form提交表单或者window.location.href=".......",后台直接response.sendRedirect是可以重定向的。
但是ajax的提交,后台response.sendRedirect是不能重定向的。测试如下:
$.ajax({
url : "${base}/test/testAajaxRedirect",
dataType : "json",
async : false,
success : function(data) {
alert("succuess");
},
error: function(XMLHttpRequest, textStatus, errorThrown){
console.info(textStatus);
console.info(errorThrown);
console.info(XMLHttpRequest);
}
});public void testAajaxRedirect(){
redirect("/admin/login");
}

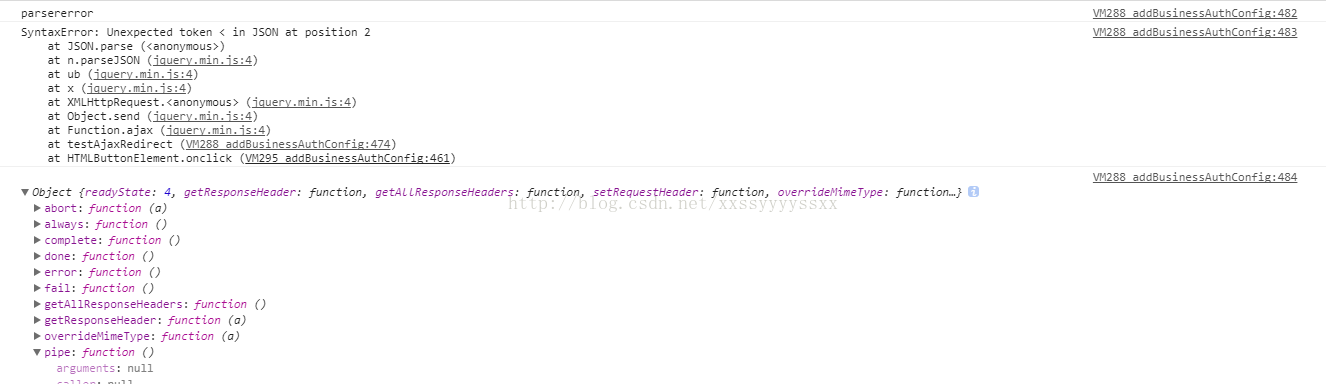
从报错信息的XMLHttpRequest我们能看出,其实它返回的是一个重定向的页面,然后Ajax进行解析,因为不符合json格式所以报错了。从这些能知道,后台重定向之后,浏览器收到重定向要求,进行重定向,如果还有重定向要求,就再重定向,最终返回最后那个URL的东西,Ajax对这个进行解析。所以,Ajax的重定向不能是后台直接重定向,而需要配合前端:后台返回一个错误码和要重定向的URL,要求重定向,然后页面根据这个码和URL进行重定向。