主要练习实现一个复杂页面:
https://suyaru.github.io/Pre/Pre15/index.html
看了几个别人写的
总结:
1)一二列固定,三列浮动:Body :display :flex 。一二列 :flex : 0 0 XX ,固定宽度为xx
2)背景渐变:background:linear-gradient (left/top/bottom/right,起始色,终止色)
3)小图标可以用 font-awesome.css
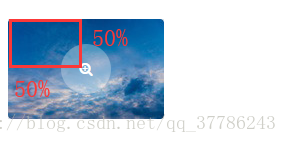
4 )失误的地方:鼠标放在图片上,显示一个略微透明的放大键
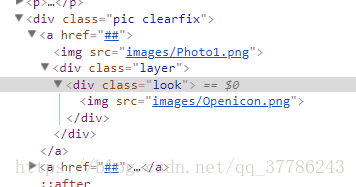
img 后加一个<div >,设置 背景色,opacity: 透明度(【0,1】1为完全的背景色,若为0.4 则背景色的显示40%透明度,照片占60%)
再加一个新的<div> ,一个<span>设置在放大镜后的白色圆形。transform将白色背景放入放大键背后。
transform 属性:translate(x,y)表示位移 rotate(XX dge) 顺时针旋转XX度 skew(XX dge) 倾斜XX度 scale(1.5 ) 放大1.5倍
也可以
相关的再记录一下transition 属性。transition: property ,duration ,timing function, delay
duration 是必须设置的值。property 默认是 all ,只有一个数值时,delay 默认为0.
务必注意,还要 设置 :hover{} 值,为渐变的最终长度/ 宽度