Axios从远程读取数据
学习Axios的知识,并把数据从远端读取到页面上。后端数据,只要调用相应的页面就可以调取,在实际开发中,这些后台数据是需要后端程序员和你共同讨论制作的。我们现在只做前端,数据大家只要会调用即可。
安装Axios
我们直接使用npm install来进行安装。
cnpm install axios –save
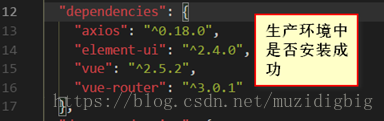
由于axios是需要打包到生产环境中的,所以我们使用–save来进行安装。
引入Axios(在哪个模块中使用就在哪个模块中引入)
我们在.vue页面引入Axios,由于使用了npm来进行安装,所以这里不需要填写路径。
服务端拉取数据
(在实际项目中这个后台接口地址是后端程序员提供给你的)
可以先把后台给的地址放到地址栏访问一下,是可以正常访问的,并且输出了json格式的字符串,这就是我们需要的远端数据了。这里我们使用Axios的get 方式来获得数据。
created(){
axios.get('http://jspang.com/DemoApi/oftenGoods.php')
//then获取成功;response成功后的返回值(对象)
.then(response=>{
console.log(response);
this.oftenGoods=response.data;
})
//获取失败
.catch(error=>{
console.log(error);
alert('网络错误,不能访问');
})
},把axios的方法写到了created钩子函数中,我们使用了get 方法进行拉取数据,如果拉取成功用远端数据对oftenGoods进行赋值。
拉取报错,一般有两种情况:
- 网络不通:网络状况不是很好,这可以在失败后隔5秒再次请求。
- 报决绝访问:这种多是后端程序员设置了不允许跨域访问,需要你和后端程序员一起调试解决。
拉取分类商品数据:
依然用Get进行拉取,拉取后先用consoe.log(response)查看一下数据结构,让后进行赋值。
在这里贴出拉取和分配不同分类代码:
//读取分类商品列表
axios.get('http://jspang.com/DemoApi/typeGoods.php')
.then(response=>{
console.log(response);
//this.oftenGoods=response.data;
this.type0Goods=response.data[0];
this.type1Goods=response.data[1];
this.type2Goods=response.data[2];
this.type3Goods=response.data[3];
})
.catch(error=>{
console.log(error);
alert('网络错误,不能访问');
})
html模板输出代码:
<ul class='cookList'>
<li v-for="goods in type3Goods">
<span class="foodImg"><img :src="goods.goodsImg" width="100%"></span>
<span class="foodName">{{goods.goodsName}}</span>
<span class="foodPrice">¥{{goods.price}}元</span>
</li>
</ul>
若有不足请多多指教!希望给您带来帮助!