1、首先使用命令安装 @angular/cli
npm install -g @angular/cli
2、如果不知道安没安装@angular/cli 可以使用命令 ng -v 查看

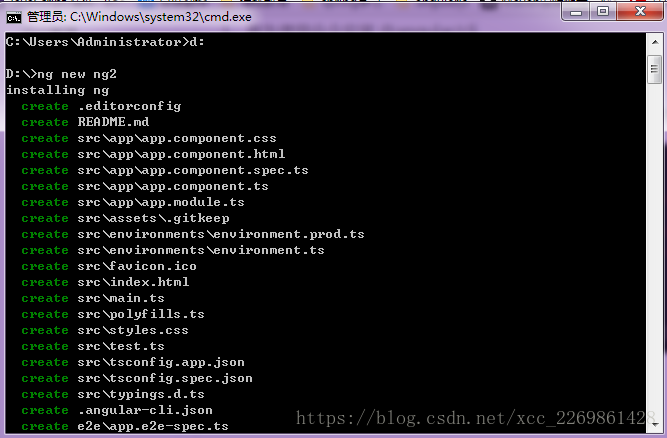
3、使用 ng new 项目名称 创建名称
这个需要安装一会 耐心等待。。。。
4、本人使用的 Visual Studio Code打开项目
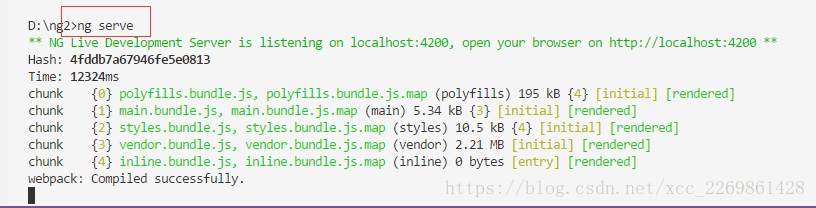
5、使用 ng serve启动项目
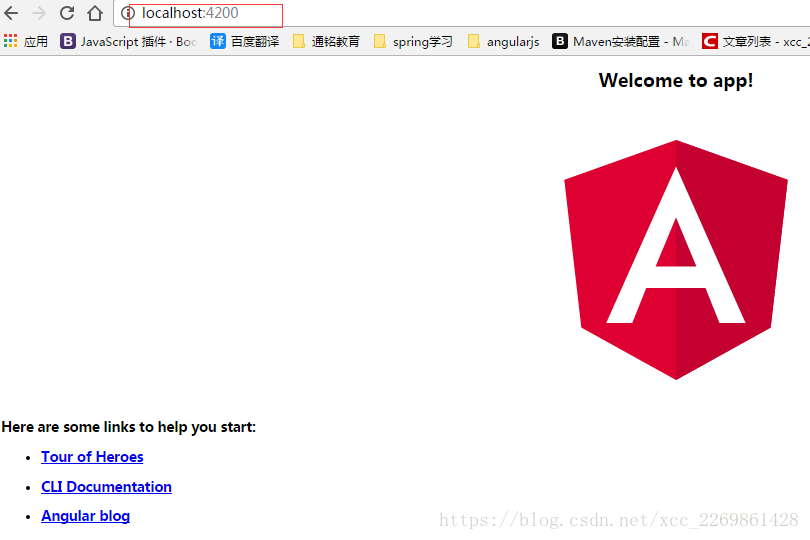
6、浏览器输入 http://localhost:4200 出现下图 则证明启动成功
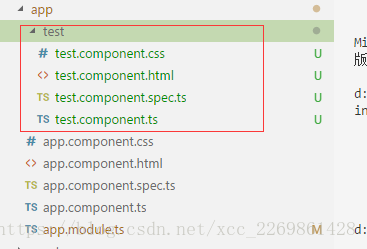
7、自定义个自己的模块 比如叫做 test目录
使用命令ng g c 目录名
8、在test.component.html中定义一个名字
9、在app.html中引用
10、访问