经过尝试,可以采用transform:scale(倍数);来操作。
例子如下:
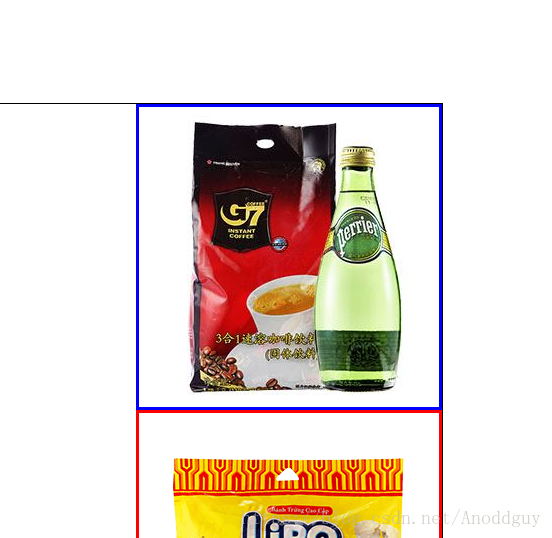
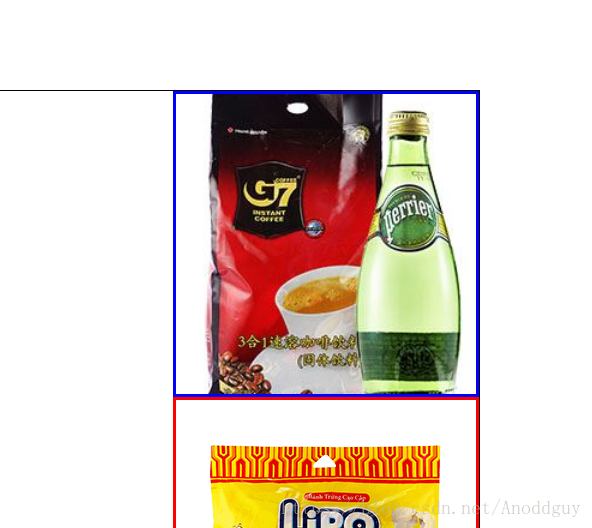
先看效果
鼠标未移入时 鼠标移入后
主要代码如下:
<div >
<div class="div1"><img src="img/2.jpg" class="pic"/></div>
<div><img src="img/3.png"/></div>
</div>
<style type="text/css">
.div1{
border: 3px solid blue;
width: 300px;
height: 300px;
overflow: hidden;//r如果不加,图片将会以中心为基点放大至覆盖父级元素边框
}
.div1:hover .pic{
transform: scale(1.2);
}
</style>