最近开始学习Elasticsearch,自己安装的是Elasticsearch5.5.1,在此总结一下安装es和客户端head的操作步骤。
文中部分内容是摘抄自别人的总结,引用地址如下:
步骤
一、ES安装【windows版本】
应该说没有windows下安装ES是没有任何难度的
1、安装jdk(我用的jdk8);
2、从官网下载ES截止解压运行elasticsearch.bat,

3、从浏览器访问验证:http://localhost:9200/
ES安装完毕
二、elasticsearch-head安装
1.下载Node.js ,网址:http://nodejs.cn/download/
安装node到D盘。如D:\node-v8.2.1-win-x64。
把NODE_HOME设置到环境变量里(安装包也可以自动加入PATH环境变量)。测试一下node是否生效:
2.安装grunt
grunt是一个很方便的构建工具,可以进行打包压缩、测试、执行等等的工作,5.0里的head插件就是通过grunt启动的。因此需要安装grunt:
注意:路径切到D:\node-v8.2.1-win-x64下。
npm install -g grunt-cli
-g代表全局安装。安装路径为C:\Users\yourname\AppData\Roaming\npm,并且自动加入PATH变量。安装完成后检查一下:
把head插件的源码Git clone下来:
git clone git://github.com/mobz/elasticsearch-head.git
效果如图:
修改head源码
由于head的代码还是2.6版本的,直接执行有很多限制,比如无法跨机器访问。因此需要用户修改两个地方:
目录:head/Gruntfile.js:
复制代码
connect: {
server: {
options: {
port: 9100,
hostname: ‘*’,
base: ‘.’,
keepalive: true
}
} }
复制代码
增加hostname属性,设置为*
修改连接地址:
目录:head/_site/app.js
修改head的连接【我的就是本地环境因此不需要修改】:
this.base_uri = this.config.base_uri || this.prefs.get(“app-base_uri”)
|| “http://localhost:9200“;
把localhost修改成你es的服务器地址,如:
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://111.111.111.111:9200";运行head
修改elasticsearch的参数
修改一下es使用的参数。编辑config/elasticsearch.yml:
复制代码
#换个集群的名字,免得跟别人的集群混在一起
#cluster.name: es-5.0-test\ # 换个节点名字
\node.name: node-101# 修改一下ES的监听地址,这样别的机器也可以访问
network.host: 0.0.0.0# 默认的就好
#http.port: 9200# 增加新的参数,这样head插件可以访问es
http.cors.enabled: true
http.cors.allow-origin: “*”
复制代码
注意,设置参数的时候:后面要有空格!
开启elasticsearch-5.5.1:
D:\elasticsearch-5.5.1\bin\elasticsearch.bat
然后在head源码目录中,执行npm install 下载的包:
npm install
初次运行安装可能会报警告或错误。可以重新运行一次npm install。
最后,在head源代码目录下启动nodejs:
grunt server
访问:target:9100
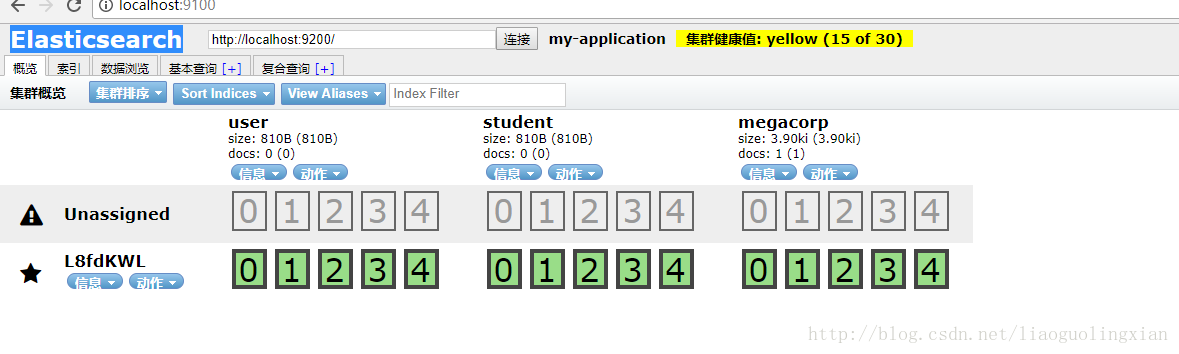
这个时候,访问http://localhost:9100就可以访问head插件了:

大功告成,完毕