上一章节:Angular.js基本概念和用法--(一MVC2)
内容简介
1.AngularJS的模块化实现
2.一个完整项目结构是怎么样的?--实例演示
3.ngRoute进行视图之间的路由
4.一切是从模块开始的
5.ng官方推荐的模块切分方式是什么?
6.模块之间的依赖应该怎么做?--依赖注入
一、AngularJS的模块化实现
我们先来看看之前的代码
这是一个HelloAngular的全局函数,是绑定在window这个对象下面的。这个代码不够模块化,把一个函数定义成为全局函数会造成全局空间的污染。那有没有什么办法能够使得代码更加模块化呢?
<!doctype html>
<html ng-app="HelloAngular">
<head>
<meta charset="utf-8">
</head>
<body>
<div ng-controller="helloNgCtrl">
<p>{{greeting.text}},Angular</p>
</div>
</body>
<script src="js/angular-1.3.0.js"></script>
<script src="NgModule1.js"></script>
</html>var helloModule=angular.module('HelloAngular', []);
helloModule.controller('helloNgCtrl', ['$scope', function($scope){
$scope.greeting = {
text: 'Hello'
};
}]);我们把代码变成了这样,给ng-app定义一个名字,然后在js脚本中,通过angular这个全局对象的module这个方法去定义一个模块,定义完成之后,再在这个模块上面定义变量和方法。
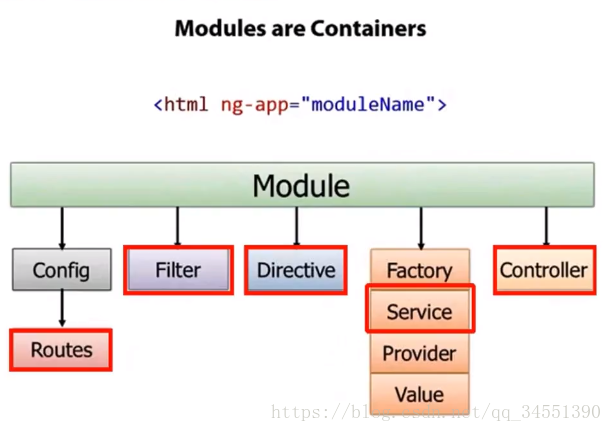
AngularJS的模块是一个集合,是由模型,视图,控制器,过滤器,服务等组合在一起实现了某一个功能。
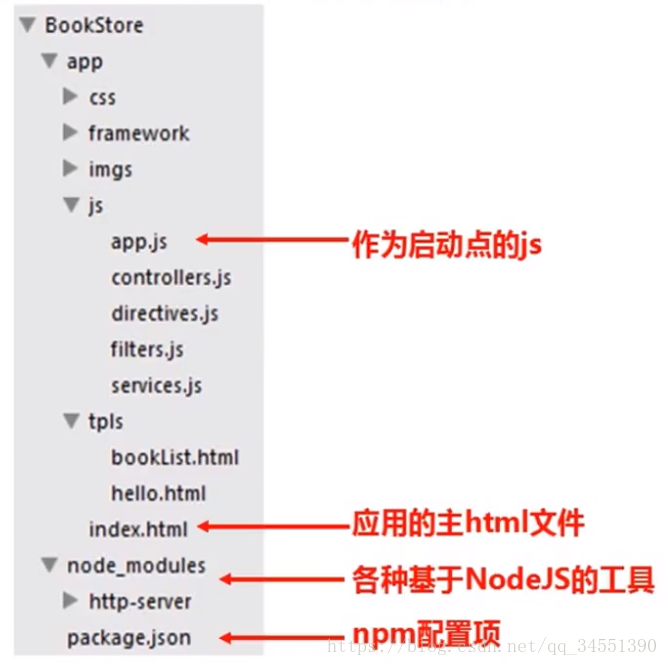
二、一个完整项目结构
三、使用ngRoute进行视图之间的路由
我们先来看一下一些文件里面的内容
index.html
<!doctype html>
<html ng-app="bookStoreApp">
<head>
<meta charset="UTF-8">
<title>BookStore</title>
<script src="framework/1.3.0.14/angular.js"></script>
<script src="framework/1.3.0.14/angular-route.js"></script>
<script src="framework/1.3.0.14/angular-animate.js"></script>
<script src="js/app.js"></script>
<script src="js/controllers.js"></script>
<script src="js/filters.js"></script>
<script src="js/services.js"></script>
<script src="js/directives.js"></script>
</head>
<body>
<div ng-view>
</div>
</body>
</html>主页面文件里面会把所有的js文件导入进来
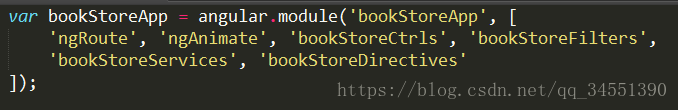
app.js
var bookStoreApp = angular.module('bookStoreApp', [
'ngRoute', 'ngAnimate', 'bookStoreCtrls', 'bookStoreFilters',
'bookStoreServices', 'bookStoreDirectives'
]);//把控制器,指令,过滤器,服务等封装成js文件,然后提供一个入口点app.js,app.js定义一个module作为启动点,加载那些模块。
bookStoreApp.config(function($routeProvider) {
$routeProvider.when('/hello', {
templateUrl: 'tpls/hello.html',
controller: 'HelloCtrl'
}).when('/list',{
templateUrl:'tpls/bookList.html',
controller:'BookListCtrl'
}).otherwise({
redirectTo: '/hello'
})
});app.js里面会在bookStoreApp模块里面注册ngRoute,然后调用里面的config方法,然后定义路由
controller是每一个templateUrl里面的HTML片段的控制器。路由定义完成之后,我们来看一下
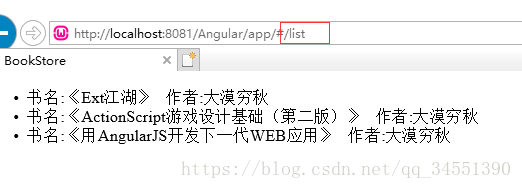
访问list的时候又会生成这样一个试图
地址栏里面的#是防止浏览器向后台提交请求的,相当于内部的锚点,告诉浏览器在页面内进行一个跳转,angularjs拦截到这个url地址,然后把#后面的内容提取出来,然后进行匹配。
controller.js
var bookStoreCtrls = angular.module('bookStoreCtrls', []);
bookStoreCtrls.controller('HelloCtrl', ['$scope',
function($scope) {
$scope.greeting = {
text: 'Hello'
};
}
]);
bookStoreCtrls.controller('BookListCtrl', ['$scope',
function($scope) {
$scope.books =[
{title:"《Ext江湖》",author:"大漠穷秋"},
{title:"《ActionScript游戏设计基础(第二版)》",author:"大漠穷秋"},
{title:"《用AngularJS开发下一代WEB应用》",author:"大漠穷秋"}
]
}
]);
/**
* 这里接着往下写,如果控制器的数量非常多,需要分给多个开发者,可以借助于grunt来合并代码
*/这个文件里面编写的都是控制器。
四、ng官方推荐的模块切分方式
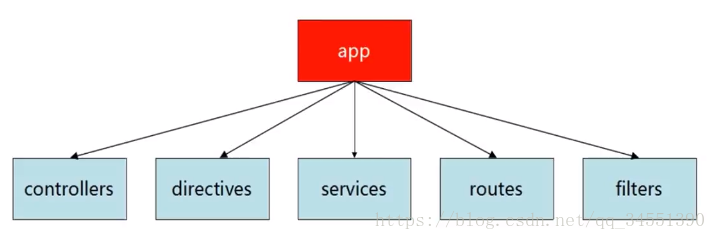
1.任何一个ng应用都是由控制器、指令、服务、路由、过滤器等邮箱的模块类型构成;
2.控制器、指令、服务、路由、过滤器分别放在一个模块里面(可借助于grunt合并);
3.用一个总的app模块作为入口点,它依赖其他所有模块。
对AngularJS来说,一切都是从模块开始的
五、模块之间的依赖应该怎么做?--依赖注入
AngularJS在启动的时候,会去检测[]里面的字符串对应的模块是否导入,如果没有导入则会报错。