<!DOCTYPE html>
<html>
<title>字体、颜色、背景属性设置示例</title>
<body>
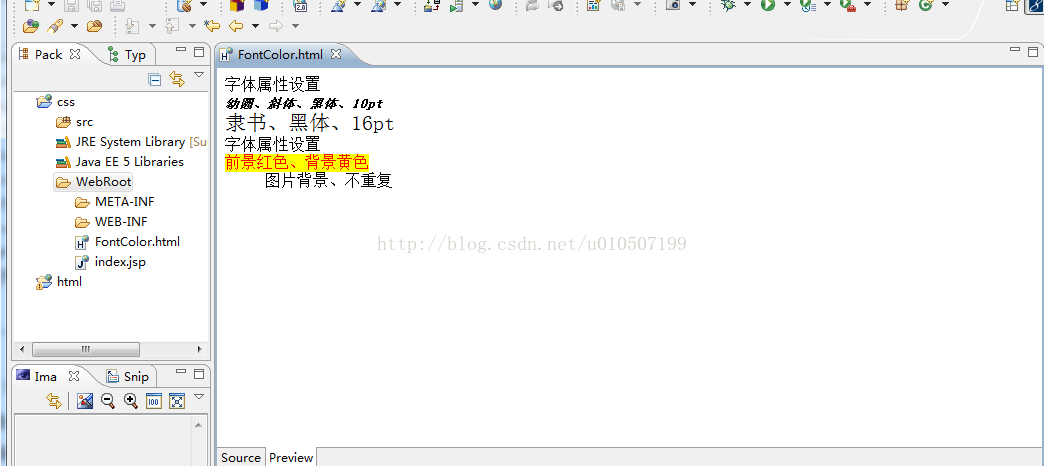
<div align="left">字体属性设置</div>
<span style="font-family: 幼圆; font-style: italic;
font-weight: bold; font-size: 10pt;" >幼圆、斜体、黑体、10pt </span><br>
<span style="font-family: 隶书; font-size: 16pt;">隶书、黑体、16pt </span><br>
<div align="left">字体属性设置</div>
<span style="color: red;background-color: yellow;">
前景红色、背景黄色</span><br>
<span style="background-image:url('image.jpg');
background-repeat: no-repeat;">
图片背景、不重复</span><br>
</body>
</html>
java web(二)css
猜你喜欢
转载自blog.csdn.net/u010507199/article/details/77937641
今日推荐
周排行