HTML如何引用公共的页眉头部header.html文件和尾部footer.html文件?
因保密等诸多因素,线上项目运行效果,暂不推荐大家观看,敬请谅解。
本次实例为临时花了几分钟手写的,下面就来讲一下常用的方法:
当前方法:通过load()函数,引入公共头部和尾部文件;
代码预览: $(".headerpage").load("header.html"); $(".footerpage").load("footer.html");
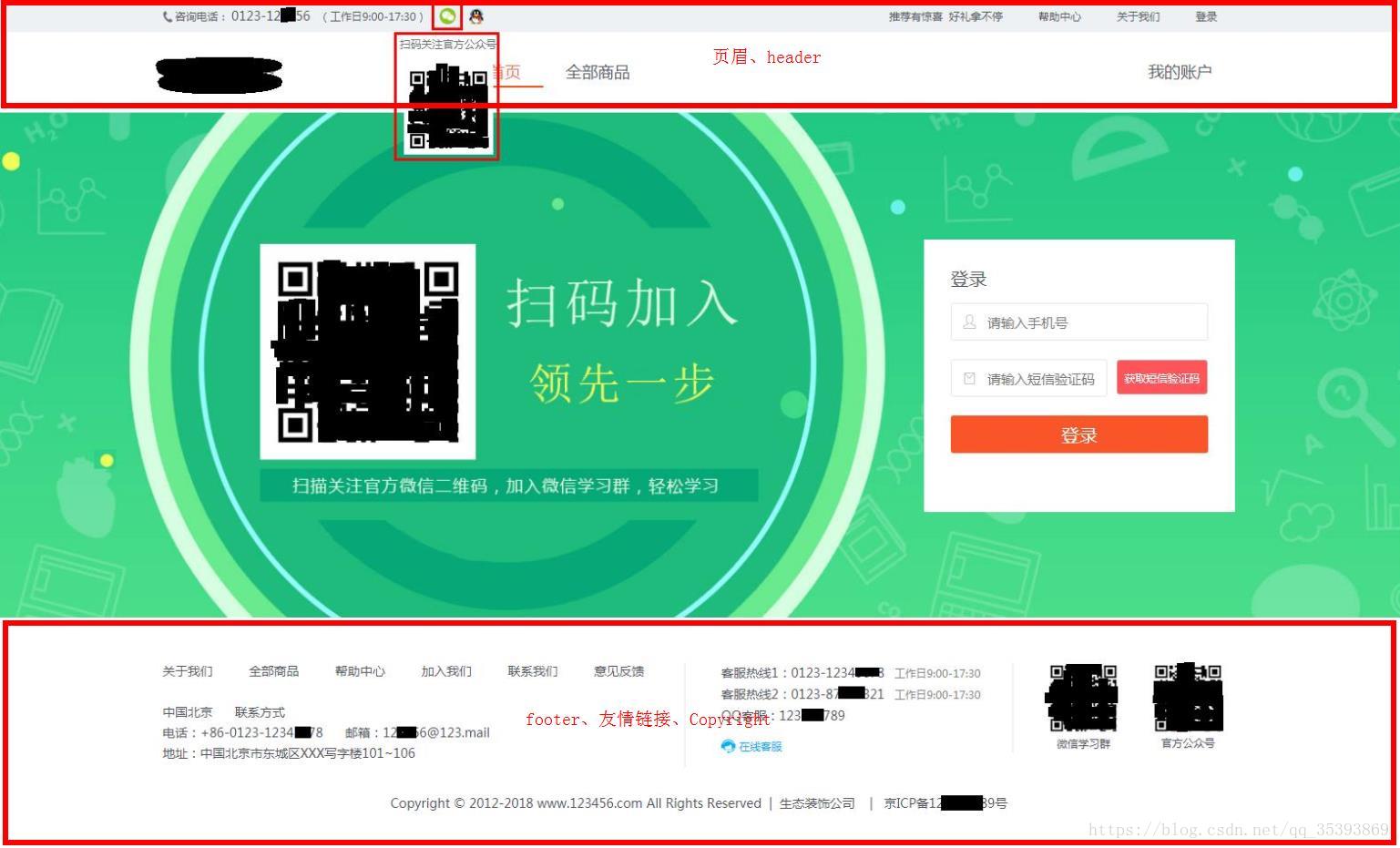
首先,先看一下代码与界面的划分,效果示意图如下:

然后,看一下head.html文件,全部代码示下:
<!-- 页眉 共通 -->
<div class="header">
<div class="htmargin">
<div class="fl">
<i class="htphone"></i>
<span class="htfont">咨询电话:</span>
<i class="telphone">0123-123456</i>
<span class="htfont"> (工作日9:00-17:30)</span>
<span class="headerwx"><a class="htheader htwx"></a>
<div class="htwx">
<div class="httext">
<span>扫码关注官方公众号</span>
<i></i>
</div>
</div></span>
<span class="headerwb"><a class="htheader htwb"></a>
<div class="htwb">
<div class="httext">
<span>在线咨询QQ客服</span>
<div class="htwb-link">
<a href="" class="htwb-link-font">@在线客服</a>
</div>
</div>
</div><i></i></span>
</div>
<div class="fr item-list">
<ul class="htul">
<li class="htli" id="loginOut" style="display:none"><a onclick="javascript:doLogout();" class="httitle">退出</a></li>
<!--用户名-->
<li class="htli" id="htName-li" style="display:none"><a href="#" class="httitle " id="htName"></a></li>
<!--<li class="htli" id="htRegister"><a href="register.html" class="httitle loginout">注册</a></li>-->
<li class="htli" id="htLogin"><a href="#" class="httitle">登录</a></li>
<li class="htli"><a href="" class="httitle">关于我们</a></li>
<li class="htli"><a href="" class="httitle">帮助中心</a></li>
<li style="height: 36px;float: right;text-align: center;"><span class="httitle-top-txt">推荐有惊喜 好礼拿不停</span></li>
</ul>
</div>
</div>
</div>
<div class="jpt-nav">
<input type="hidden" id="top_login" />
<div class="htmargin">
<div class="nav fl">
<a href="" style="overflow:hidden;display:block;"><i class="logo"></i><!--<i class="jpt-logo-right"></i>--></a>
</div>
<div class="nav-wrap fr" style="position:relative">
<ul class="group" id="example-one">
<li class="index"><a href="">首页</a></li>
<li class="product"><a href="">全部商品</a></li>
<li style="float:right;" class="self"><a style="cursor:pointer;" href="">我的账户</a></li>
<li class="mae" id="mae" style="width: 86px; left: 0px;"></li>
</ul>
</div>
</div>
</div>
<!-- 页眉 共通 -->
<script src="js/public_share_code.js"></script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
其次,看一下footer.html文件,全部代码示下:
<!-- S 页脚共通 -->
<div class="btmpage" style="margin-top: 48px;">
<div class="div-btm ">
<div class="pro-tolo">
<div class="div-btm-left">
<a href="" target="_blank" class="btm">关于我们</a>
<a href="" target="_blank" class="btm">全部商品</a>
<a href="" target="_blank" class="btm">帮助中心</a>
<a href="" target="_blank" class="btm">加入我们</a>
<a href="" target="_blank" class="btm">联系我们</a>
<a href="" target="_blank" class="btm">意见反馈</a>
<span class="divpc-contact">中国北京市 联系方式 <br />电话:+86-0551-65522006 邮箱:[email protected]<br />地址:中国北京新城区XX写字楼1楼101~106</span>
</div>
<div class="div-btm-center">
<div class="div-btm-reph">
<span class="divpc-contact-top">客服热线1:0123-87654321 <i class="btm-time"> 工作日9:00-17:30</i><br />客服热线2:0123-12345678 <i class="btm-time"> 工作日9:00-17:30</i><br />QQ客服:123456789</span>
<i class="div-right-qq"><a href="" class="divpc-online onlineChat">在线客服</a></i>
<div class="c"></div>
</div>
</div>
<div class="div-btm-right">
<span class="gz"><i class="khd"></i><span class="ph-gzh">微信学习群</span></span>
<span class="gz"><i class="gzh"></i><span class="ph-gzh">官方公众号</span></span>
</div>
<div class="c"></div>
</div>
<div class="div-btm-info">
<div class="div-btm-gg" style="display: none;">
<a target="_blank" class="div-btm-pic"><i class="wangxin"></i></a>
<a target="_blank" class="div-btm-pic"><i class="kx"></i></a>
<a target="_blank" class="div-btm-pic"><i class="gt"></i></a>
<a target="_blank" class="div-btm-pic"><i class="360"></i></a>
<a target="_blank" class="div-btm-pic"><i class="icp"></i></a>
<a target="_blank" class="div-btm-pic"><i class="djcp"></i></a>
<a target="_blank"><img src="images/ebsIcon.png" title="" alt="" width="32" height="45" border="0" style="border-width:0px;border:hidden; border:none;" /></a>
<a class="c"></a>
</div>
<div class="c"></div>
<div class="copyright">
Copyright © 2012-2018 www.123456.com All Rights Reserved | 生态家装公司
<span> | <a style="color:#4e5158;" href="" target="_blank">京ICP备123456789号</a></span>
</div>
</div>
</div>
</div>
通过上面的描述,可以发现:
在header.html和footer.html文件中,并非是标准的html文档格式!
与此同时,通过index.html中的jQuery函数load()将上述的两个公共文件引入进来,从而形成一个完整的页面;
并且,不会影响到其他页面对于公共文件的引用和使用;
值得注意的是:
在静态文件:header.html的页眉代码中,有一段代码: <script src="js/public_share_code.js"></script>
这段代码,必须在header.html中引入!
否则,关于导航栏最顶部的页眉中mousehover()微信图标,JS悬浮显示微信二维码的效果,将会失效!
以上就是关于静态html文件,使用公共头部和尾部的解决办法之一。
其他方法,参考下文。