Storybook is a UI component development environment for React, Vue, and Angular. With that, you can develop UI components without running your app.
Here I show how to add a landing/welcome page to your Storybook, so that first-time viewers get to read a message from you or have some orientation around the structure of the Storybook you are building. We also introduce the idea of sequential additions to your Storybook config so you can get a sense of how to modify it for your own needs.
Install:
npm i -D @storybook/react babel/core
npm i -g @storybook/cli
Run:
getstorybook
It will create a .storybook with config.js file.
The config.js file looks like this:
import { configure } from '@storybook/react';
function loadStories() {
// You can require as many stories as you need.
// The order matters
require('../stories/welcomeStory.js');
require('../stories/h1.js');
}
configure(loadStories, module);
Then you can create each story inside a stories folder.
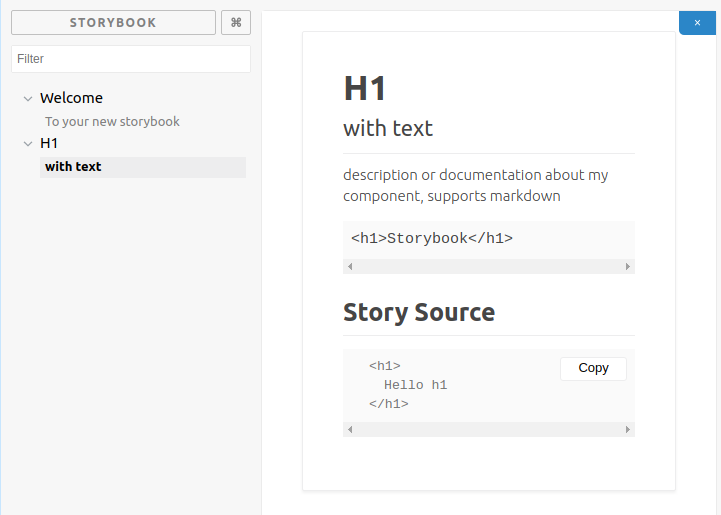
import React from 'react'; import { storiesOf } from '@storybook/react'; import { withInfo } from '@storybook/addon-info'; // Noraml storiesOf('H1', module) .add('with text',() => ( <h1>Hello h1</h1> )); // With addon/info storiesOf('H1', module) .add('with text', withInfo(` description or documentation about my component, supports markdown ~~~js <h1>Storybook</h1> ~~~ `)(() => ( <h1>Hello h1</h1> )));
check out addons