这几天做公司的项目,有个模块功能需求是要做成表格树,自己在网上找了好多例子,但是都没有符合项目需求的,最后看到了ligerui框架里的表格功能下面的树表格,在此基础上改了一下,大家有需要的可以借鉴一下,或者有更好的办法可以留言。
LigerUI 官网地址: http://www.ligerui.com/
表格树 地址:http://www.ligerui.com/demo.html ,截图如下:
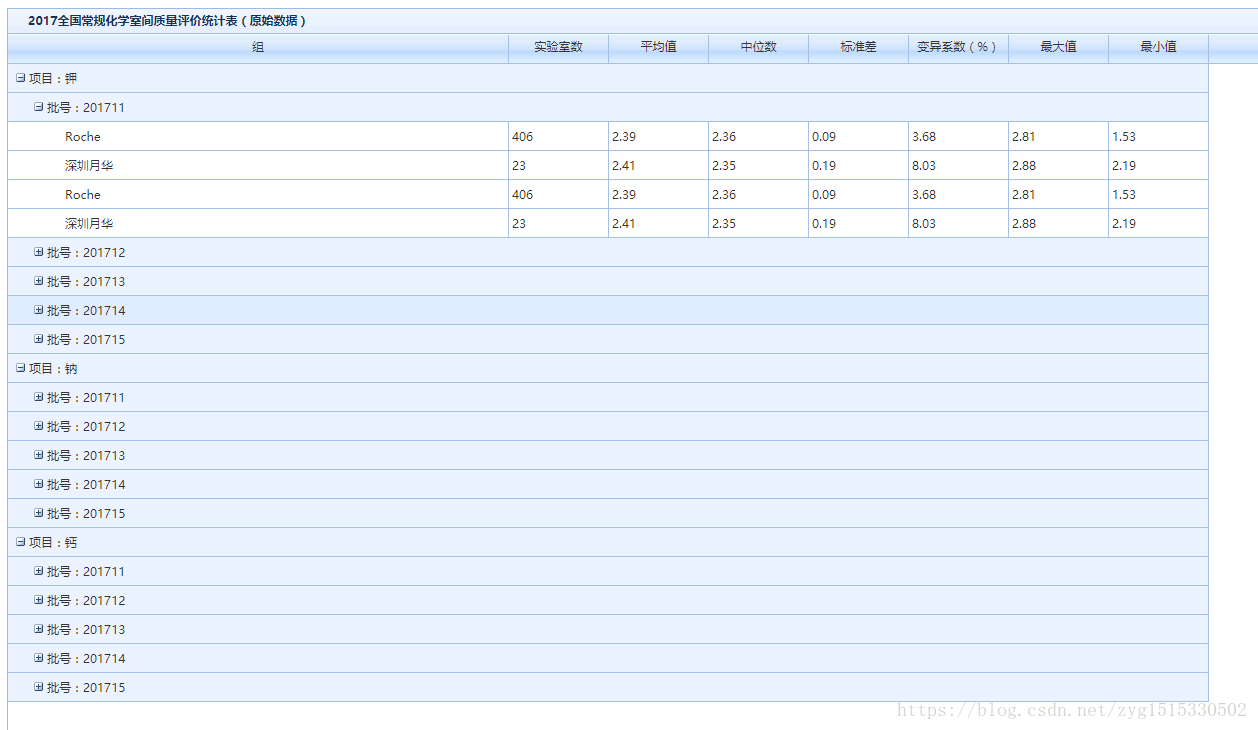
下图为根据自己项目的需求,最后修改完的截图:
引入的文件:
<!-- ligerUI -->
<link href="static/plugins/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<script src="jquery/jquery-1.9.0.min.js" type="text/javascript"></script>
<script src="static/plugins/ligerUI/js/plugins/ligerGrid.js" type="text/javascript"></script>
<script src="static/plugins/ligerUI/js/plugins/ligerResizable.js" type="text/javascript"></script>
下面为所做功能的代码:
html:
<div id="maingrid"></div> #maingrid{
width: 100% !important;
margin-bottom:10px;
}
/* 让文字垂直居中 */
.l-grid-row-cell-inner{
line-height: 28px;
}
/* 加号按钮 */
.l-grid-tree-link-close{
margin-top: 3px;
}
/* 减号按钮 */
.l-grid-tree-link-open{
margin-top: 3px;
}js:
var manager;
var TreeDeptData = {
Rows: [
{
name: "项目:钾",
ssss: '',
pzz: '',
zws: '',
bzc: '',
byxs: '',
Maximum: '',
Minimum: '' ,
children: [
{
name: "批号:201711",
ssss: '',
pzz: '',
zws: '',
bzc: '',
byxs: '',
Maximum: '',
Minimum: '' ,
children: [
{
name: "Roche",
ssss: '406',
pzz: '2.39',
zws: '2.36',
bzc: '0.09',
byxs: '3.68',
Maximum: '2.81',
Minimum: '1.53'
},
{
name: "深圳月华",
ssss: '23',
pzz: '2.41',
zws: '2.35',
bzc: '0.19',
byxs: '8.03',
Maximum: '2.88',
Minimum: '2.19'
},
{
name: "Roche",
ssss: '406',
pzz: '2.39',
zws: '2.36',
bzc: '0.09',
byxs: '3.68',
Maximum: '2.81',
Minimum: '1.53'
},
{
name: "深圳月华",
ssss: '23',
pzz: '2.41',
zws: '2.35',
bzc: '0.19',
byxs: '8.03',
Maximum: '2.88',
Minimum: '2.19'
}
]
},
{
name: "批号:201712",
ssss: '',
pzz: '',
zws: '',
bzc: '',
byxs: '',
Maximum: '',
Minimum: '' ,
children: [
{
name: "Roche",
ssss: '406',
pzz: '2.39',
zws: '2.36',
bzc: '0.09',
byxs: '3.68',
Maximum: '2.81',
Minimum: '1.53'
},
{
name: "深圳月华",
ssss: '23',
pzz: '2.41',
zws: '2.35',
bzc: '0.19',
byxs: '8.03',
Maximum: '2.88',
Minimum: '2.19'
},
{
name: "深圳月华",
ssss: '23',
pzz: '2.41',
zws: '2.35',
bzc: '0.19',
byxs: '8.03',
Maximum: '2.88',
Minimum: '2.19'
}
]
},
{
name: "批号:201713",
ssss: '',
pzz: '',
zws: '',
bzc: '',
byxs: '',
Maximum: '',
Minimum: '' ,
children: [
{
name: "Roche",
ssss: '406',
pzz: '2.39',
zws: '2.36',
bzc: '0.09',
byxs: '3.68',
Maximum: '2.81',
Minimum: '1.53'
},
{
name: "深圳月华",
ssss: '23',
pzz: '2.41',
zws: '2.35',
bzc: '0.19',
byxs: '8.03',
Maximum: '2.88',
Minimum: '2.19'
}
]
},
{
name: "批号:201714",
ssss: '',
pzz: '',
zws: '',
bzc: '',
byxs: '',
Maximum: '',
Minimum: '' ,
children: [
{
name: "Roche",
ssss: '406',
pzz: '2.39',
zws: '2.36',
bzc: '0.09',
byxs: '3.68',
Maximum: '2.81',
Minimum: '1.53'
},
{
name: "深圳月华",
ssss: '23',
pzz: '2.41',
zws: '2.35',
bzc: '0.19',
byxs: '8.03',
Maximum: '2.88',
Minimum: '2.19'
}
]
},
{
name: "批号:201715",
ssss: '',
pzz: '',
zws: '',
bzc: '',
byxs: '',
Maximum: '',
Minimum: '' ,
children: [
{
name: "Roche",
ssss: '406',
pzz: '2.39',
zws: '2.36',
bzc: '0.09',
byxs: '3.68',
Maximum: '2.81',
Minimum: '1.53'
},
{
name: "深圳月华",
ssss: '23',
pzz: '2.41',
zws: '2.35',
bzc: '0.19',
byxs: '8.03',
Maximum: '2.88',
Minimum: '2.19'
}
]
}
]
},
{
name: "项目:钠",
ssss: '',
pzz: '',
zws: '',
bzc: '',
byxs: '',
Maximum: '',
Minimum: '' ,
children: [
{
name: "批号:201711",
ssss: '',
pzz: '',
zws: '',
bzc: '',
byxs: '',
Maximum: '',
Minimum: '' ,
children: [
{
name: "Roche",
ssss: '406',
pzz: '2.39',
zws: '2.36',
bzc: '0.09',
byxs: '3.68',
Maximum: '2.81',
Minimum: '1.53'
},
{
name: "深圳月华",
ssss: '23',
pzz: '2.41',
zws: '2.35',
bzc: '0.19',
byxs: '8.03',
Maximum: '2.88',
Minimum: '2.19'
}
]
},
{
name: "批号:201712",
ssss: '',
pzz: '',
zws: '',
bzc: '',
byxs: '',
Maximum: '',
Minimum: '' ,
children: [
{
name: "Roche",
ssss: '406',
pzz: '2.39',
zws: '2.36',
bzc: '0.09',
byxs: '3.68',
Maximum: '2.81',
Minimum: '1.53'
},
{
name: "深圳月华",
ssss: '23',
pzz: '2.41',
zws: '2.35',
bzc: '0.19',
byxs: '8.03',
Maximum: '2.88',
Minimum: '2.19'
}
]
},
{
name: "批号:201713",
ssss: '',
pzz: '',
zws: '',
bzc: '',
byxs: '',
Maximum: '',
Minimum: '' ,
children: [
{
name: "Roche",
ssss: '406',
pzz: '2.39',
zws: '2.36',
bzc: '0.09',
byxs: '3.68',
Maximum: '2.81',
Minimum: '1.53'
},
{
name: "深圳月华",
ssss: '23',
pzz: '2.41',
zws: '2.35',
bzc: '0.19',
byxs: '8.03',
Maximum: '2.88',
Minimum: '2.19'
}
]
},
{
name: "批号:201714",
ssss: '',
pzz: '',
zws: '',
bzc: '',
byxs: '',
Maximum: '',
Minimum: '' ,
children: [
{
name: "Roche",
ssss: '406',
pzz: '2.39',
zws: '2.36',
bzc: '0.09',
byxs: '3.68',
Maximum: '2.81',
Minimum: '1.53'
},
{
name: "深圳月华",
ssss: '23',
pzz: '2.41',
zws: '2.35',
bzc: '0.19',
byxs: '8.03',
Maximum: '2.88',
Minimum: '2.19'
}
]
},
{
name: "批号:201715",
ssss: '',
pzz: '',
zws: '',
bzc: '',
byxs: '',
Maximum: '',
Minimum: '' ,
children: [
{
name: "Roche",
ssss: '406',
pzz: '2.39',
zws: '2.36',
bzc: '0.09',
byxs: '3.68',
Maximum: '2.81',
Minimum: '1.53'
},
{
name: "深圳月华",
ssss: '23',
pzz: '2.41',
zws: '2.35',
bzc: '0.19',
byxs: '8.03',
Maximum: '2.88',
Minimum: '2.19'
}
]
}
]
},
{
name: "项目:钙",
ssss: '',
pzz: '',
zws: '',
bzc: '',
byxs: '',
Maximum: '',
Minimum: '' ,
children: [
{
name: "批号:201711",
ssss: '',
pzz: '',
zws: '',
bzc: '',
byxs: '',
Maximum: '',
Minimum: '' ,
children: [
{
name: "Roche",
ssss: '406',
pzz: '2.39',
zws: '2.36',
bzc: '0.09',
byxs: '3.68',
Maximum: '2.81',
Minimum: '1.53'
},
{
name: "深圳月华",
ssss: '23',
pzz: '2.41',
zws: '2.35',
bzc: '0.19',
byxs: '8.03',
Maximum: '2.88',
Minimum: '2.19'
}
]
},
{
name: "批号:201712",
ssss: '',
pzz: '',
zws: '',
bzc: '',
byxs: '',
Maximum: '',
Minimum: '' ,
children: [
{
name: "Roche",
ssss: '406',
pzz: '2.39',
zws: '2.36',
bzc: '0.09',
byxs: '3.68',
Maximum: '2.81',
Minimum: '1.53'
},
{
name: "深圳月华",
ssss: '23',
pzz: '2.41',
zws: '2.35',
bzc: '0.19',
byxs: '8.03',
Maximum: '2.88',
Minimum: '2.19'
}
]
},
{
name: "批号:201713",
ssss: '',
pzz: '',
zws: '',
bzc: '',
byxs: '',
Maximum: '',
Minimum: '' ,
children: [
{
name: "Roche",
ssss: '406',
pzz: '2.39',
zws: '2.36',
bzc: '0.09',
byxs: '3.68',
Maximum: '2.81',
Minimum: '1.53'
},
{
name: "深圳月华",
ssss: '23',
pzz: '2.41',
zws: '2.35',
bzc: '0.19',
byxs: '8.03',
Maximum: '2.88',
Minimum: '2.19'
}
]
},
{
name: "批号:201714",
ssss: '',
pzz: '',
zws: '',
bzc: '',
byxs: '',
Maximum: '',
Minimum: '' ,
children: [
{
name: "Roche",
ssss: '406',
pzz: '2.39',
zws: '2.36',
bzc: '0.09',
byxs: '3.68',
Maximum: '2.81',
Minimum: '1.53'
},
{
name: "深圳月华",
ssss: '23',
pzz: '2.41',
zws: '2.35',
bzc: '0.19',
byxs: '8.03',
Maximum: '2.88',
Minimum: '2.19'
}
]
},
{
name: "批号:201715",
ssss: '',
pzz: '',
zws: '',
bzc: '',
byxs: '',
Maximum: '',
Minimum: '' ,
children: [
{
name: "Roche",
ssss: '406',
pzz: '2.39',
zws: '2.36',
bzc: '0.09',
byxs: '3.68',
Maximum: '2.81',
Minimum: '1.53'
},
{
name: "深圳月华",
ssss: '23',
pzz: '2.41',
zws: '2.35',
bzc: '0.19',
byxs: '8.03',
Maximum: '2.88',
Minimum: '2.19'
}
]
}
]
}
]
};
$(function() {
manager = $("#maingrid").ligerGrid({
columns: [
{
display: '组',
name: 'name',
id: 'zu',
width: 500,
minWidth :500, //表格列最小允许宽度(调整大小时将不允许小于这个值)
align: 'left'
},
{
display: '实验室数',
name: 'ssss',
width: 100,
type: 'int', //排序类型,包括string、int、float、date
align: 'left'
},
{
display: '平均值',
name: 'pzz',
width: 100,
type: 'float', //排序类型,包括string、int、float、date
align: 'left'
},
{
display: '中位数',
name: 'zws',
width: 100,
type: 'float', //排序类型,包括string、int、float、date
align: 'left'
},
{
display: '标准差',
name: 'bzc',
width: 100,
type: 'float', //排序类型,包括string、int、float、date
align: 'left'
},
{
display: '变异系数(%)',
name: 'byxs',
width: 100,
minWidth :100,
type: 'float', //排序类型,包括string、int、float、date
align: 'left'
},
{
display: '最大值',
name: 'Maximum',
width: 100,
type: 'float', //排序类型,包括string、int、float、date
align: 'left'
},
{
display: '最小值',
name: 'Minimum',
width: 100,
type: 'float', //排序类型,包括string、int、float、date
align: 'left'
}
],
width: '100%',
height: '95%',
title: '2017全国常规化学室间质量评价统计表(原始数据)',
usePager:false, //是否分页
enabledSort:false, //是否允许排序
data: TreeDeptData,
alternatingRow: false, //是否附加奇偶行效果行,
allowHideColumn:false, //是否显示'切换列层'按钮
tree: { //树模式
columnId: 'zu', //以树形显示的字段id ,或者name值也可以
//columnName:'name', //要显示为树形的字段name
}
});
manager.collapseAll(); //初始化把所有树收缩
//为第一级所有的行修改样式
$('.l-grid-body-table > tbody > tr:visible').each(function(i,n){
$(n).children('td').css('border-right','0'); //让所有的td右边框为0
$(n).children('td:last-child').css('border-right','1px solid #A3C0E8'); //给最后一个td加上border
$(n).css("background","#EAF3FF"); //设置第一级整行的样式
});
//为第二级所有的行修改样式
$('.l-grid-body-table > tbody > tr:hidden').each(function(i,e){
var html = $(e).children('td').next().find('div').html();
if(html == ''){
$(e).children('td').css('border-right','0'); //让所有的td右边框为0
$(e).children('td:last-child').css('border-right','1px solid #A3C0E8'); //给最后一个td加上border
$(e).css("background","#EAF3FF"); //设置第二级整行的样式
}
});
});