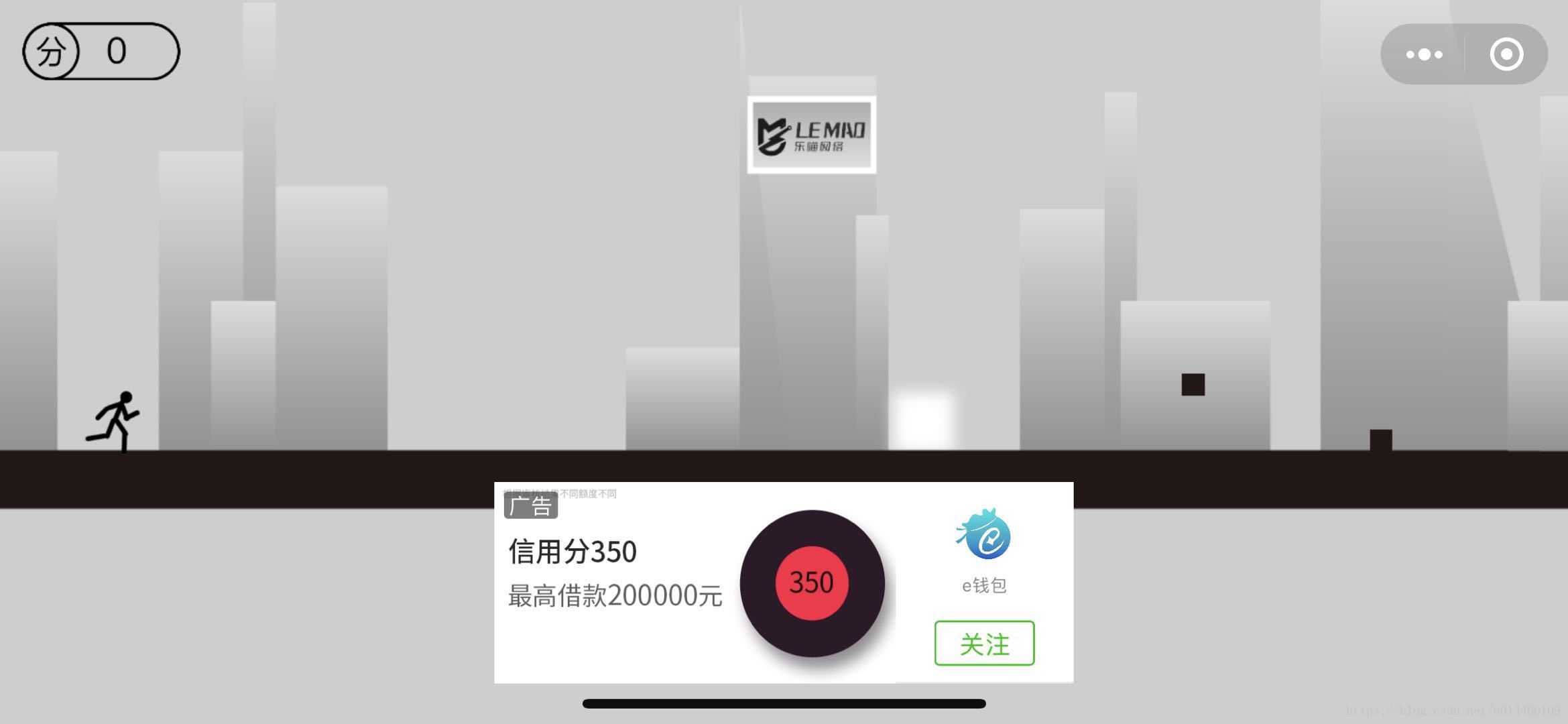
最近在公司开发游戏,使用cocos creator做微信小游戏,遇到一个很恶心的问题,如图:
如图所示,微信的广告位被iphonex的底部bar给弹出了一点位置,没有靠在底部。
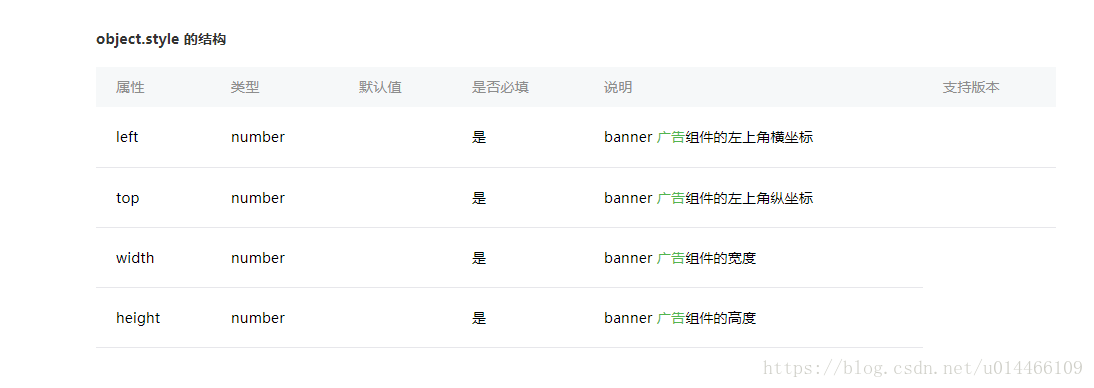
在这里不得不吐槽一下微信的小程序接口还有个恶心的地方,那就是他的广告style没有bottom,right属性,使得置底部必须使用算法计算。也就是winsize.height-广告高度(realheight),居中是winsize.width-广告宽度/2。
而就算如此,在Android和iphone普通手机上是没有适配问题的,完全居中靠底,而一到高贵的iPhonex上,就会出现广告位一会儿靠底部,一会又被底部黑色bar顶出一点位置,要解决这个蛋疼的问题,如下解决:
showBannerAd(){
var wxFunc = this.getWXFunction('createBannerAd');
if (typeof(wxFunc)!='undefined' && wxFunc!=null){
var phone = wx.getSystemInfoSync();
console.log(phone);
var w = phone.screenWidth / 2;
var h = phone.screenHeight;
let bannerAd = wxFunc({
adUnitId: 'adunit-549b2e8b53ad8e21',
style: {
width: 300,
//height:40,
top:0,
left:0
}
});
bannerAd.onResize(function(){
bannerAd.style.left = w - bannerAd.style.realWidth/2+0.1;
bannerAd.style.top = h - bannerAd.style.realHeight+0.1;
console.log(bannerAd);
})
bannerAd.show();
return bannerAd;
}else{
return;
}
}注意几点:
- 创建banner的默认位置不需要修改,反正也没用
- 在onresize中重置style来改变位置
- 使用realwidth和realheight作为相对位移(这两项必须是在banner已经创建完成的情况下)
- left和top都加上0.1,不加就会被iphonex该死的底部bar给顶上去,而且时而顶上去,时而又是正常,至今不知道为什么
- onresize之后再使用show方法将广告banner给show出来