ajax是什么?
Asynchronous Javascript And XML:异步的js和xml
他能使得js访问服务器,而且是异步的。
服务器给客户端的响应一般是整个页面,一个完整的html页面,但是在ajax中,是局部刷新,那么服务器不用响应整个页面,而只是数据。
- 》text:纯文本
- 》xml:xml格式
- 》json:他是js提供的数据交互格式,他在ajax中最受欢迎
异步交互和同步交互:
- 同步:
- 》发出请求,就要等待服务器的响应结束,然后才能发出第二个请求,中间这段时间就一个字:卡
- 》刷新的是整个页面
- 异步:
- 》发出一个请求,无需等待服务器的响应,然后就可以发出第二个请求
- 》可以使用js接收服务器的响应,然后使用js进行局部刷新。
ajax应用场景:
- 百度的搜索框:输入关键字,出现一堆推荐关键字
- 用户注册:(校验用户名是否注册过,提示信息)
- 淘宝刷评论:淘宝的评论,刷到底部,继续刷新新的评论,而不用刷新整个页面。
Ajax优缺点:
优点:
异步交互:增强体验
性能:因为服务器无需响应整个页面,只需响应部分页面,服务器压力减轻。
缺点:
Ajax不能应用所有场景。
Ajax无端多了很多请求,给服务器带来压力。
Ajax发送异步请求(四步操作)
第一步:得到(XMLHttpRequest)
Ajax其实只需要学习一个对象:XMLHttpRequest,如果掌握了它,就掌握了Ajax,
得到XMLHttpRequest
- 》大多数浏览器都支持:var xmlHttp=new XMLHttpRequest();
- 》IE6.0,var xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
- 》IE5.5以及更早,var xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
编写创建XMLHttpRequest对象的函数:
function createXMLRequst(){ try{ return new XMLHttpRequest(); }catch(e) { try{ return new ActiveXObject("Msxml2.XMLHTTP"); }catch(e){ try{ return new ActiveXObject("Microsoft.XMLHTTP"); }catch(e){ alert("不支持浏览器版本"); throw e; } } } }
第二步:(打开与服务器的链接)
- *:xmlHttp.open();用来打开与服务器的链接,需要三个参数:
- 》请求方式:可以是Get或POST
- 》请求的url:指定服务器端资源,例如:/AjaxDemo/AjaxServlet。
- 》请求是否异步:如果为true,表示发送异步请求,否则同步请求。
*:xmlHttp.open("GET","/AjaxDemo/AjaxServlet",true);
第三步:(发送请求)
*:xmlHttp.send(null);如果不给可能会造成部分浏览器无法发送。
参数:就是请求体内容,如果是GET请求,必须给出null.
第四步:()
- *:在xmlHttp对象的一个事件上注册监听器;onreadystatechange。
- *:xmlHttp对象一共有五个状态:
- 0:初始化未完成状态,只是创建了XMLHttpRequest对象,还未调用open()方法。
- 1:请求已开始,open已经调用,但是还没调用send()方法。
- 2:请求发送完成状态,send方法已调用。
- 3:开始读取服务器响应,但是不表示响应结束!
- 4:读取服务器响应结束。(通常只关心这个状态!!!)
- *:得到 xmlHttp对象的状态:
》var state=xmlHttp.readState;//值可能是0,1,2,3,4
*:得到服务器的响应状态吗:
》:var status=xmlHttp.status; //例如200(响应成功),400,500
*:得到服务器的响应内容:
》:var content=xmlHttp.responseText;//得到服务器的响应的文本格式的内容。 》:var content=xmlHttp.responseXML;//得到服务器响应的xml响应内容,他是document对象了。
注册状态发生监听事件
xmlHttp.onreadystatechange=function() { //双重判断,判断是否为4的状态,并且响应状态码为:200 if(xmlHttp.readyState==4 && xmlHttp.status==200) { //获取相应内容: var text=xmlHttp.responseText; } }
第二例:发送post请求(如果发送请求时候需要带有参数,一般都用post请求)
open:xmlHttp.open("POST"..);
添加一步:设置Content-type请求头;
》xmlHttp.setRequestHeader("Content-Type","application/x-wwww-form-urlencoded");
*send:xmlHttp.send("username=zhangshan&password=123");//发送请求时候指定请求体
实例:验证用户名
当用户名已经被注册了,提示

新建一个ValidateUserNameServlet的servlet,用来判断是是否用户名是否重复。
通过:response.getWriter().println("");向客户端输出数据,Ajax获取到该数据,进行处理。
package com.Ajax; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet("/ValidateUserNameServlet") public class ValidateUserNameServlet extends HttpServlet { private static final long serialVersionUID = 1L; public ValidateUserNameServlet() { super(); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=UTF-8"); String username=request.getParameter("username"); if(username.equalsIgnoreCase("lfh")) response.getWriter().println("1"); else response.getWriter().println("0"); } }
页面代码:
<h1>演示用户名是否注册</h1> <form action="" method="post"> 用户名:<input type="text" name="username" id="username"/><span id="erroSpan"></span><br/> 密码:<input type="password" name="password" id="password"/> <br/> <input type="submit" value="注册"/> </form>
脚本代码:通过Ajax向服务器发送请求,服务器返回的数据给Ajax后,进行处理。
<script type="text/javascript"> function createXMLRequst(){ try{ return new XMLHttpRequest(); }catch(e) { try{ return new ActiveXObject("Msxml2.XMLHTTP"); }catch(e){ try{ return new ActiveXObject("Microsoft.XMLHTTP"); }catch(e){ alert("不支持浏览器版本"); throw e; } } } } window.onload=function(){ //文档加载完毕后执行 var btn=document.getElementById("username"); btn.onblur=function(){ //四步得到异步对象 var xmlHttp=createXMLRequst(); /* 打开与服务器的链接 指定请求方式,指定请求地址,指定是否为异步请求 */ xmlHttp.open("POST","/AjaxDemo/ValidateUserNameServlet",true); //设置请求头 xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); //发送请求,加上请求参数 xmlHttp.send("username="+btn.value); ///给异步对象的onreadystatechange事件注册监听器 xmlHttp.onreadystatechange=function() { //双重判断,判断是否为4的状态,并且响应状态码为:200 if(xmlHttp.readyState==4 && xmlHttp.status==200) { //获取相应内容: var text=xmlHttp.responseText; var span=document.getElementById("erroSpan"); if(text==1) span.innerHTML="用户名已经存在"; else span.innerHTML=""; } } } } </script>
完整页面代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript"> function createXMLRequst(){ try{ return new XMLHttpRequest(); }catch(e) { try{ return new ActiveXObject("Msxml2.XMLHTTP"); }catch(e){ try{ return new ActiveXObject("Microsoft.XMLHTTP"); }catch(e){ alert("不支持浏览器版本"); throw e; } } } } window.onload=function(){ //文档加载完毕后执行 var btn=document.getElementById("username"); btn.onblur=function(){ //四步得到异步对象 var xmlHttp=createXMLRequst(); /* 打开与服务器的链接 指定请求方式,指定请求地址,指定是否为异步请求 */ xmlHttp.open("POST","/AjaxDemo/ValidateUserNameServlet",true); //设置请求头 xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); //发送请求,加上请求参数 xmlHttp.send("username="+btn.value); ///给异步对象的onreadystatechange事件注册监听器 xmlHttp.onreadystatechange=function() { //双重判断,判断是否为4的状态,并且响应状态码为:200 if(xmlHttp.readyState==4 && xmlHttp.status==200) { //获取相应内容: var text=xmlHttp.responseText; var span=document.getElementById("erroSpan"); if(text==1) span.innerHTML="用户名已经存在"; else span.innerHTML=""; } } } } </script> <title>演示用户名是否注册</title> </head> <body> <h1>演示用户名是否注册</h1> <form action="" method="post"> 用户名:<input type="text" name="username" id="username"/><span id="erroSpan"></span><br/> 密码:<input type="password" name="password" id="password"/> <br/> <input type="submit" value="注册"/> </form> </body> </html>
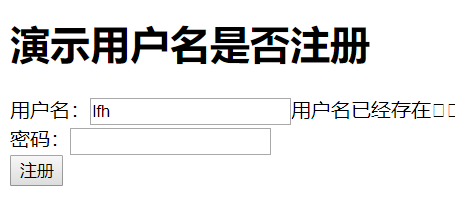
效果: