<!DOCTYPE html
>
<
html
>
<
head
lang=
"en"
>
<
meta
charset=
"UTF-8"
>
<
title
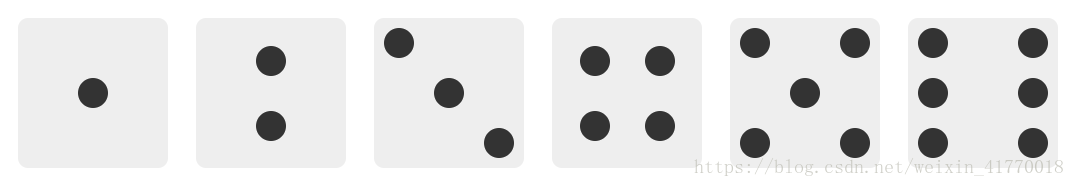
>骰子
</
title
>
<
style
>
* {
margin:
0;
padding:
0;
}
body {
width:
100%;
height:
100%;
display:
flex;
padding:
200px;
box-sizing:
border-box;
justify-content:
space-between;
}
ul,
li {
list-style:
none;
}
ul {
width:
150px;
height:
150px;
border-radius:
10px;
background:
#eee;
display:
flex;
padding:
10px;
box-sizing:
border-box;
}
li,
.fiv>
li:nth-of-type(
2
) {
width:
30px;
height:
30px;
background:
#333;
border-radius:
50%;
}
.for>
li,
.fiv>
li {
width:
100%;
height:
30px;
border-radius:
0;
background:
none;
}
.six>
li {
height:
100%;
width:
30px;
border-radius:
0;
background:
none;
}
.for>
li>
div,
.fiv>
li>
div,
.six>
li>
div {
width:
30px;
height:
30px;
background:
#333;
border-radius:
50%;
}
/* 一 */
.one>
li {
margin:
auto;
/* 水平垂直居中 */
}
/* 二 */
.two {
flex-direction:
column;
/*改变弹性盒布局轴向*/
}
.two>
li {
margin:
auto;
}
/* 三 */
.tre>
li:nth-of-type(
2
) {
margin:
auto;
}
.tre>
li:last-child {
align-self:
flex-end;
/*元素单独对其方式*/
}
/* 四 */
.for {
flex-direction:
column;
justify-content:
space-around;
}
.for>
li {
display:
flex;
justify-content:
space-around;
}
/* 五 */
.fiv {
flex-direction:
column;
justify-content:
space-between;
}
.fiv>
li {
display:
flex;
justify-content:
space-between;
}
.fiv>
li:nth-of-type(
2
) {
margin:
auto;
}
/* 六 */
.six {
flex-direction:
row;
justify-content:
space-between;
}
.six>
li {
display:
flex;
flex-direction:
column;
justify-content:
space-between;
}
<
/
style
>
</
head
>
<
body
>
<!-- 一 -->
<
ul
class=
"one"
>
<
li
></
li
>
</
ul
>
<
ul
class=
"two"
>
<
li
></
li
>
<
li
></
li
>
</
ul
>
<
ul
class=
"tre"
>
<
li
></
li
>
<
li
></
li
>
<
li
></
li
>
</
ul
>
<
ul
class=
"for"
>
<
li
>
<
div
></
div
>
<
div
></
div
>
</
li
>
<
li
>
<
div
></
div
>
<
div
></
div
>
</
li
>
</
ul
>
<
ul
class=
"fiv"
>
<
li
>
<
div
></
div
>
<
div
></
div
>
</
li
>
<
li
></
li
>
<
li
>
<
div
></
div
>
<
div
></
div
>
</
li
>
</
ul
>
<
ul
class=
"six"
>
<
li
>
<
div
></
div
>
<
div
></
div
>
<
div
></
div
>
</
li
>
<
li
>
<
div
></
div
>
<
div
></
div
>
<
div
></
div
>
</
li
>
</
ul
>
</
body
>
<
script
>
<
/
script
>
</
html
>