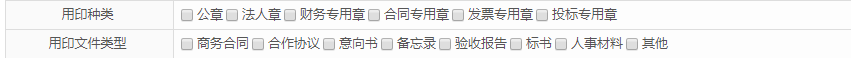
背景:天天表单提交都是输入框,文本域,日期。忽然遇到了复选框很是新奇,毕竟这么久都没见过它了。
问题:关于复选框的加载(用于添加页面)
实现:1.ajax异步请求从数据库获取都有哪些类型。
$.ajax({
url:"getChapterType",
dataType:"json",
success:function(result){
}2.成功后向jsp页面追加复选框
var chapterList = result.chapterType;
for(var i=0;i<chapterList.length;i++){
$("#chapterType").append("<input type='checkbox' value="+chapterList[i].id+" name='chapterType'>");//前面的正方形勾选框
$("#chapterType").append(chapterList[i].type);//后面的文字描述
}
即实现了该功能。
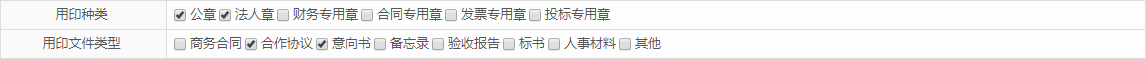
问题:如果希望加载的时候根据后台的值动态选定某些框应该如何实现(用于修改页面)
1.获取一共有哪些类型(ajax后台获取),需要勾选的值(如果数据是用js获取然后追加到jsp页面的会很容易,如果是用model.addAttribute(),那么可以将值放入隐藏域,再在js中获取)
2.追加复选框,同时选中
if(chapterType1!=null&&fileType1!=null){//fileType1为我们需要勾选的值
var chapterType = chapterType1.split(",");
var chapterList = result.chapterType;
for(var i=0;i<chapterList.length;i++){
var a=false;
for(var j=0;j<chapterType.length;j++){
if(chapterType[j]==chapterList[i].id){//如果当前复选框的值应该选中
$("#chapterType").append("<input type='checkbox' checked='checked' value="+chapterList[i].id+" name='chapterType'>");//追加复选框,默认选中
$("#chapterType").append(chapterList[i].type);
a=true;
continue;
}
}
if(a){//选中后就跳过追加未选中的情况
continue;
}
//未选中追加未选中的复选框
$("#chapterType").append("<input type='checkbox' value="+chapterList[i].id+" name='chapterType'>");
$("#chapterType").append(chapterList[i].type);
}注意:对于详情页面,一般不使用复选框,而是直接使用span将其作为一段文字放入其中