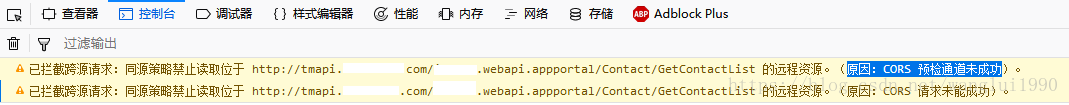
Firefox错误提示:

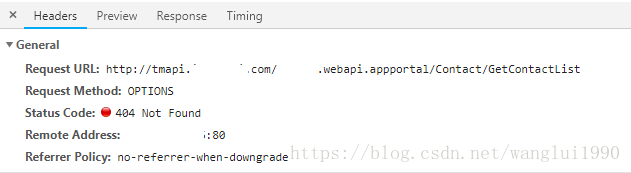
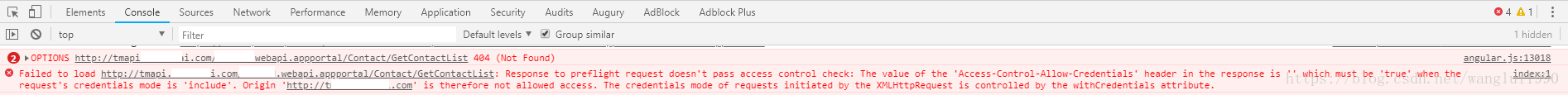
Chrome错误提示:

果然是火狐浏览器更适合开发,有错误提示的很明确。
决绝方案:参考链接1,链接2
正好我也用的是angularJs,直接使用链接1中的方案,只需要设置下$httpProvider的默认值,一下就通过了。
app.config(function ($httpProvider) {
$httpProvider.defaults.headers.common = {};
$httpProvider.defaults.headers.post = {};
$httpProvider.defaults.headers.put = {};
$httpProvider.defaults.headers.patch = {};
});