小知识,
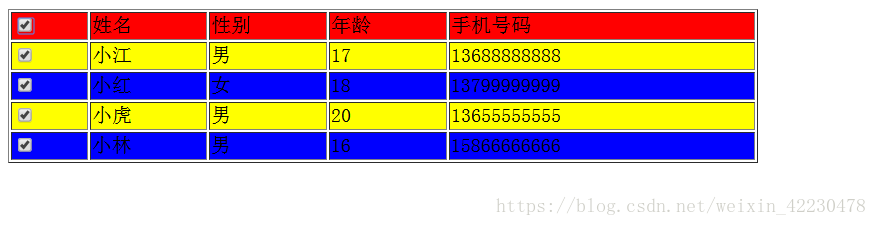
表格的颜色呈现是加载完成事件onload
checkbox的全选全不选是点击事件onclick
获取checkbox 的状态用.checked
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function init(){
//得到表格
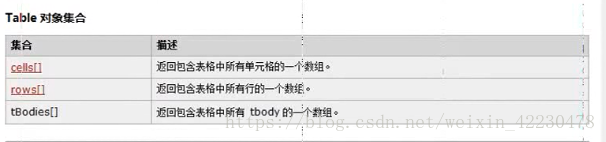
var tab=document.getElementById("tab");
//得到表格中每一行
var rows=tab.rows;
//遍历所有的行
for(var i=1;i<rows.length;i++){
var row=rows[i];
if(i%2==0){
row.bgColor="blue"
}else{
row.bgColor="yellow"
}
}
}
/*
* 全选或全不选
*/
function checkAll(){
var check=document.getElementById("check1");
var checked=check.checked; //获取当前checked的状态
var checks=document.getElementsByName("checkone")
// alert(checks.length)
for(var i=0;i<checks.length;i++){
var check1=checks[i];
check1.checked=checked;
}
}
</script>
</head>
<body onload="init()">
<table border="1px" width="600px" id="tab">
<tr bgcolor="red">
<td>
<input type="checkbox" onclick="checkAll()" id="check1"/>
</td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>手机号码</td>
</tr>
<tr>
<td>
<input type="checkbox" name="checkone"/>
</td>
<td>小江</td>
<td>男</td>
<td>17</td>
<td>13688888888</td>
</tr>
<tr>
<td>
<input type="checkbox" name="checkone"/>
</td>
<td>小红</td>
<td>女</td>
<td>18</td>
<td>13799999999</td>
</tr>
<tr>
<td>
<input type="checkbox" name="checkone"/>
</td>
<td>小虎</td>
<td>男</td>
<td>20</td>
<td>13655555555</td>
</tr>
<tr>
<td>
<input type="checkbox" name="checkone"/>
</td>
<td>小林</td>
<td>男</td>
<td>16</td>
<td>15866666666</td>
</tr>
</table>
</body>
</html>