<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="class.css" /><!--外部样式表链接-->
</head>
<body>
<div align="center">
<table id="tab" border="1">
<tr>
<th colspan="5">0</th>
</tr>
<tr>
<td>MC</td>
<td>MR</td>
<td>MS</td>
<td>M+</td>
<td>M-</td>
</tr>
<tr>
<td>←</td>
<td>CE</td>
<td>C</td>
<td>±</td>
<td>√</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
<td>/</td>
<td>%</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
<td>*</td>
<td>1/x</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>-</td>
<td rowspan="2">=</td>
</tr>
<tr>
<td colspan="2">0</td>
<td>.</td>
<td>+</td>
</tr>
</table>
</div>
</body>
</html>
//这个是class.css样式表
*{
padding: 0px;
margin: 0px;
}
#tab tr td{
text-align: center;
}
#tab tr th{
text-align: right;
height: 38px;
}
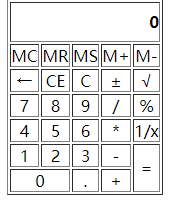
 //运行结果
//运行结果