原生javascript用面向对象的当时仿query实现链式调用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link href="animate.css" rel="stylesheet">
<style>
div{height:200px;width:400px;}
</style>
</head>
<body>
<div class="animated">
<p><span>111</span></p>
<span>222</span>
<div><span>3333</span></div>
</div>
</body>
<script>
function $(selector){
this.element = document.querySelector(selector);
}
$.prototype = {
//css()
css: function(obj){
for(var i in obj){
this.element.style[i] = obj[i];
}
return this;
},
// find()
find: function(selector) {
return document.querySelectorAll(selector);
}
}
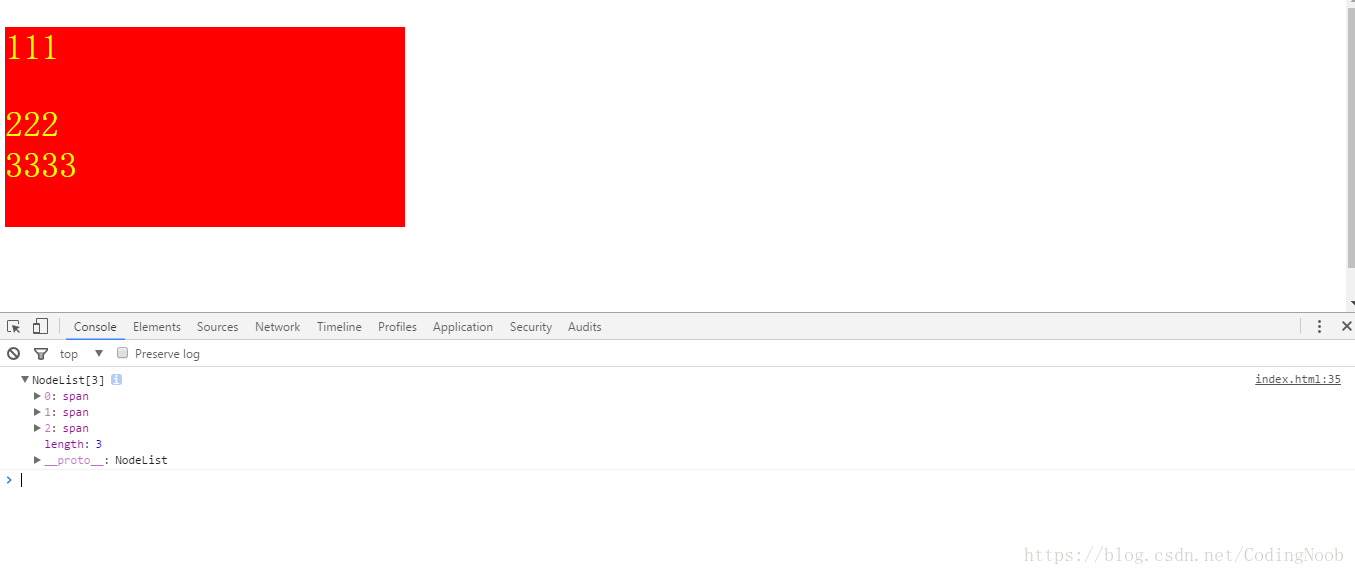
console.log(new $('div').css({'backgroundColor': 'red', 'fontSize': '36px', 'color': 'yellow'}).find('span'));
</script>
</html>