server端 我们写完了,我们不再用mock临时数据了。我们已经有了数据库。
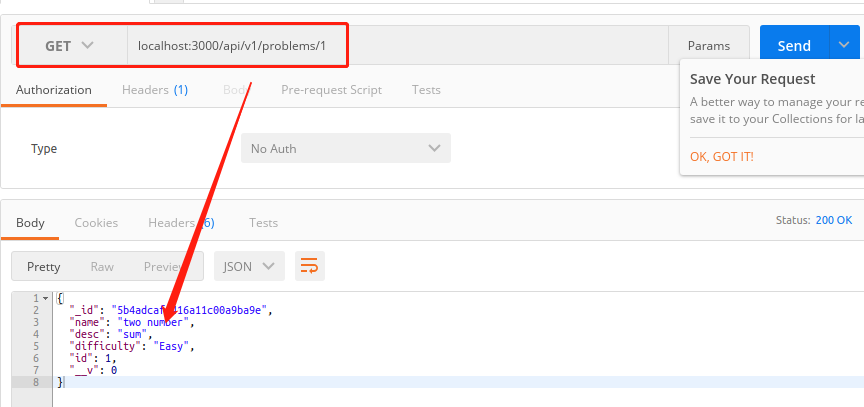
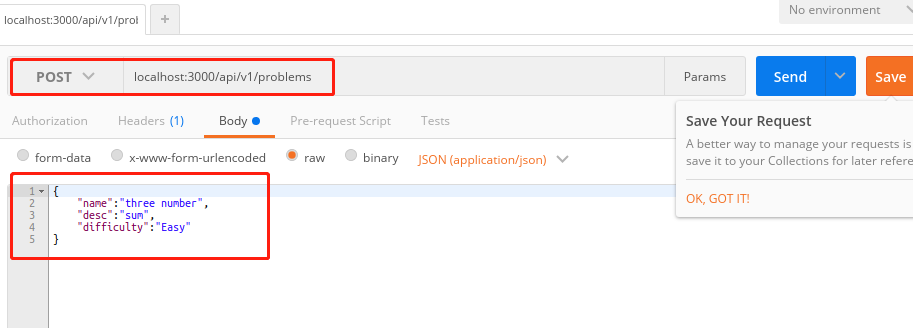
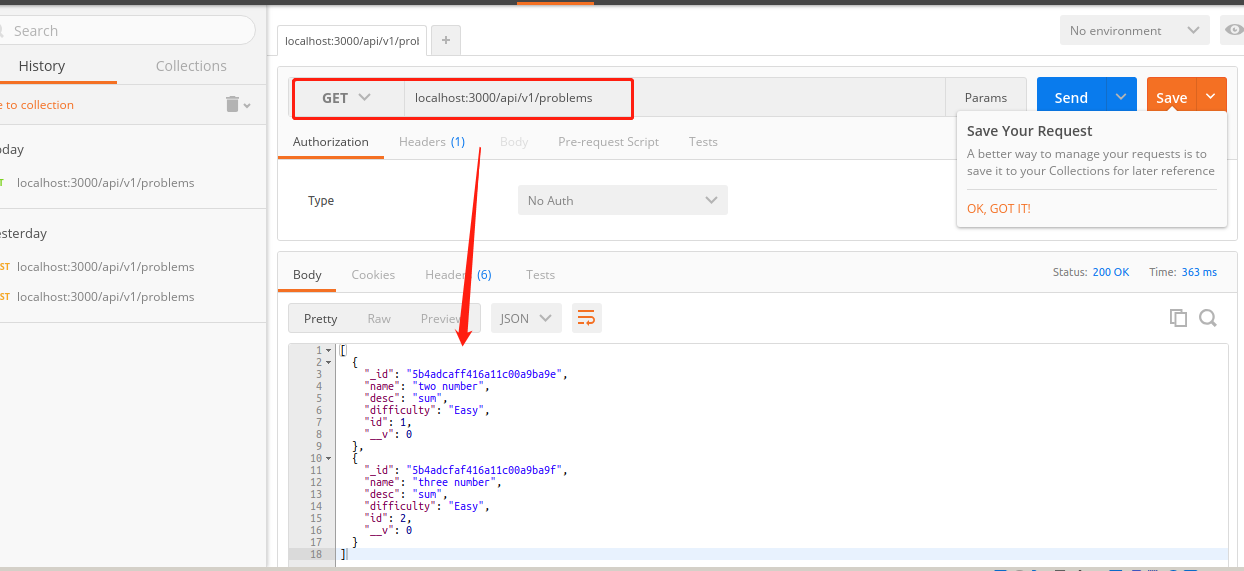
client端 此时 我们应不能直接用掉方法获取数据了 我们要通过http请求 具体的api来获取 我们server端的 数据库 拿到数据,其实 和我们用POSTMAN发送GET/POST 请求是一样的,只不过现在我们是用代码实现!





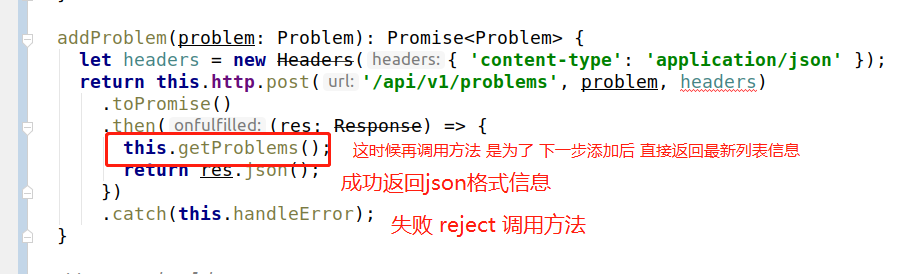
这里爆红时为什么?
TS2559: Type 'Headers' has no properties in common with type 'RequestOptionsArgs'
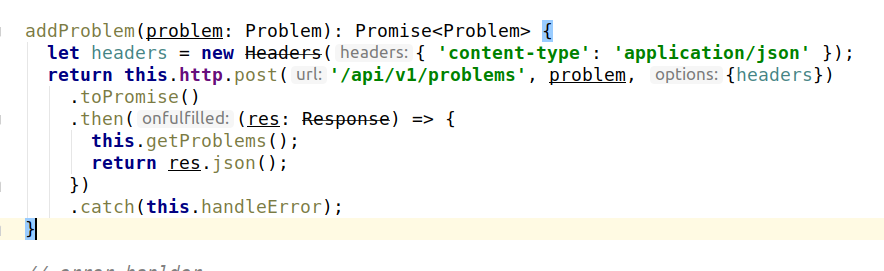
我们谷歌,The 3rd parameter should be the request options object, which includes the headers, not just the headers. Try changing it to this.http.post(url, params, { headers }) instead
我们试试

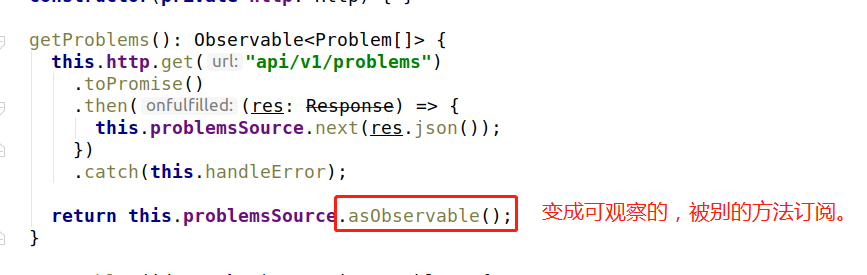
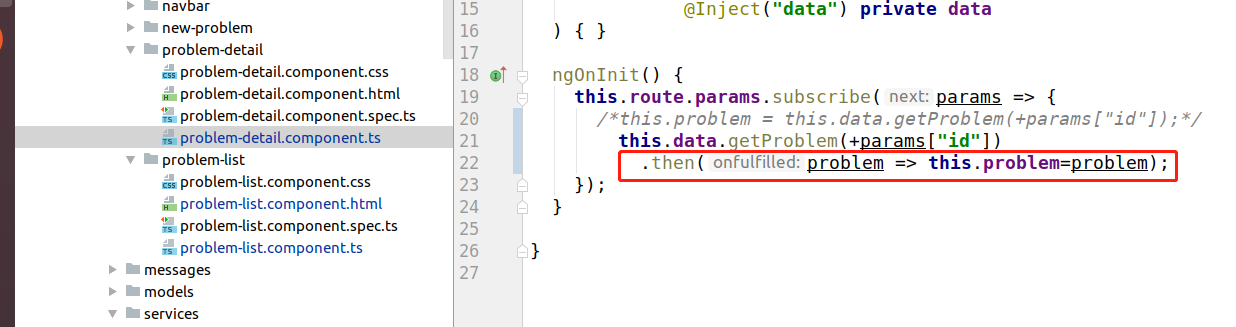
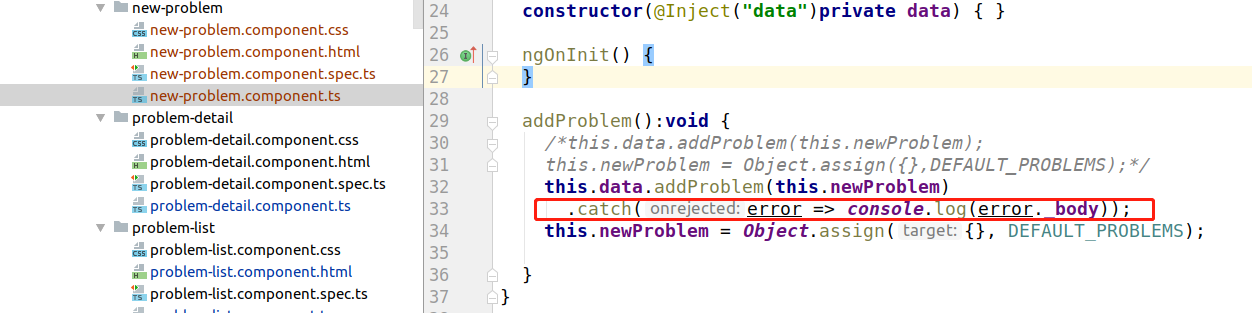
我添加方法 里面 调用getProblems()方法是为了 返回最新的列表,这样不用用户刷新页面 ,自动跳转新的列表页面。也正事因为这样,我们要把getProblems()弄成可观察的,一旦发生改变。我们可以get到这些变化


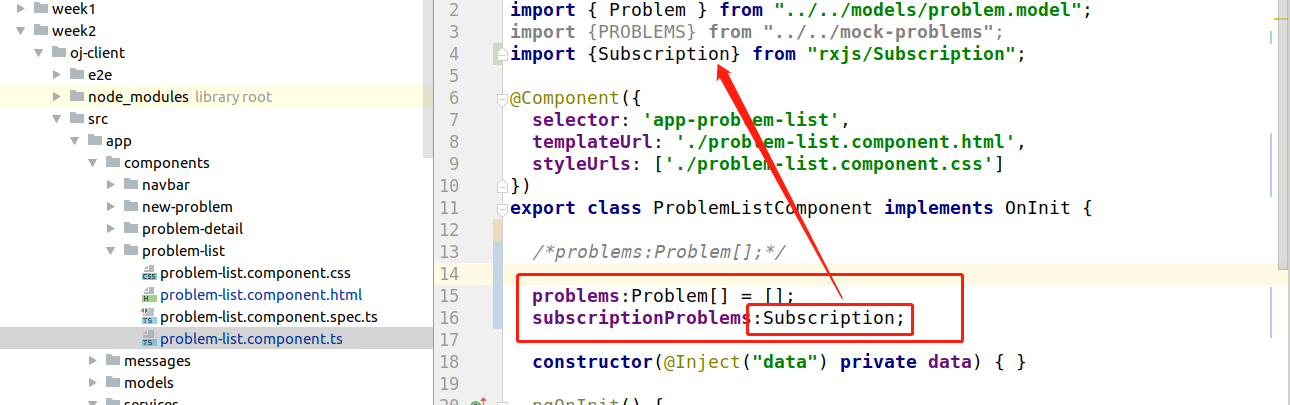
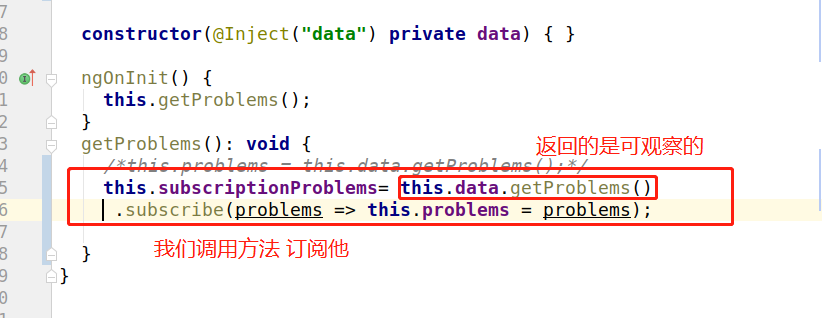
那么,怎么订阅呢?


下面 我们要修改problem-detail


OK 我们改完 看看效果
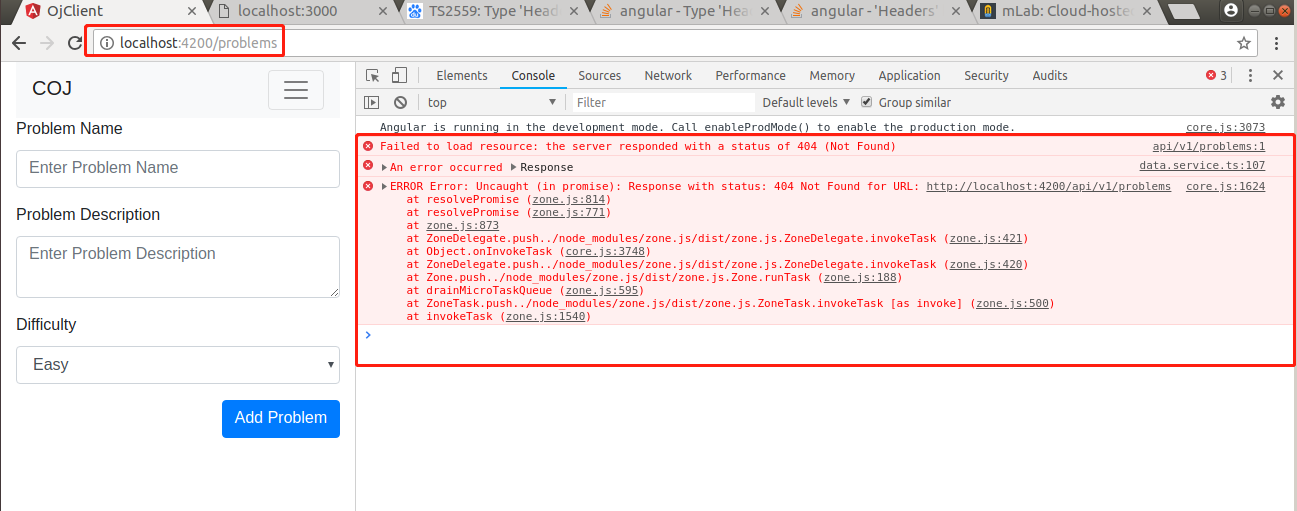
我们习惯的打开了


我们看到 虽然 我们页面看着没事 为啥后台报错呢? 因为 我们前端 (client)和后端(server)运行不再一个url,我们后端运行在

而 我们的前端代码要和后端交互 并且 我们已经完成了修改 那怎么才能让 我们前端的页面运行在后端呢?或者说 统一一下呢?