1.获取当前系统日期和时间
在小程序中,新建项目时,就会有一个utils.js文件,就是获取日期和时间的,代码如下:
utils.js:
const formatTime
= date
=>
{
const year
= date
.getFullYear
()
const month
= date
.getMonth
()
+
1
const day
= date
.getDate
()
const hour
= date
.getHours
()
const minute
= date
.getMinutes
()
const second
= date
.getSeconds
()
return
[year
, month
, day
].map
(formatNumber
).join
(
'-'
)
+
' '
+
[hour
, minute
, second
].map
(formatNumber
).join
(
':'
)
}
const formatNumber
= n
=>
{
n
= n
.toString
()
return n
[
1
]
? n
:
'0'
+ n
}
module
.exports
=
{
formatTime
: formatTime
}
使用示例:
index.js
// 在需要使用的js文件中,导入js
var util
=
require
(
'../../utils/util.js'
);
Page
({
data
:
{
},
onLoad
:
function
()
{
// 调用函数时,传入new Date()参数,返回值是日期和时间
var time
= util
.formatTime
(
new Date
());
// 再通过setData更改Page()里面的data,动态更新页面的数据
this
.setData
({
time
: time
});
}
})
index.wxml:
<
view
>当前时间:{{time}}
</
view
>
效果:
2.时间的比较和判断
我们先获取2个时间:
<
view
>获取的时间:{{actInfo.act_end_date}}
</
view
>(我这里是数据库查询出来的时间)
<
view
>当前的时间:{{time}}
</
view
>

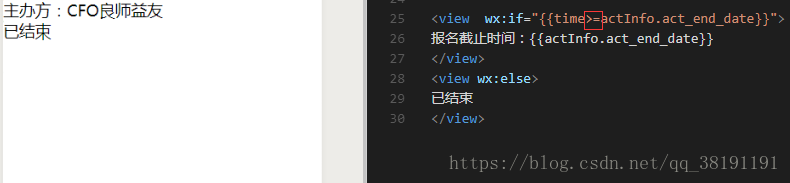
然后进行比较和判断:
<
view
wx:if=
"{{time<=actInfo.act_end_date}}"
>
报名截止时间:{{actInfo.act_end_date}}
</
view
>
<
view
wx:else
>
{{time}}已结束
</
view
>