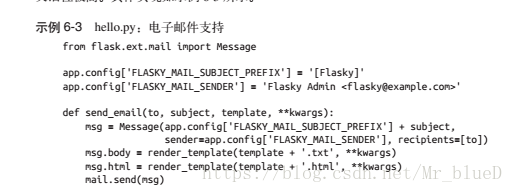
示例6-3中
需要修改
app.config['FLASKY_MAIL_SENDER'] = 'Flasky Admin <你的帐号,与上同@qq.com>'
app.config['FLASKY_ADMIN'] = '你的qq帐号@qq.com'msg = Message(app.config['FLASKY_MAIL_SUBJECT_PREFIX'] + subject,
sender=app.config['MAIL_USERNAME'], recipients=['目标qq帐号@qq.com'])注意:
mail = Mail(app)必须放在上面的所有 app.configXXXXX 后面。
现在来讲讲如何获取上面所讲到的授权登录密码。
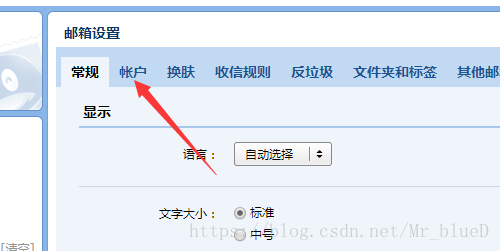
进入邮箱,点击设置
点击帐户,
我这里是已经开启了的,一般是关闭的,点击开启后按照提示步骤做,会获得一个 授权登录密码。
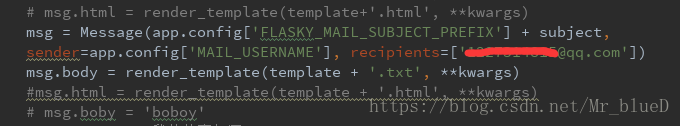
再讲一讲示例6-3中的msg.body 与 msg.html。
在示例l6-3中这两句可以不写,如果不写,那么发送的邮件没有内容,像这样。
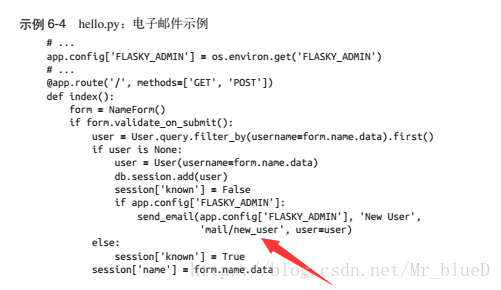
也可以任意写一句,不过在写之前,必须在templates目录下新建mail/new_user.txt 和 mail/new_user.html,因为在
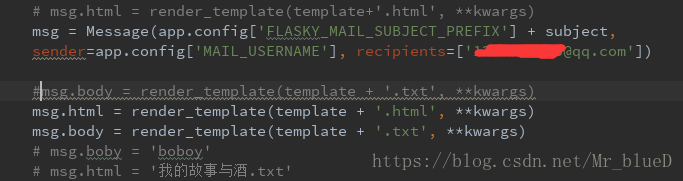
示例6-4中指定了这个目录文件,至于txt和html文件都有,可以仔细看看上面6-1的图中msg.body和msg.html的内容。
msg.body和msg.html意思是你可以从txt文件和html文件中任意选一种当做邮件内容发送,经4我测试,两种都写,只会发送其中一种。
例:
只发送msg.body,
new_user.txt中写
只发送html
new_user.html中写
msg.body和msg.html都写,不管msg.body放在msg.html前面还是后面,都只发送msg.html的内容。