js在找父页面方法:
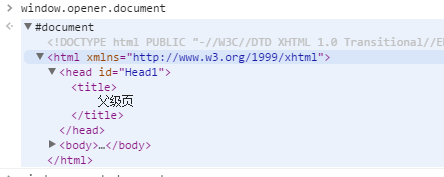
window.opener.document在页面运行结果如下:

window.parent.document在页面运行结果如下:
发现:
window.opener.document获取的是父级页面。
window.parent.document获得的是本身,很奇怪了。
之后查阅了一些资料得出结论:
window.parent能获取一个框架的父窗口或父框架。顶层窗口的parent引用的是它本身。
window.opener引用的是window.open打开的页面的父页面。
opener即谁打开我的,比如A页面利用window.open弹出了B页面窗口,那么A页面所在窗口就是B页面的opener,在B页面通过opener对象可以访问A页面。
parent表示父窗口,比如一个A页面利用iframe或frame调用B页面,那么A页面所在窗口就是B页面的parent。
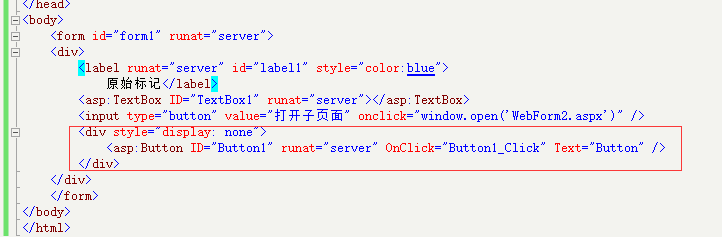
之后,就很顺利了的使用“window.opener.document.getElementById('Button1').click(); ”触发页面事件(我实现的是通过一个按钮来实现这个事件)。我们可以把这个按钮隐藏起来。

经过以上种种实验和思考,终于实现了通过子页面js触发父页面某个按钮的单击事件,实现子页面刷新父页面局部数据的方法。