一般我们在设置了input 或者button的边框属性过后,希望点击过后它的边框依然如我们设定的那样,但是在有些浏览器里面往往还是会有一个默认样式的边框,这使得我们的样式设计变得不是我们想象的那个样子,我遇到过几次,所以这里将解决的方案记下来以供日后查阅
1.input设置了border-radius,点击过后还是有一个直角边框?
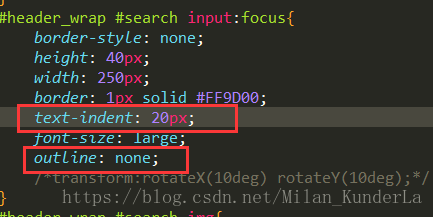
原因及解决方案:input有一个默认的属性outline,这也就是为什么在我们设置的圆角边框外面还有一层直角边框,只要设置这个属性为none就可以解决了
2.发现input输入框设置了圆角边框,但是输入的字并没有缩进,变得很难看?
原因及解决方案:input设置了圆角但是字体并没有设置缩进,因此会出现上面的情况
3.输入框默认样式太难看了,如何消除?
原因及解决方案:输入框有一个默认样式,border-style,设置这个属性值为none即可消除,但是同时应该给这个输入框添加自己想要的样式,否则这个输入框会变得没有边框。
扫描二维码关注公众号,回复:
2141463 查看本文章