React.js有一套自己调用Google Map的机制。
附链接:https://www.npmjs.com/package/google-maps-react
首先,你需要去申请一个API key。
具体的安装和使用方法在以上链接中都有,这里主要想记录一下标记地点的写法。
Google Map自带的marker可以实现标记地点的功能。
代码如下:
import React from 'react';
import {Map, InfoWindow, Marker, GoogleApiWrapper} from 'google-maps-react';
export class GMap extends React.Component {
state = {
showingInfoWindow: false,
activeMarker: {},
selectedPlace: {},
};
onMarkerClick = (props, marker, e) =>
this.setState({
selectedPlace: props,
activeMarker: marker,
showingInfoWindow: true
});
onMapClicked = (props) => {
if (this.state.showingInfoWindow) {
this.setState({
showingInfoWindow: false,
activeMarker: null
})
}
};
render() {
return (
<Map google={this.props.google}
initialCenter={{
lat: 39.9060115,
lng: 116.3956187
}}
zoom={16.75}
onClick={this.onMapClicked}>
<Marker onClick={this.onMarkerClick}
name={'descripton'}
position={{lat: 39.9055688, lng: 116.39749}}/>
<InfoWindow
marker={this.state.activeMarker}
visible={this.state.showingInfoWindow}>
<div>
<h3>{this.state.selectedPlace.name}</h3>
</div>
</InfoWindow>
</Map>
)
}
}
export default GoogleApiWrapper({
apiKey: (YOUR_GOOGLE_API_KEY_GOES_HERE)
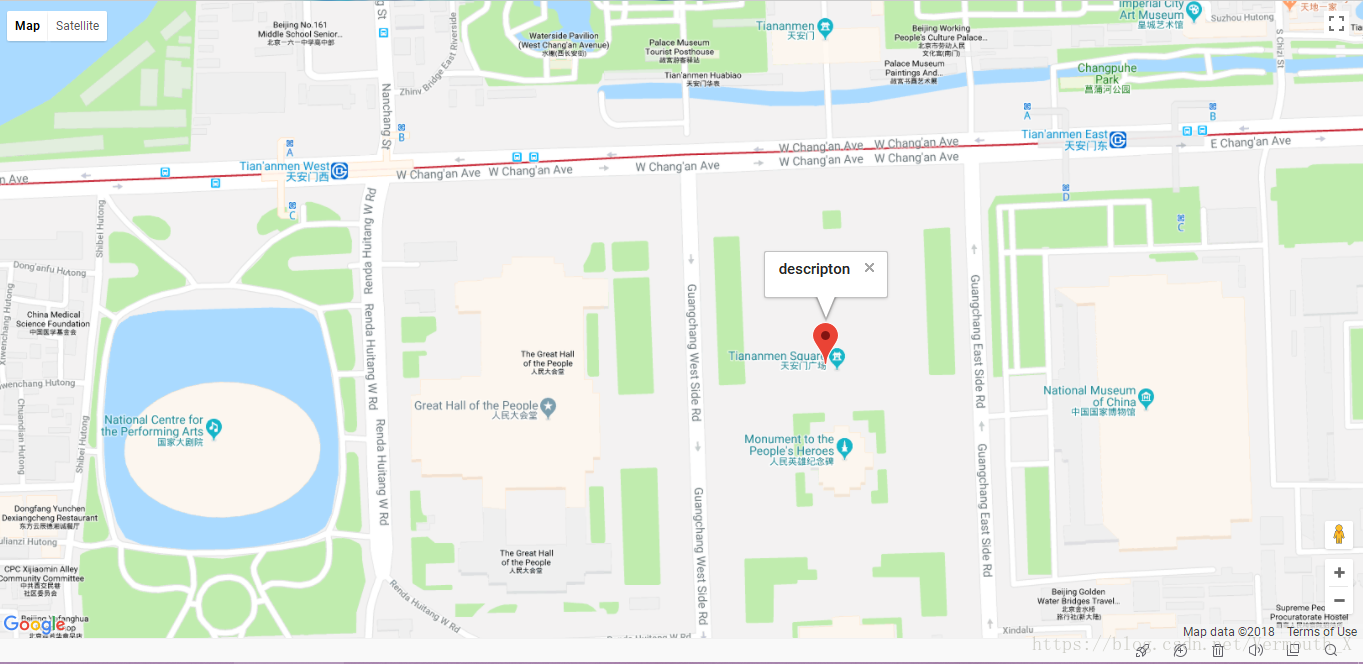
})(GMap)展示效果:

这是一个对天安门广场进行标记的地图。
<Map google={this.props.google}
initialCenter={{
lat: 39.9060115,
lng: 116.3956187
}}
zoom={16.75}
onClick={this.onMapClicked}>initialCenter可以确定初始位置。
<Marker onClick={this.onMarkerClick}
name={'descripton'}
position={{lat: 39.9055688, lng: 116.39749}}/>
position确定的是标记位置。
其中lat和lng代表的是一个地点的经纬度。
那么怎么获取一个地点的经纬度呢?
可以通过Google在线地图获取。
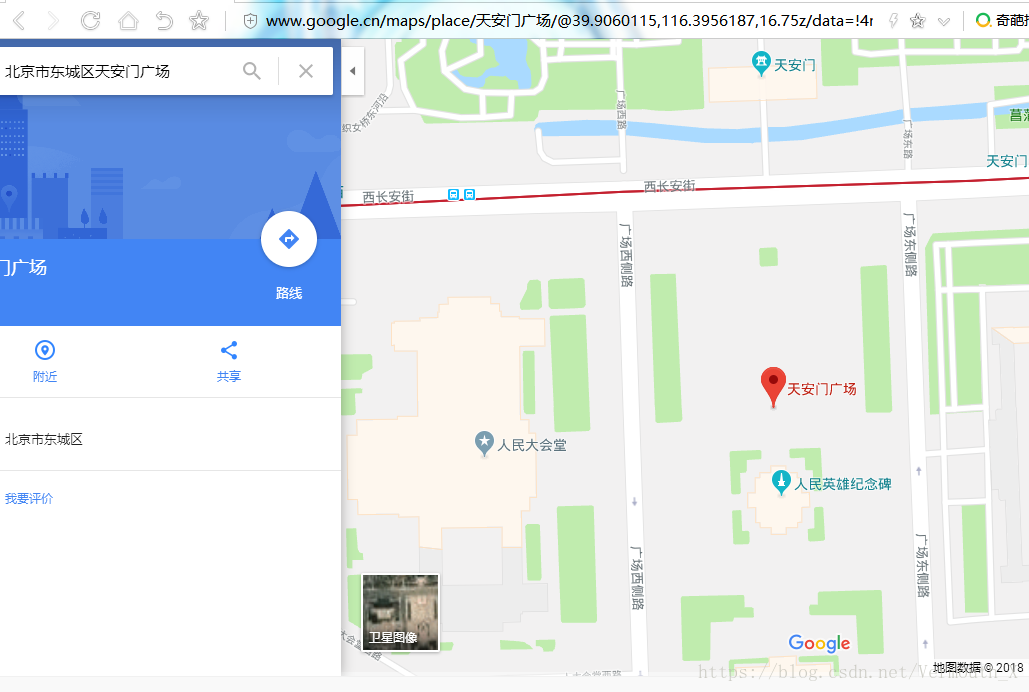
在搜索框中输入想要找到的标记的名字的名字,鼠标收缩找到想要展示的页面的收缩比例。记录下经纬度和zoom值。

如图所示,我希望最终展示的地图的比例如图所示,只需在initialCenter中记录该地址的经纬度,以及zoom值即可。

图中地址中包含其经纬度及z值。
然后是标记的经纬度。若想使位置更为准确,建议将地图放大至最大,记录下经纬度,将其写在marker的position中即可。
marker的形状是可以更改的。
附链接:https://www.cnblogs.com/Leo_wl/p/5797870.html
查了好几天怎么调用地图,怎么标记地点,终于尘埃落定。
虽然其中原理并未完全搞懂,不过想要的效果已经出来了,算是近了一大步。