之前使用过thymeleaf这类模版引擎,代码耦合度较高,并且能开发前端有些功能较麻烦,现在前端发展较快,使用RestAPI前后端松耦合,流行的前端三大框架,React ,Vue,Angular,其中Augular最适合后台开发人员使用.angular.js借鉴了不少后台开发的思想,React需要写较多的js代码
由于在学校,做开发的同学较少,大多搞算法的,很多时候前端也需要我写,IDEA这个工具也是挺强大的,就把前端和后台一起写,快速开发
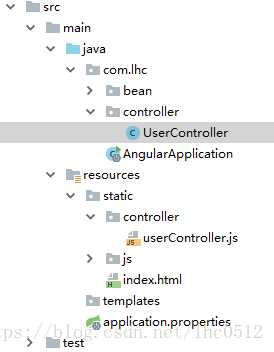
项目目录如下
在pom.xml中引入angularjs的webjar
<dependency>
<groupId>org.webjars</groupId>
<artifactId>angularjs</artifactId>
<version>1.7.2</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>后台代码
package com.lhc.controller;
import com.lhc.bean.User;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class UserController {
@GetMapping("/test")
public User sayHello(){
System.out.println("==================> augular");
User user = new User();
user.setUsername("jackson");
user.setPassword("123456");
return user;
}
}
在index.html写如下,引入angualrjs的方式有两种,可以把js文件引入在static/js下,也可以使用webjar
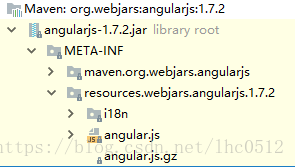
webjar的路径如下

引入自己的controller
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
</head>
<!--<script type="text/javascript" src="js/angular.js"></script>-->
<script type="text/javascript" src="webjars/angularjs/1.7.2/angular.min.js"></script>
<script type="text/javascript" src="controller/userController.js"></script>
<body>
index
<div ng-app="myApp" ng-controller="myCon">
{{hello}}
</div>
</body>
</html>controller的js代码如下
var app=angular.module("myApp",[]);
app.controller("myCon",function ($scope,$http) {
$http.get("/test").then(function (response) {
$scope.hello=response.data.username
})
})启动springboot项目
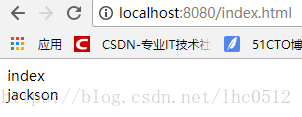
访问localhost://8080/index.html
出现如下内容说明整合成功