使用 Github Pages + Hexo 建立博客,首先得知道what is GitHub Pages 和 what is Hexo
网上已经很多很多资料了,自己跟着一步一步走,坑多,又不理解,搞了两天才OK,其实懂的话都不用一个小时,这只能说菜鸟,怪我咯。所以,在这里整理一下大概思路,记下来才是自己的嘛。
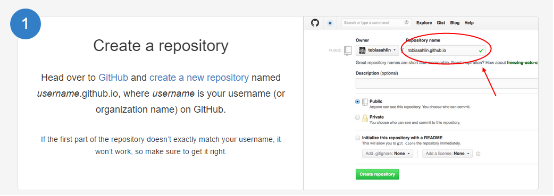
一、github pages https://pages.github.com
Websites for you and your projects.
意思就是给你和你的项目展示的一个网站。
这个Github Pages 其实也是我们在git上面创建的一个普通项目rep仓库,但是呢,她又不普通,因为她能够像网站一样被访问,所以也得有它特殊的一面吧,就像官网里面说的一样,仓库创建一定要以用户名+github.io,“用户名.github.io”,嘿,就是这个意思。
- 第一步:创建类似azhansy.github.io这样一个仓库,其中azhansy为你自己的用户名
二、Hexo https://hexo.io
A fast, simple & powerful blog framework
Hexo是什么呢?又快又简单的博客框架。
因为创建了github Pages后,可以访问了,但是里面啥子都没有,这就没意思了吧。所以第三方的framework框架模板等,就有它的作用啦!
那我怎么把它放在github pages上面呢?
嘿嘿,想放上去,首先你得拥有她吧,对吧?怎么拥有她呢?
这时候又引出一个Nodejs概念啦,What the fuck?,这是什么鬼。不怕不怕,哥带你一步一步走下去。
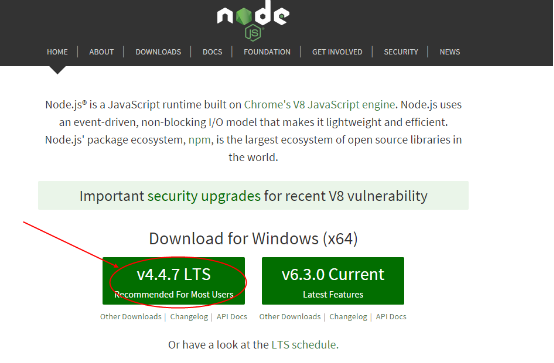
这东西还是挺强大的,还可以爬虫,嗯,没兴趣的可以不要管是什么东西,安装了就好,官网下载 https://nodejs.org/en
直接默认安装吧,既然不能改变,就默默享受吧。

官方文档: https://hexo.io/docs/index.html

安装好nodejs就得好好利用,官网的步奏,一步一步来,要以管理员身份安装哦
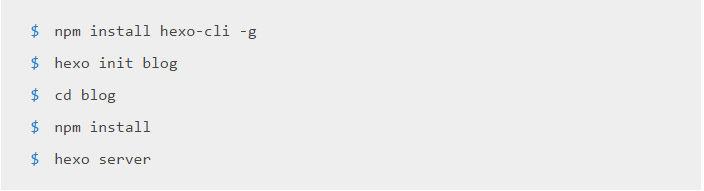
1、先利用安装好的nodejs 安装hexo ;-g:标示全局安装,意思就是你在哪个盘哪个文件夹都可以用!
2、第二步初始化hexo,在你打开git的目录下创建一个“blog”文件夹,当然你可以改成自己喜欢的文件夹;
3、接着打开你创建的文件夹;
(前三步的总体意思就是安装好hexo,然后创建一个你喜欢的文件夹,在里面打开git Bash,然后自动把博客需要的文件全下载下来,就是hexo基本博客模板嘛)
4、npm install 。。。I dont know what it said。。(忽略吧)
5、生成博客,在本地预览(命令g s 等,其实就是单词缩写的,可以这样用,够快)
$ hexo g #生成静态文件
$ hexo s #启动本地服务,进行文章预览调试浏览器输入http://localhost:4000,查看搭建效果。
前三步学学就好,后两步要创新,我们老大说过,咱们的产品要有创新,不能一味得抄袭啊!
有人中枪啦啦啦啦
4、好啦,前三步完成,接下来用网上做好的Hexo博客模板,克隆下来,我用的是第三个,你们看着哪个可以用哪个吧。(打开的git Bash没关吧。。。)
$ git clone https://github.comcnfeat/cnfeat.git themes/jacman
$ git clone https://github.com/wuchong/jacman.git themes/jacman
$ git clone https://github.com/A-limon/pacman.git themes/pacman //我用的是这个5、修改Hexo目录下的config.yml配置文件中的theme属性,将其设置为pacman (jacman,用的是哪个主题就选择哪个)。
$ cd themes/pacman
$ git pull在config.ym文件的最后最后,添加上自己的git地址,你叼也可以用ssh通道的
# Deployment
## Docs: http://hexo.io/docs/deployment.html
deploy:
type: git
repository: https://github.com/azhansy/azhansy.github.io.git
branch: master在hexo本地填好自己的github pages仓库,hexo d就像是git命令的pull,自己提交到git上面
hexo d #生成加部署模板提上去了,终于好啦,试试访问一下自己的博客页面吧 https://azhansy.github.io
能够访问了,接下来要设置什么,要变得怎么高大上,就自己玩去吧。
当然啦,这是做好回忆写的,不知道会不会遗漏哪个步奏(应该不会那么倒霉吧),试了不行的同学,出门左转不谢。。。当然,如果出现什么问题都可以问我,我一定会第一时间帮你解答,肯定吧,尽力吧。。。。
参考:
http://www.jianshu.com/p/05289a4bc8b2/
http://www.cnblogs.com/imsoft/p/5228560.html
http://blog.sina.com.cn/s/blog_617ccc0c0101h84p.html