第1章 什么是正则表达式
1.1 概述
<body> <img src="1.png" alt=""> </body> <script> var img = document.querySelector('img'); img.onclick = function(){ if(this.src.indexOf("1.png")>0){ this.src="2.jpg"; }else{ this.src="1.png"; } } </script>
以上代码中,在判断时,用到了 标准库中 sting 对象的indexOf()方法;用于确定一个字符串在另一个字符串中的位置,返回一个整数,表示匹配开始的位置。如果返回-1,就表示未匹配;
由此可以看出,indexOf的作用就是查找字符串;而在真实的项目开发中,字符串的查找操作,是非常普遍的;
比如,判断密码中是否有数字及字母、手机号是否为11为数字等等……要完成这些复杂的查找操作,我们需要借助另外的工具,这就是我们要学习的 正则表达式;
正则表达式(regular expression)描述了一种字符串匹配的模式,可以用来检查一个串是否含有某种子串、将匹配的子串做替换或者从某个串中取出符合某个条件的子串等。
每一门计算机编程语言,都支持正则表达式
‘正则表达式都能帮我们做什么?
数据隐藏(188520 李先生)数据采集(数据爬虫)数据过滤(论坛敏感词过滤)数据验证(表单验证、手机号码、邮箱地址...)
1.2 入门
验证一个字符串中是否有数字 8 ;
var t = 'sda43645dfgkl';
//定义一个正则
var reg = /8/;
//判断字符串是否符合表达式的定义
alert(reg.test(t)); //false
以上代码中,字符串中没有数字 8 ,因此检测结果为 flase ;
var t = 'sda43645dfgkl';
//定义一个正则
var reg = /\d/;
//判断字符串是否符合表达式的定义
alert(reg.test(t)); //true
\d 是 字符簇 ,表示0-9的数字; 后面讲解什么是 字符簇
第2章 在JavaScript中使用正则
2.1 创建正则对象
1:字面量写法-以斜杠表示开始和结束; var regex = /xyz/;2:内置构造函数生成-通过实例化得到对象;var regex = new RegExp('xyz');
上面两种写法是等价的,都新建了一个内容为 xyz 的正则表达式对象。
var t = 'sda43645dfgkl';
var reg = /\d/; //字面量
var reg = new RegExp('\d'); //构造函数
console.log(reg.test(t));
考虑到书写的便利和直观,实际应用中,基本上都采用字面量的写法。
2.2 正则对象的方法
test(str) :判断字符串中是否具有指定模式的子串,返回结果是一个布尔类型的值;exec(str) :返回字符串中指定模式的子串,一次只能获取一个与之匹配的结果;
<body> <input type="text" id="inp"> <input type="button" id="btu" value="匹配"> </body> <script> var btu = document.querySelector('#btu'); btu.onclick = function(){ var t = document.querySelector('#inp').value; var reg = /\d\d\d/; console.log(reg.test(t));//返回是否匹配成功的布尔值 console.log(reg.exec(t));//返回匹配后的结果,匹配失败返回null } </script>
2.3 String对象的方法
search(reg) :与indexOf非常类似,返回指定模式的子串在字符串首次出现的位置match(reg) :以数组的形式返回指定模式的字符串,可以返回所有匹配的结果replace(reg,'替换后的字符') :把指定模式的子串进行替换操作split(reg) :以指定模式分割字符串,返回结果为数组
<body> <input type="text" id="inp"> <input type="button" id="btu" value="匹配"> </body> <script> var btu = document.querySelector('#btu'); btu.onclick = function(){ var t = document.querySelector('#inp').value; var reg = /\d\d\d/; //返回第一次出现符合的字符串的位置 console.log(t.search(reg)); //数组形式返回符合规则的字符串,使用g则返回全部匹配结果 console.log(t.match(reg)); //替换符合规则的字符串,使用g则全部替换 console.log(t.replace(reg,'***')); //以规则为分割标志,分割整个字符串,以数组形式返回分割结果 console.log(t.split(reg)); } </script>
第3章 几个重要的概念
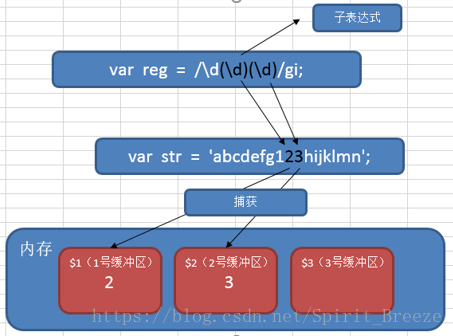
子表达式在正则表达式中,通过一对圆括号括起来的内容,我们就称之为“子表达式”。如:var reg = /\d(\d)\d/gi;
捕获在正则表达式中,子表达式匹配到相应的内容时,系统会自动捕获这个行为,然后将子表达式匹配到的内容放入系统的缓存区中。我们把这个过程就称之为“捕获”。
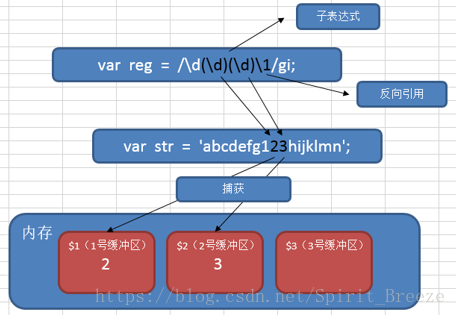
反向引用
在正则表达式中,我们可以使用\n(n>0,正整数,代表系统中的缓冲区编号)来获取缓冲区中的内容,我们把这个过程就称之为“反向引用”。
这些比较重要的概念,在什么情况下可能被用到?
例:查找连续的相同的四个数字,如:1111、6666
var str = 'gh2396666j98889';
// 1:子表达式匹配数组
// 2:发生捕获行为,把子表达式匹配的结果放入缓存区
// 3:使用反向引用获取缓存中的结果进行匹配
var reg = /(\d)\1\1\1/;
console.log(str.match(reg));
练习
例1:查找连续的四个数字,如:3569
答:var reg = /\d\d\d\d/gi;
例2:查找数字,如:1221,3443答:var reg = /(\d)(\d)\2\1/gi;
例3:查找字符,如:AABB,TTMM(提示:在正则表达式中,通过[A-Z]匹配A-Z中的任一字符)答:var reg = /([A-Z])\1( [A-Z])\2/g;
例4:查找连续相同的四个数字或四个字符(提示:在正则表达式中,通过[0-9a-z])答:var reg = /([0-9a-z])\1\1\1/gi;
第4章 编写正则表达式
4.1 正则表达式组成
正则表达式是由普通字符(例如字符 a 到 z)以及特殊字符(称为元字符)组成的文字模式。正则表达式作为一个模板,将某个字符模式与所搜索的字符串进行匹配。
正则表达式三步走① 匹配符(查什么)② 限定符(查多少)③ 定位符(从哪查)
4.2 匹配符(查什么)
匹配符:字符匹配符用于匹配某个或某些字符;前面用到的 \d 就是匹配一个 0-9 的数字
在正则表达式中,通过一对中括号括起来的内容,我们就称之为“字符簇”。字符簇代表的是一个范围,但是匹配时,只能匹配某个范围中固定的结果。
| 字符簇 | 含义 |
|---|---|
| [a-z] | 匹配字符a到字符z之间的任一字符 |
| [A-Z] | 匹配字符A到字符Z之间的任一字符 |
| [0-9] | 匹配数字0到9之间的任一数字 |
| [0-9a-z] | 匹配数字0到9或字符a到字符z之间的任一字符 |
| [0-9a-zA-Z] | 匹配数字0到9或字符a到字符z或字符A到字符Z之间的任一字符 |
| [abcd] | 匹配字符a或字符b或字符c或字符d |
| [1234] | 匹配数字1或数字2或数字3或数字4 |
在字符簇中,通过一个^(脱字符)来表示取反的含义。
| 字符簇 | 含义 |
|---|---|
| [^a-z] | 匹配除字符a到字符z以外的任一字符 |
| [^0-9] | 匹配除数字0到9以外的任一字符 |
| [^abcd] | 匹配除a、b、c、d以外的任一字符 |
元字符 (常用)
| 字符簇 | 含义 |
|---|---|
| \d | 匹配一个数字字符,与使用[0-9]等价 |
| \D | 匹配一个非数字字符,还可以使 [^0-9] |
| \w | 匹配包括下划线的任何字母数字下划线字符,还可以使用 [0-9a-zA-Z_] |
| \W | 匹配任何非字母数字下划线字符,还可以使用[^\w] |
| \s | 匹配任何空白字符 |
| \S | 匹配任何非空白字符,还可以使用[^\s] |
| . | 匹配除 "\n" (换行符) 之外的任何单个字符 |
| [\u4e00-\u9fa5] | 匹配中文 字符 |
var str = 'gh23.9h西688岭8老4湿9';
var reg = /\w/;//匹配数字字母下划线
console.log(str.match(reg));
var reg = /[4-8]/;//匹配4-8的数字
console.log(str.match(reg));
var reg = /./;//匹配除 "\n" 之外的任何单个字符
console.log(str.match(reg));
var reg = /./;//匹配除 "\n" 之外的任何单个字符
console.log(str.match(reg));
var reg = /[\u4e00-\u9fa5]/; //匹配中文字符中的任一字符
console.log(str.match(reg));
4.3 限定符(查多少)
什么是限定符?限定符可以指定正则表达式的一个给定字符必须要出现多少次才能满足匹配。
* :匹配前面的子表达式零次或多次,0到多 + :匹配前面的子表达式一次或多次,1到多 ? :匹配前面的子表达式零次或一次,0或1 {n} :匹配确定的 n 次 {n,} :至少匹配 n 次 {n,m} :最少匹配 n 次且最多匹配 m 次
对QQ号码进行校验要求5~11位,不能以0开头,只能是数字
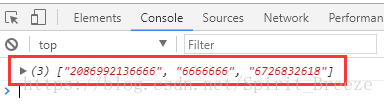
var str = '我的QQ20869921366666666666,nsd你的是6726832618吗?';
var reg = /[1-9]\d{4,10}/g;
console.log(str.match(reg));
我们会发现以上代码运行结果中,默认优先配到 13 位,在对后面的进行匹配;
为什么不是优先匹配 5 位后,在对后面的进行匹配呢?
因为在正则表达式中,默认情况下,能匹配多的就不匹配少的,我们把这种匹配模式就称之为 贪婪匹配,也叫做 贪婪模式所有的正则表达式,默认情况下采用的都是贪婪匹配原则。
如果在限定符的后面添加一个问号?,那我们的贪婪匹配原则就会转化为非贪婪匹配原则,优先匹配少的,也叫惰性匹配;
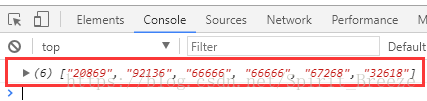
var str = '我的QQ20869921366666666666,nsd你的是6726832618吗?';
//非贪婪模式匹配,
var reg = /[1-9]\d{4,12}?/g;
console.log(str.match(reg));
编写正则表达式,匹配手机号码?(注册功能)纯数字第一位必须是1开头第二位必须是3、4、5、7、8第三位~第十一只要是数字即可
var str = 'lsd15309873475';
var reg = /1[34578]\d{9}/;
console.log(reg.test(str));//结果true
检测结果为真,但是,字符串并不是一个手机号;正则表达式只会到字符串去寻找是否有与之匹配的结果,如果有,就认为是正确的,而不考虑其字符串本身是否合法。如何解决以上问题呢?
定位符可以将一个正则表达式固定在一行的开始或结束。也可以创建只在单词内或只在单词的开始或结尾处出现的正则表达式。
^ (脱字符):匹配输入字符串的开始位置 $ :匹配输入字符串的结束位置 \b :匹配一个单词边界 \B :匹配非单词边界
注意: ^ 放在字符簇中是取反的意思,放在整个表达式中是开始位置;
var str = 'lsd15309873475';
var reg = /^1[34578]\d{9}$/;
console.log(reg.test(str));//false
var str = 'i am zhangsan';
//an必须是一个完整的单词
var reg = /\ban\b/;
console.log(str.match(reg));
//an不能是单词的开始,只能是单词的结束
var reg = /\Ban\b/;
console.log(str.match(reg));
4.5 匹配模式 & 修饰符
匹配模式也就修饰符:表示正则匹配的附加规则,放在正则模式的最尾部。修饰符可以单个使用,也可以多个一起使用。
在正则表达式中,匹配模式常用的有两种形式:g :global缩写,代表全局匹配,匹配出所有满足条件的结果,不加g第一次匹配成功后,正则对象就停止向下匹配;i :ignore缩写,代表忽略大小写,匹配时,会自动忽略字符串的大小写
语法:var reg = /正则表达式/匹配模式;
var t = 'sda43645dfgkl';
var reg = /Da/; //匹配结果为false
var reg = /Da/i; //匹配结果为ture
console.log(reg.test(t));
4.6 转义字符
因为在正则表达式中 .(点) + \ 等是属于表达式的一部分,但是我们在匹配时,字符串中也需要匹配这些特殊字符,所以,我们必须使用 *反斜杠* 对某些特殊字符进行转义;需要转义的字符:
点号. 小括号() 中括号[] 左斜杠/ 右斜杠\ 选择匹配符| * ? {} + $ ^
匹配一个合法的网址URL:
var str = 'http://xiling.me';
// 对于 . / 都必须转义匹配
var reg = /\w+:\/\/\w+\.\w+/;
console.log(str.match(reg));
使用正则表达式验证邮箱是否合法
var str = '[email protected]';
var reg = /\w+@[0-9a-z]+(\.[0-9a-z]{2,6})+/;
console.log(str.match(reg));
4.7 或者的用法
查找所有属于苹果旗下的产品
var str = 'ipad,iphone,imac,ipod,iamsorry';
var reg = /\bi(pad|phone|mac|pod)\b/g;
console.log(str.match(reg));
"我是Spirit_Breeze,中文<晟世清风>,在这纷纷乱世之中,祈望能有一股清流之风." 本人从事销售,不甘心于口舌之利,突然对代码和框架充满兴趣,遂之研究研究,欢迎研究讨论,转载请备注地址和作者,谢谢。