题外话:在初学IOS的时候,我是使用的纯代码布局。刚开始的时候并没有发现哪里不对。后来在实际开发的时候,发现这样纯代码的布局开发效率非常低,而且后期维护的时候时间久了很多代码又要重新再看再理解一遍,很浪费时间。纯代码的布局通常是运用在动态布局或者是一些xib界面很难实现的布局中使用比较好。而大多数的界面基本上都是可以用xib来实现的。这样的界面如果再采用纯代码的方式去构建的话就很浪费时间了,综上,也不利于后期维护。
综上,其实就是根据实际情况来选择。在更多的时候我们应该选择用xib的方式来搭建界面。
本例子是本人在学习的过程中遇到的,为了兼容4 和 5的尺寸。通常我是在用6的尺寸来做向下兼容的。
思路就是所有界面最外层都套上一个滚动视图UIScrollView(表示图UITableView 和 集合视图UICollectionView除外),这样在小屏幕手机上 或者是当前的大屏幕手机上且显示不完整的时候,可以通过滑动界面来显示更多的内容。
正题
概述:
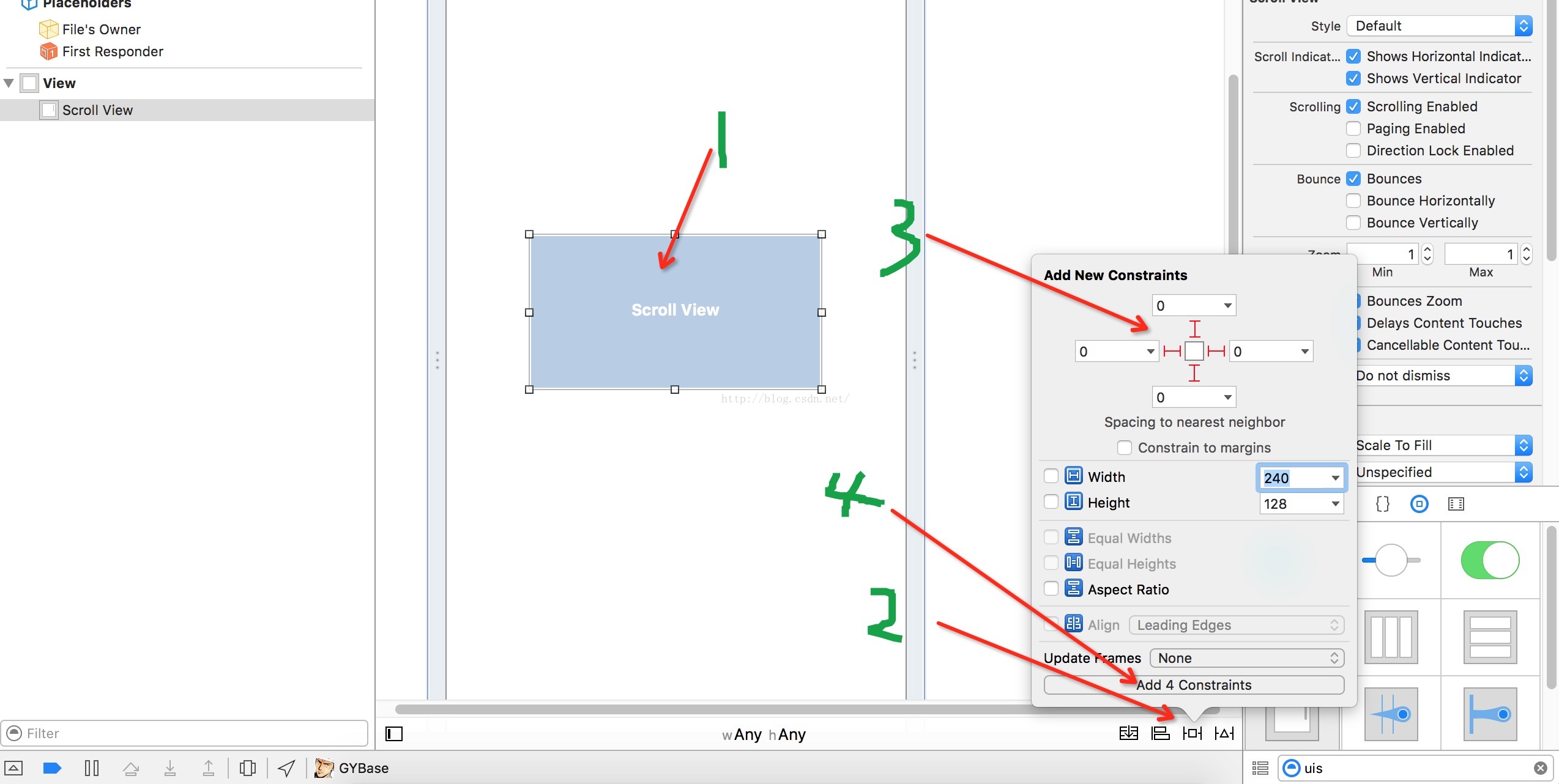
1.在xib中添加一个滚动视图UIScrollView,上下左右约束都为0
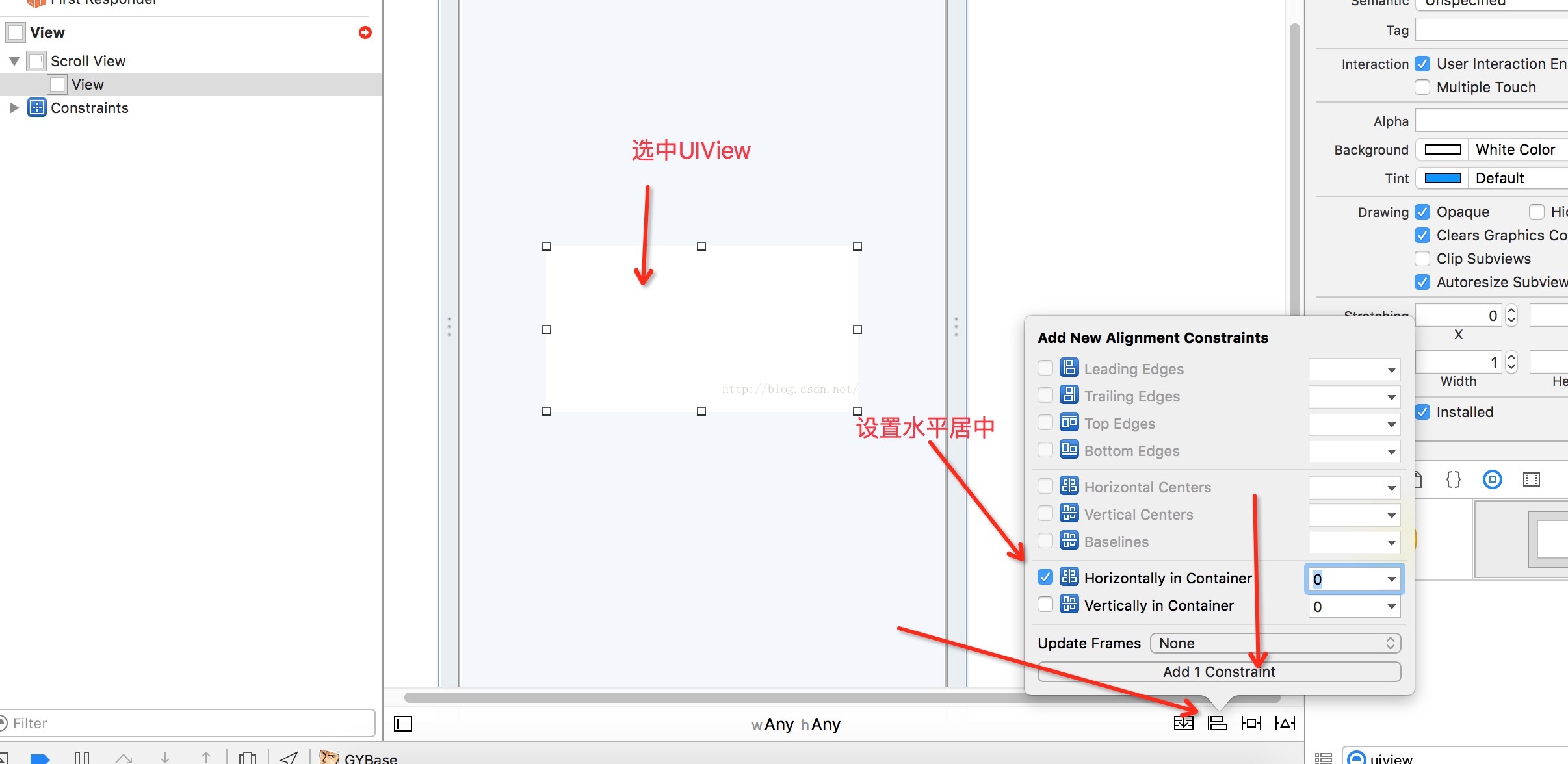
2.在滚动视图上添加一个UIView,如果是水平方向滚动,设置UIView垂直居中。如果是竖直方向滚动,设置UIView水平居中。如果水平方向和竖直方向都需要滚动则不需要设置。设置UIView上下左右约束都为0。
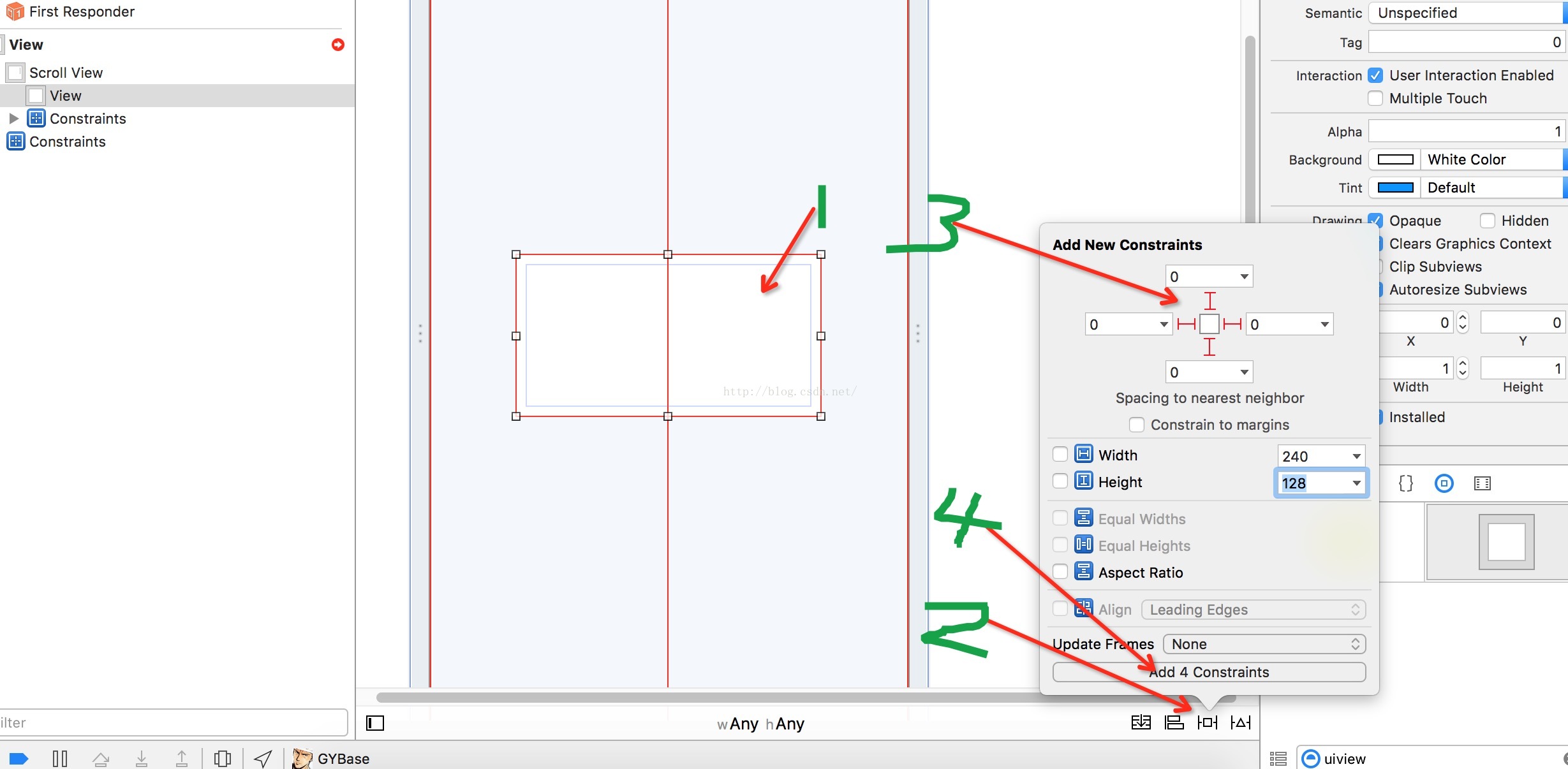
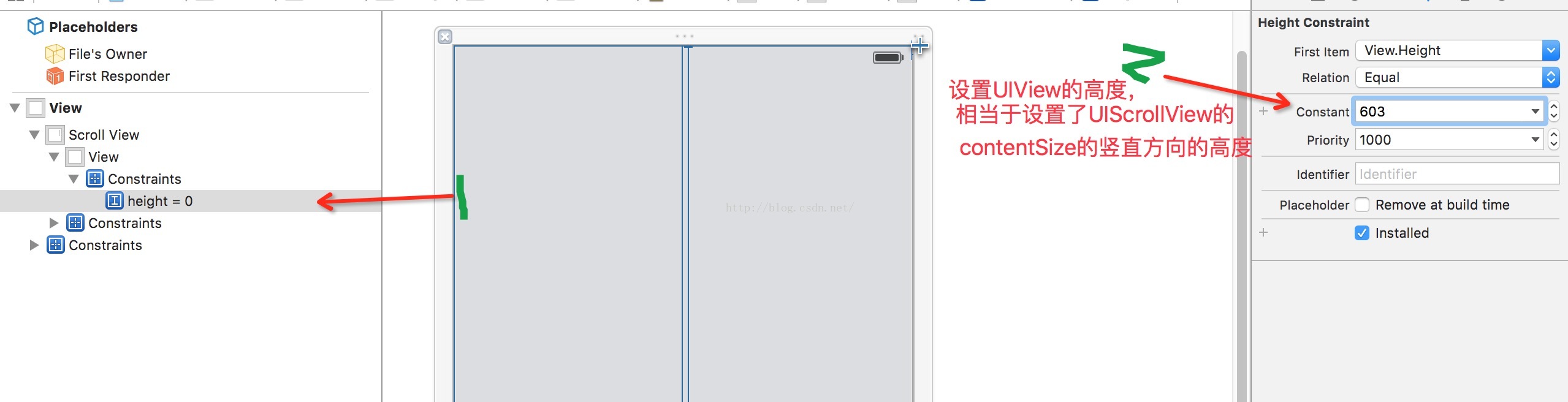
3.如果是水平方向滚动,设置UIView的宽度。如果是竖直方向滚动,设置UIView的高度。如果水平方向和竖直方向都需要滚动则高度宽度都设置。
4.将需要的UI添加到这个UIView上即可。
其实这里我们添加的UIView所设置的宽度 和高度 就是UIScrollView的contentSize的宽度和高度。这样我们就在滚动视图UIScrollView中设置好了contentSize
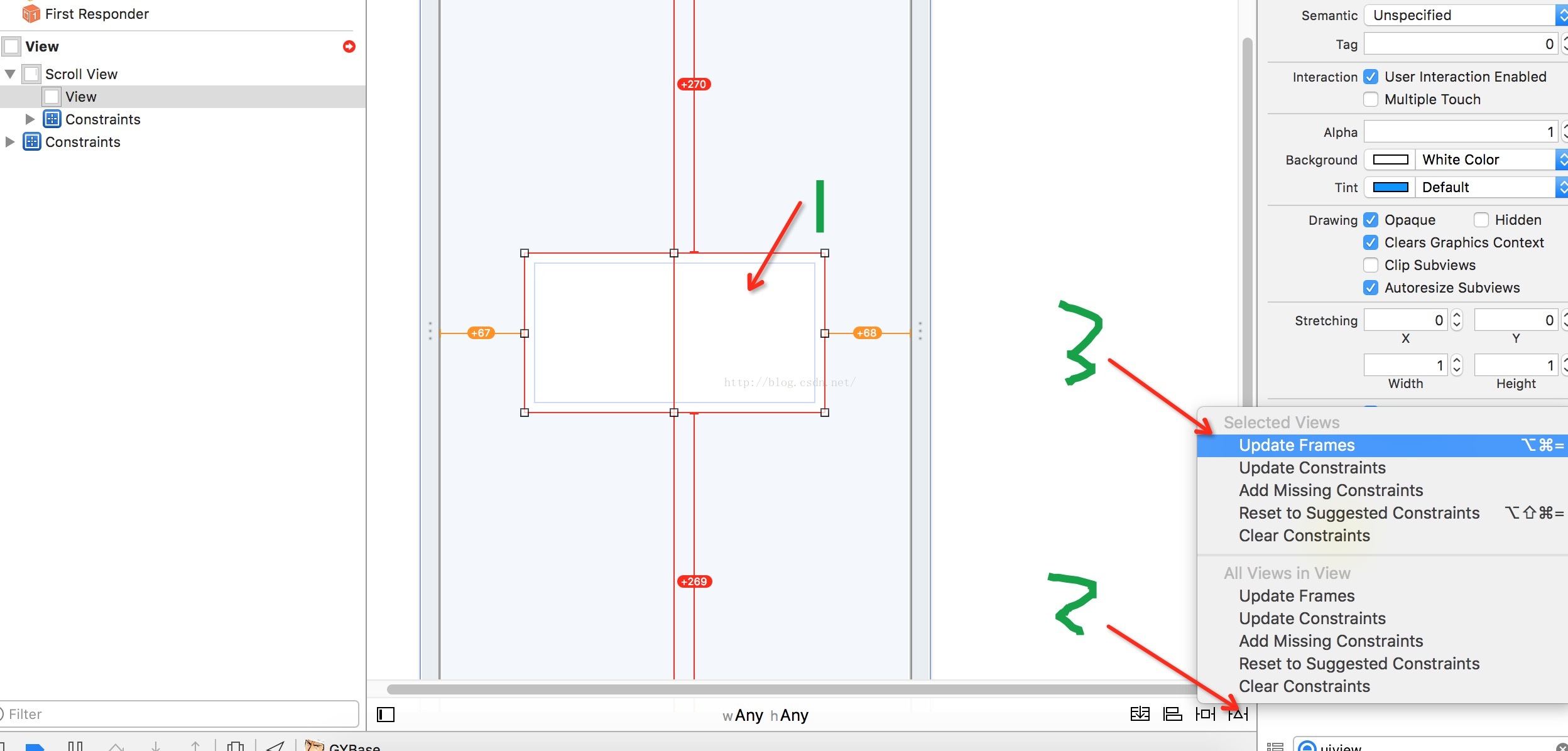
到这里内容就已经全部结束了。用起来还是很简单的。如果还有更多的需求,也可以将xib中的约束拖线出去,然后在重新设置。
下面添加上截图便于理解。