先打开eclipse ,创建的sapui的project,如下:
index.html :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
<!-- Bootstrap 负责OpenUI5 的加载和初始化
src属性: src 属性告诉 application,OpenUI5 库所在的位置。
data-sap-ui-theme : 设定加载的主题。
data-sap-ui-libs : 设定加载的 OpenUI5 库
-->
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal">
</script>
<!-- only load the mobile lib "sap.m" and the "sap_bluecrystal" theme -->
<script>
function display() {
var oButton = new sap.m.Button({text: "Click me."});
oButton.attachPress(function() {
jQuery.sap.require("sap.m.MessageBox");
sap.m.MessageBox.information("Hello SAPUI5!", {
title: "SAPUI5 button test"
});
});
oButton.placeAt("content");
}
sap.ui.getCore().attachInit(display);
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>下面介绍 index.html 程序相关的知识点。
代码的构成
index.html 包含的代码,分为三个部分:
- bootstrap
- Application area
- UI area
Bootstrap
下面代码的部分叫做 Bootstrap。
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal">
</script>Bootstrap 负责OpenUI5 的加载和初始化。OpenUI5 被组织放在不同的 library 中,为了把 OpenUI5 相关代码加载到 Application,开发人员必须明确指定去哪里获取 OpenUI5 的资源。
-
src属性: src 属性告诉 application,OpenUI5 库所在的位置。如果我们手工编写代码,OpenUI5 库需要放在 Tomcat 的
webapps目录下面,代码中则通过src="http://localhost:8080/openui5/resources/sap-ui-core.js"引用。SAP 也提供了在线的 Library,通过src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js"
引用。 -
data-sap-ui-theme : 设定加载的主题。SAP提供了
blue crystal(sap_bluecrystal),platinum(sap_platinum),gold reflection(sap_goldreflection)和high contrast black(sap_hcb)等几个默认主题,开发人员也可以自定义主题。 -
data-sap-ui-libs : 设定加载的 OpenUI5 库。如果有 OpenUI5 中多个库需要加载,不同的 namespace 用逗号分开。位于
sap.m这个 namespace 中。
Application area
<script>
function display() {
var oButton = new sap.m.Button({text: "Click me."});
oButton.attachPress(function() {
jQuery.sap.require("sap.m.MessageBox");
sap.m.MessageBox.information("Hello SAPUI5!", {
title: "SAPUI5 button test"
});
});
oButton.placeAt("content");
}
sap.ui.getCore().attachInit(display);
</script>UI area
<body class="sapUiBody" role="application">
<div id="content"></div>
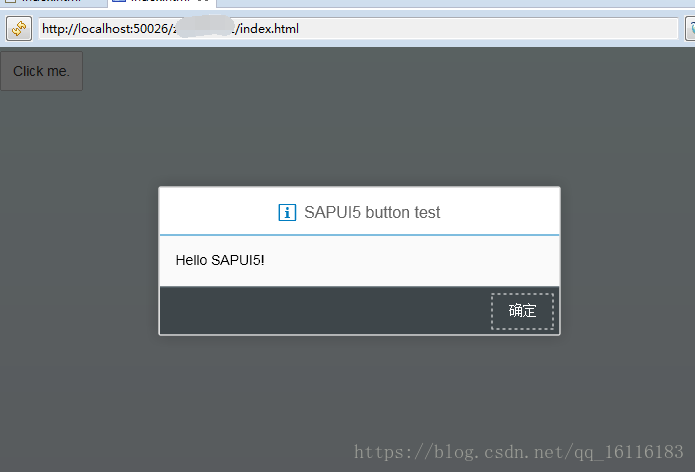
</body>以上的代码,可以copy直接运行,如下
更多的学习请参考https://blog.csdn.net/stone0823/article/details/53781841