1、使用前在2版本注册,账号在3版本使用。
2、在Sencha Architect3下新建工作目录。
3、在eclipse的web模块下引用2中工作目录的如下文件
图(1)
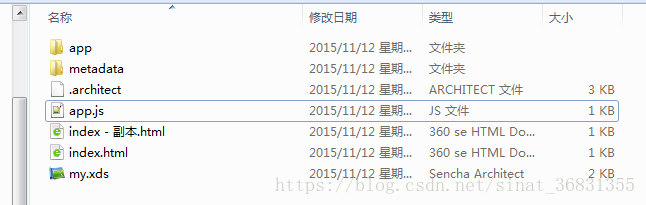
下图为Sencha Architect3工作目录下的文件
图中的app.js文件即为要引用到图(1)箭头所指的文件,图中的index.html文件即为图(1)中的index2.htnl文件。图中app文件即可直接引入。
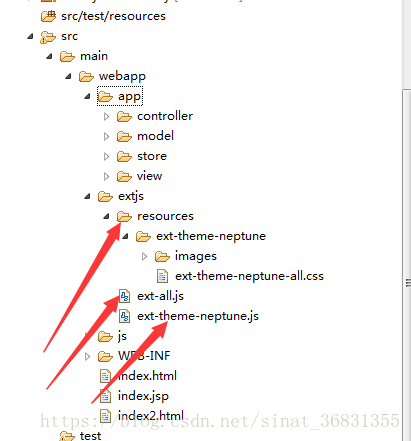
4、使用3所述的文件的同时还需要在项目中引用extjs的相关文件,所引用的文件如下图所示:
文件包括所拷贝的ext-4.2.1.883文件夹下resources---ext-theme-neptune--images文件和该路径下的ext-theme-neptune-all.css文件,以及主目录下的ext-all.js文件和ext-theme-neptune.js文件。
5、此时运行eclipse下的index2.html即可得到在Sencha Architect3制作的页面及效果。