一、载H-ui-admin,搭建thinkphp5框架
二、1.把 H-ui里的lib,static复制进thinkphp的static目录
2.同理将index.html,login.html放入对应目录
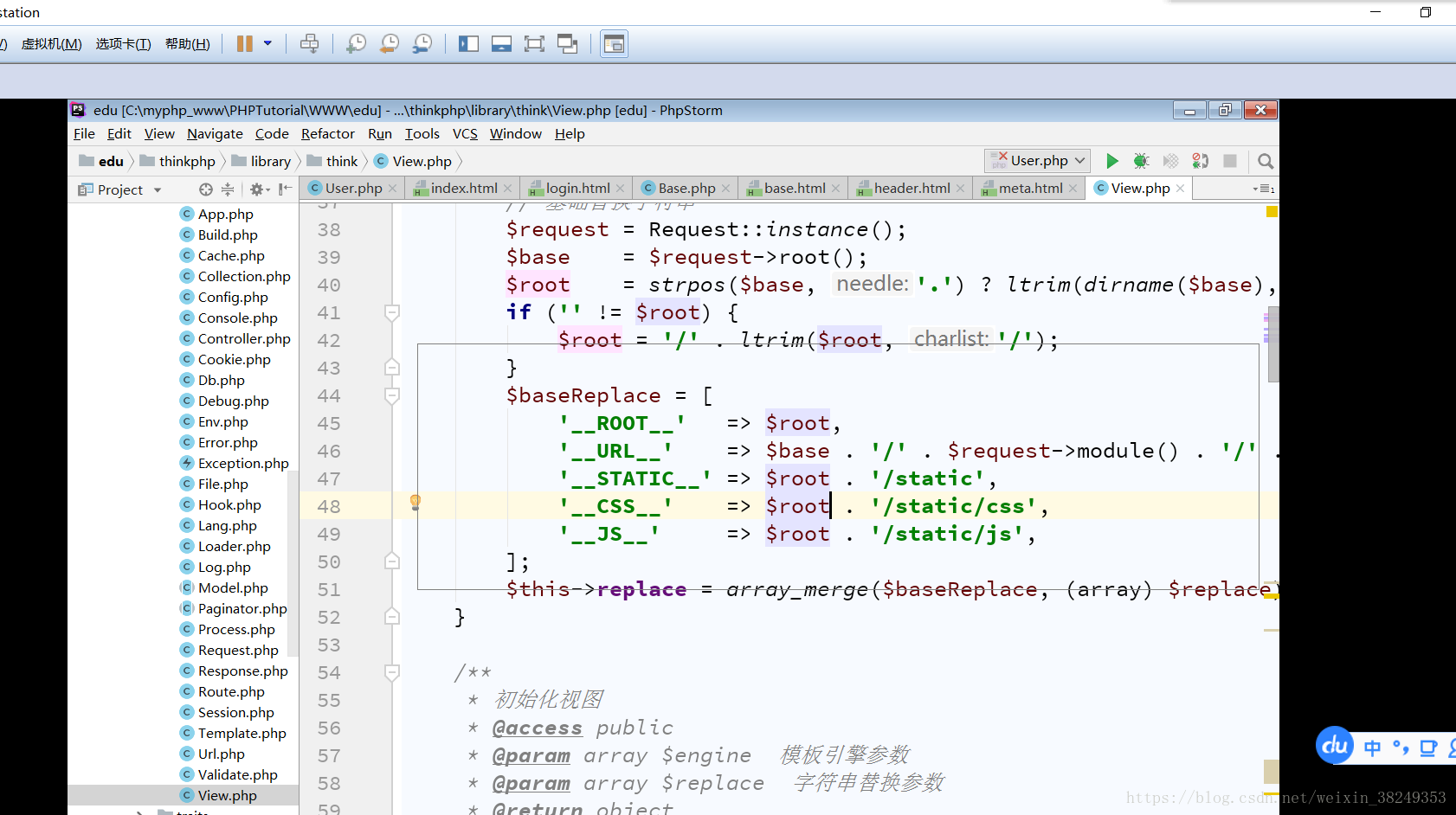
三、1.模板分离,把各个结构分在public里,并且路径改变,仿照view.php
2.将引用替换成{load href=""}
3.<script type="text/javascript" src="http://__STATIC__/lib.h-ui.net/DD_belatedPNG_0.0.8a-min.js" ></script>
这条不能替换,原因不明0 0
4.创建base.html
{include file=''}是引用具体某个分离的模板
{block name=''}
{/block}是涵盖某个模块,为了排版顺序不能乱
5.修改index.html模板,
{extend name=""}继承某个模板
6.在controller目录下写 return $this->view->fetch(),用于显示页面
四、1.login.html修改路径,并在model下创建user继承Model,方便调用数据库,然后在controller下创建user,base,index的php文件实现分离。并开始写用户登陆代码,对了,这里把public里的.htaccess的倒数第二行修改成
RewriteRule ^(.*)$ index.php [L,E=PATH_INFO:$1],不然页面无法显示,具体原因,我也布吉岛
<?php
namespace app\index\controller;
use think\Controller;
use think\Session;
class Base extends Controller
{
public function _initialize(){
parent::_inistialize();
defind('USER_ID',Session::get('user_id'));
}
protected function isLogin(){
is(empty(USER_ID)){
$this->error('用户未登录,请先行登录','user.login');
}
}
protected function alreadyLogin(){
if(!empty){
$this->error('用户已登录,请勿重复登录', 'index/index');
}<?php
namespace app\index\controller;
use app\index\controller\Base;
use think\Request;
use app\index\model\User as UserModel;
use think\Session;
class User extends Base
{
public function login()
{
$this->alreadyLogin();
return $this -> view -> fetch();
}
public function checkLogin(Request $request)
{
$status = 0; //验证失败标志
$result = '验证失败'; //失败提示信息
$data = $request -> param();
//验证规则
$rule = [
'name|姓名' => 'require',
'password|密码'=>'require',
'yanzheng|验证码' => 'require|captcha'
];
//验证数据 $this->validate($data, $rule, $msg)
$result = $this -> validate($data, $rule);
//通过验证后,进行数据表查询
//此处必须全等===才可以,因为验证不通过,$result保存错误信息字符串,返回非零
if (true === $result) {
// //查询条件
$map = [
'name' => $data['name'],
'password' => md5($data['password'])
];
//数据表查询,返回模型对象
$user = UserModel::get($map);
if (null === $user) {
$result = "没有该用户,请检查";
} else {
$status = 1;
$result = '验证通过,点击[确定]后进入后台';
Session::set('user_id',$user->id);
Session::set('user_info',$user->getData());
}
}
return ['status'=>$status, 'message'=>$result, 'data'=>$data];
}
public function logout()
{
Session::destroy();
$this->success('注销成功正在返回','user/login');
}
}
这里说下logout()
,本来是想用Session::delete('user_id');
Session::delete('user_info');
但是,empty和is null,都会把空当作用户名,导致退出用户和检测是否已经登陆发生冲突,一个啥也没有的东西,它也当作用户,原因不明。
2.写ajax,把submit改成button,创建
<script>
$(function(){
$(#login).on('click',function(){
$ajax({
type:'post',
url: "{:url('checklogin')}",
data:$('form').serialize(),
datatType:'json',
success:function(data){
if(data.status==1){
alert(data.message);
window.location.href="{;url('index/index')}";
}else{
alert(data.message);
}
}
})
})
})
</script>3.写完之后
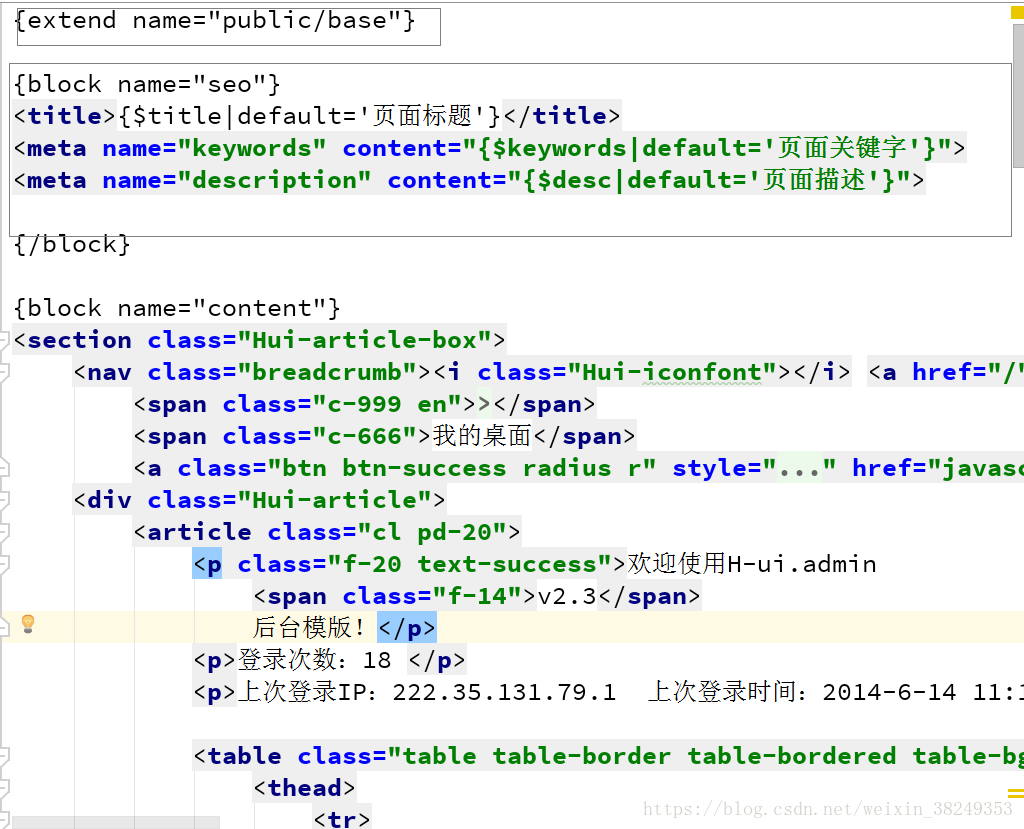
{extend name="public/base"}
{block name="seo"}
<title>{$title|default='页面标题'}</title>
<meta name="keywords" content="{$keywords|default='页面关键字'}">
<meta name="description" content="{$desc|default='页面描述'}">
{/block}
{block name="content"}
<section class="Hui-article-box">
<nav class="breadcrumb"><i class="Hui-iconfont"></i> <a href="/" class="maincolor">首页</a>
<span class="c-999 en">></span>
<span class="c-666">我的桌面</span>
<a class="btn btn-success radius r" style="line-height:1.6em;margin-top:3px" href="javascript:location.replace(location.href);" title="刷新" ><i class="Hui-iconfont"></i></a></nav>
<div class="Hui-article">
<article class="cl pd-20">
<p class="f-20 text-success">欢迎使用H-ui.admin
<span class="f-14">v2.3</span>
后台模版!</p>
<p>登录次数:18 </p>
<p>上次登录IP:222.35.131.79.1 上次登录时间:2014-6-14 11:19:55</p>
<table class="table table-border table-bordered table-bg mt-20">
<thead>
<tr>
<th colspan="2" scope="col">服务器信息</th>
</tr>
</thead>
<tbody>
<tr>
<th width="30%">服务器计算机名</th>
<td><span id="lbServerName">http://127.0.0.1/</span></td>
</tr>
<tr>
<td>服务器IP地址</td>
<td>192.168.1.1</td>
</tr>
<tr>
<td>服务器域名</td>
<td>www.h-ui.net</td>
</tr>
<tr>
<td>服务器端口 </td>
<td>80</td>
</tr>
<tr>
<td>服务器IIS版本 </td>
<td>Microsoft-IIS/6.0</td>
</tr>
<tr>
<td>本文件所在文件夹 </td>
<td>D:\WebSite\HanXiPuTai.com\XinYiCMS.Web\</td>
</tr>
<tr>
<td>服务器操作系统 </td>
<td>Microsoft Windows NT 5.2.3790 Service Pack 2</td>
</tr>
<tr>
<td>系统所在文件夹 </td>
<td>C:\WINDOWS\system32</td>
</tr>
<tr>
<td>服务器脚本超时时间 </td>
<td>30000秒</td>
</tr>
<tr>
<td>服务器的语言种类 </td>
<td>Chinese (People's Republic of China)</td>
</tr>
<tr>
<td>.NET Framework 版本 </td>
<td>2.050727.3655</td>
</tr>
<tr>
<td>服务器当前时间 </td>
<td>2014-6-14 12:06:23</td>
</tr>
<tr>
<td>服务器IE版本 </td>
<td>6.0000</td>
</tr>
<tr>
<td>服务器上次启动到现在已运行 </td>
<td>7210分钟</td>
</tr>
<tr>
<td>逻辑驱动器 </td>
<td>C:\D:\</td>
</tr>
<tr>
<td>CPU 总数 </td>
<td>4</td>
</tr>
<tr>
<td>CPU 类型 </td>
<td>x86 Family 6 Model 42 Stepping 1, GenuineIntel</td>
</tr>
<tr>
<td>虚拟内存 </td>
<td>52480M</td>
</tr>
<tr>
<td>当前程序占用内存 </td>
<td>3.29M</td>
</tr>
<tr>
<td>Asp.net所占内存 </td>
<td>51.46M</td>
</tr>
<tr>
<td>当前Session数量 </td>
<td>8</td>
</tr>
<tr>
<td>当前SessionID </td>
<td>gznhpwmp34004345jz2q3l45</td>
</tr>
<tr>
<td>当前系统用户名 </td>
<td>NETWORK SERVICE</td>
</tr>
</tbody>
</table>
</article>
<footer class="footer">
<p>感谢jQuery、layer、laypage、Validform、UEditor、My97DatePicker、iconfont、Datatables、WebUploaded、icheck、highcharts、bootstrap-Switch<br> Copyright ©2015 H-ui.admin v3.0 All Rights Reserved.<br> 本后台系统由<a href="http://www.h-ui.net/" target="_blank" title="H-ui前端框架">H-ui前端框架</a>提供前端技术支持</p>
</footer>
</div>
</section>
{/block}
{block name="js"}
{block}
</body>
</html><!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<!--[if lt IE 9]>
<script type="text/javascript" src="__STATIC__/lib/html5.js"></script>
<script type="text/javascript" src="__STATIC__/lib/respond.min.js"></script>
<![endif]-->
<link href="__STATIC__/static/h-ui/css/H-ui.min.css" rel="stylesheet" type="text/css" />
<link href="__STATIC__/static/h-ui/css/H-ui.login.css" rel="stylesheet" type="text/css" />
<link href=" __STATIC__/static/h-ui.admin/css/H-ui.login.css" rel="stylesheet" type="text/css" />
<link href="__STATIC__/lib/Hui-iconfont/1.0.8/iconfont.css" rel="stylesheet" type="text/css" />
<!--[if IE 6]>
<script type="text/javascript" src="http://__STATIC__/lib.h-ui.net/DD_belatedPNG_0.0.8a-min.js" ></script>
<script>DD_belatedPNG.fix('*');</script><![endif]-->
<title>后台登录 - H-ui.admin.page v3.0</title>
<meta name="keywords" content="H-ui.admin v3.0,H-ui网站后台模版,后台模版下载,后台管理系统模版,HTML后台模版下载">
<meta name="description" content="H-ui.admin v3.0,是一款由国人开发的轻量级扁平化网站后台模板,完全免费开源的网站后台管理系统模版,适合中小型CMS后台系统。">
</head>
<body>
<input type="hidden" id="TenantId" name="TenantId" value="" />
<div class="header"></div>
<div class="loginWraper">
<div id="loginform" class="loginBox">
<form class="form form-horizontal" action="index.html" method="post">
<div class="row cl">
<label class="form-label col-xs-3"><i class="Hui-iconfont"></i></label>
<div class="formControls col-xs-8">
<input id="" name="name" type="text" placeholder="账户" class="input-text size-L">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-3"><i class="Hui-iconfont"></i></label>
<div class="formControls col-xs-8">
<input id="" name="password" type="password" placeholder="密码" class="input-text size-L">
</div>
</div>
<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<input name="yanzheng" class="input-text size-L" type="text" placeholder="验证码" onblur="if(this.value==''){this.value='验证码:'}" onclick="if(this.value=='验证码:'){this.value='';}" value="验证码:" style="width:150px;">
<img id="imga" src="{:captcha_src()}">
<a id="kanbuq" href="javascript:refreshVerity();">看不清,换一张</a>
</div>
</div>
<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<label for="online">
<input type="checkbox" name="online" id="online" value="">
使我保持登录状态</label>
</div>
</div>
<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<input name="" type="button" id="login" class="btn btn-success radius size-L" value=" 登 录 ">
<!--<input name="" type="reset" class="btn btn-default radius size-L" value=" 取 消 ">-->
</div>
</div>
</form>
</div>
</div>
<div class="footer">Copyright 你的公司名称 by H-ui.admin.page.v3.0</div>
<script type="text/javascript" src="__STATIC__/lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="__STATIC__/static/h-ui/js/H-ui.js"></script>
<script>
$(function(){
$('#login').on('click', function(){
$.ajax({
type: 'POST',
url: "{:url('checkLogin')}",
data: $('form').serialize(),
dataType: 'json',
success: function(data){
if (data.status == 1) {
alert(data.message);
window.location.href="{:url('index/index')}";
} else {
alert(data.message);
}
}
});
})
})
</script>
<script>
//刷新验证码的脚本
function refreshVerity() {
var ts=Date.parse(new Date())/1000;
$("#imga").attr('src','/captcha?id='+ts);
}
</script>
</body>
</html>未完