这几天每天都在跟 better-scroll这个插件打招呼,估计是杠上了。。。(怎么办,别怂,咋们正面刚。。。。)
其实better-scroll 这个插件在移动端还是非常好用的,相信大家英国也都有用到过。
这几天写的博客都是自己在项目中遇到的关于better-scroll这个插件的一些相关的东西。


有时候会发现,当使用better-scroll 这个插件当时候,会出现第一次滑不动的情况,需要刷新一次才可以正常的滑动,这是为什么?
仔细分析不难发现:这个插件滑动的 原理就是计算父容器和自容器的高度,父容器的高度一般都是由子容器来撑开的,如果这个时候,子容器的数据是动态渲染的话,有可能还没有渲染出来的时候better-scroll完成来初始化,这个时候容器的高度就是0,这个时候肯定是滑不动的。所以我们需要来给他判断一下,如果没有初始化完成的话,就return ,不让它继续执行初始化的过程。
示例2:


这是一个左右滑动的轮播组件,这个组件和下面的列表页做成的一个大的容器,需求,是让它们可以上下滑动。
这个时候如果轮播组件的图片没有加载出来的话,列表页就滑不到最下面,始终会空出一个轮播组件的外层的高度。 所以这里用到的是 img 的 @load 事件。
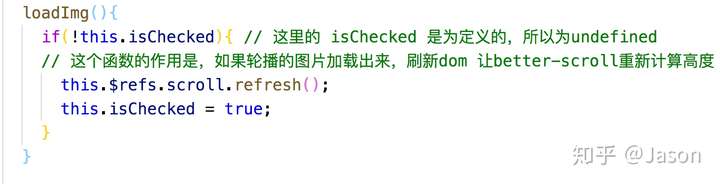
判断 如果有图片加载出来 就对这个 dom 对象重新刷行计算高度
【 有一个小点:】
这个isChecked 这个变量是没有在 data里面定义对,为啥呢?
因为在data里面定义的变量都是需要 监听的,才会定义这里不需要对它有任何的监听调用,所以这里用可以不对它进行定义,所以它本身 是 undefined .
好了,这就是这2天关于 better-scroll这个插件遇到的问题,就把它写下里,以后经常看,熟能生巧。