♩ 背景
- 其实这篇文章几个月前就写完了,但是这段时间,微信小程序官方文档有了更新,同事在我自己的实际操作过程中,发先之前写的过于繁杂,所以现在进行简化梳理,欢迎指摘.
- 语言框架:ThinkPHP3.2.3
- 更新时间:2018-07-10
- 也可以阅读近期整理的一篇文章:小程序 报错 errcode: 40029
♪ 步骤梳理
- 下面是小程序官方提供流程图:
♫ 具体实现
一、登录获取用户唯一信息 openID/unionID
- 此方式,只需要两步操作即可,但是需要小程序端和项目服务器的代码配合进行操作,建议参考下官方说明 wx.login(OBJECT)
步骤梳理:
> (1).获取临时登录凭证—— code
> (2).将上述获得的 code 通过request 请求发送给代码服务器
> (3).请求接口地址:https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
> ;# 成功则会返回我们所需要的 "openID/unionID"- 具体实现:
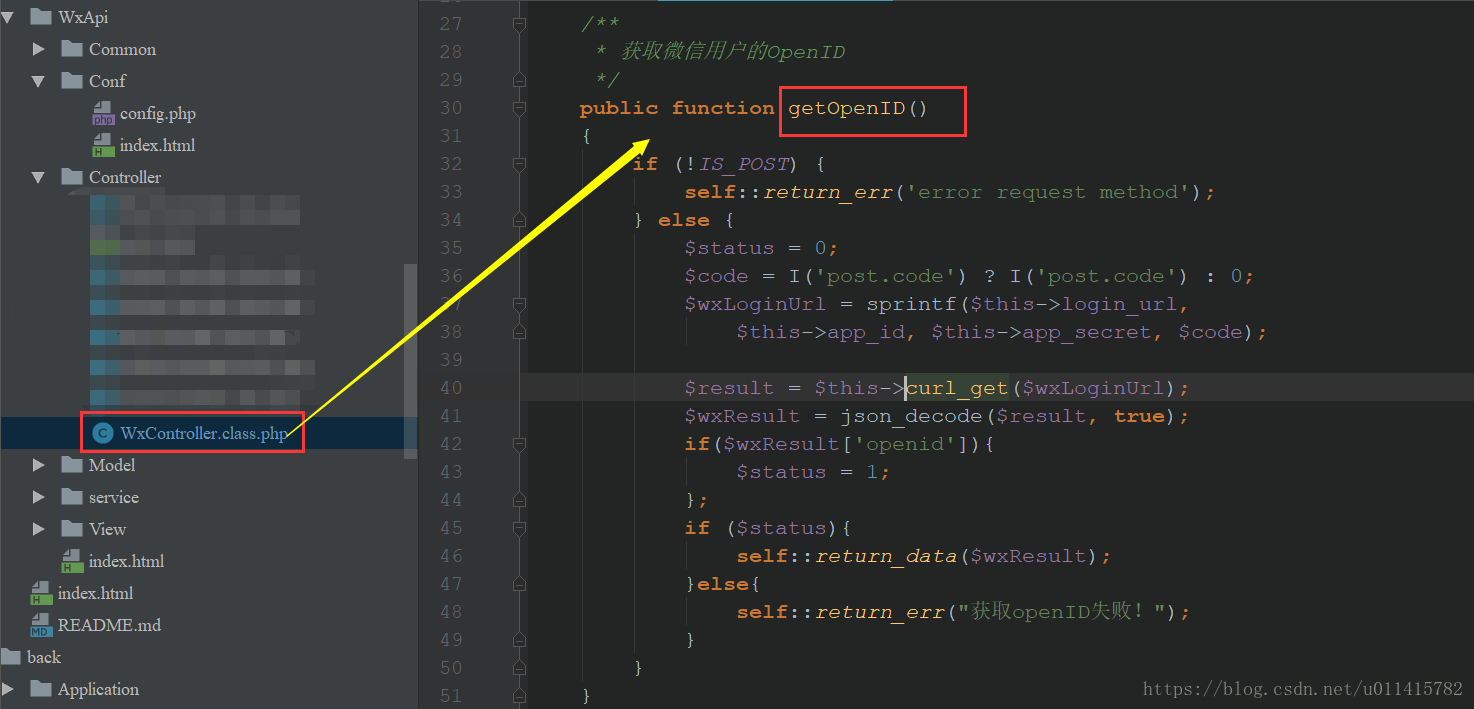
①. 服务端代码处理
- 后面将会进行源代码的上传,具体代码在
"WxController.class.php"中,可作参考
②.小程序端 js编码
- 我在此处设置了一个
"button"按钮,通过点击而调用其中的方法逻辑,其实在实际开发中,自行将其中的代码提取调用就可;
/**
* 获取用户唯一凭证
*/
bingGetOpenID: function() {
wx.login({
success: function(data) {
console.log('获取登录 Code:' + data.code)
var postData = {
code: data.code
};
wx.request({
url: 'http://fetowNew.com/wxApi/wx/getOpenID',//注意改成自己的服务器请求地址哦!
data: postData,
method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'content-type': 'application/x-www-form-urlencoded;charset=utf-8',
},
success: function(res) {
//回调处理
console.log('getOpenID-OK!');
console.log(res.data);
},
fail: function(error) {
console.log(error);
}
})
},
fail: function() {
console('登录获取Code失败!');
}
})
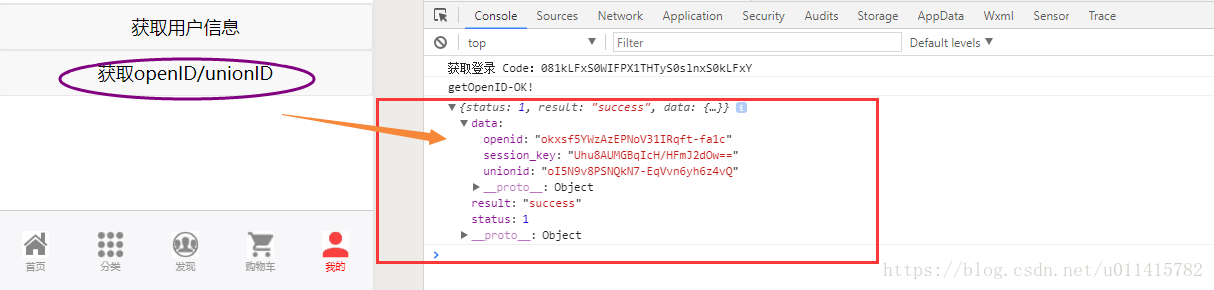
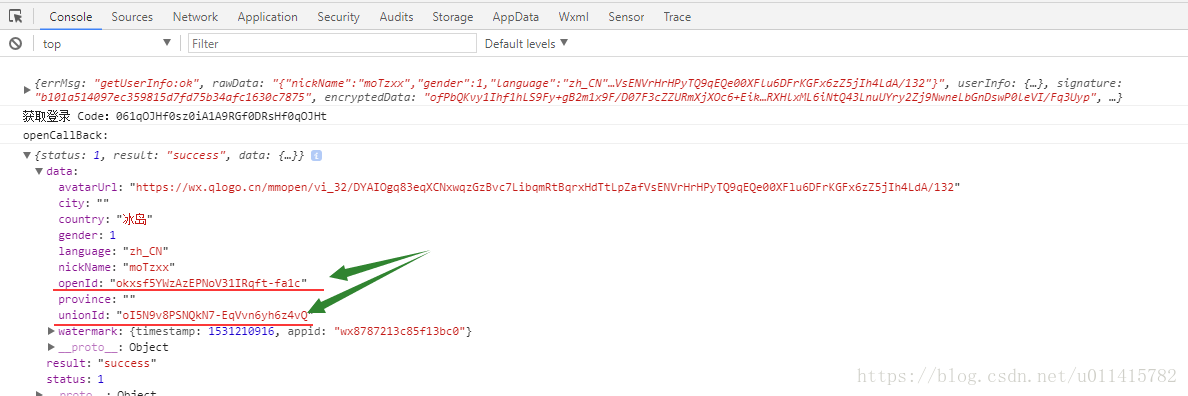
},③. 运行效果如下:
- 注意观察我的数据获取情况,你会发现其中包含了
"unionID",这是因为我在微信开放平台进行了绑定操作,如果你没有这样的操作,那么就不会有这个数据
提示:
UnionID只在满足一定条件的情况下返回。具体参看 UnionID机制说明
注意配置信息的填写,需要正确填写自己的数据哦,应该歧义不大
二、新方法获取用户信息
- 如果你接触小程序时间较早,应该会知道,微信小程序官方之前是使用接口
wx.getUserInfo()方法进行操作的,但是因为近期版本更新,现在有了新的方法,推荐阅读文档了解, wx.getUserInfo(OBJECT) 接口获取用户信息
①. 第一步,页面使用button引导
官方文档已做注明:
请使用 <button open-type="getUserInfo"></button> 引导用户主动进行授权操作
- 最简单的使用方式就是,使用页面中的
Button进行引导操作即可:
<button open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bingGetUserInfo">获取用户信息</button>②. 第二步,js文件进行绑定事件处理
- 在对应的
js文件中,创建相应的方法bingGetUserInfo():
/**
* 获取用户信息
*/
bingGetUserInfo:function(e){
console.log(e.detail);
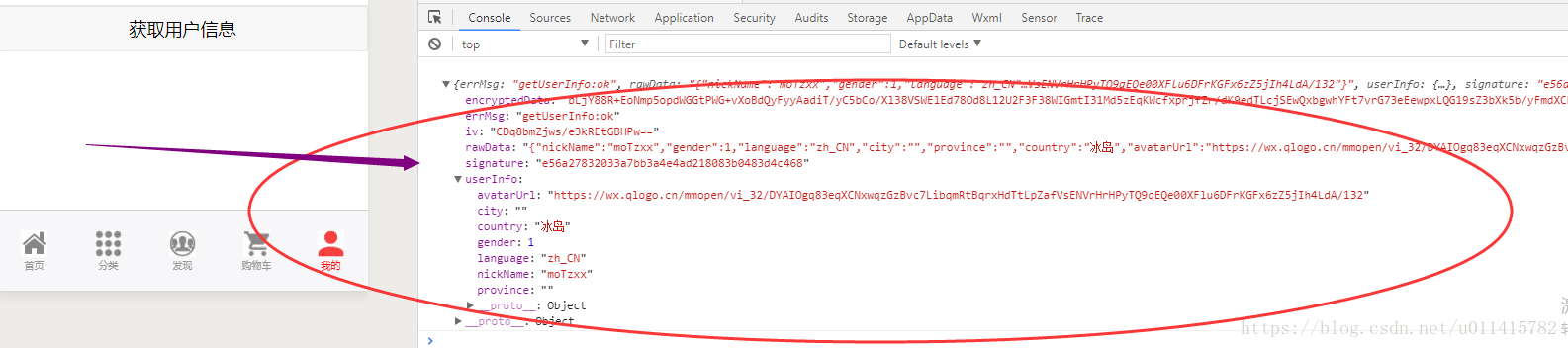
},- 上述方法执行后的打印数据截图如下:
③. 第三步,后续处理
- 根据上一步得到的
e.detail打印出的对象数据,直接进行提取所需要的数据(比如微信昵称和头像链接、性别等); - 然后通过
wx.request()存储到自己的服务器中即可;
注意(后面步骤,可继续也可停止,自行决定!):
> 其实,获取当前登录用户的 "openID/unionID" 信息在前面"(一)"已经可以简单的获得了;
> 但是如果想继续当前的步骤的话:- 我们完全可以直接通过获得的
"encryptedData",然后对其进行 算法对称解密操作,就可以获取到用户的openID/unionID这些敏感数据,并且文档中也提供了不同语言的示例代码
步骤梳理:
1).获取临时登录凭证(code)
2).根据上一步中微信端传来的参数 "code",在本地服务器中请求微信的接口地址,从而得到"session_key"
>接口地址为:"https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code"
3).服务端获取数据签名加密信息④. 进一步的实现处理
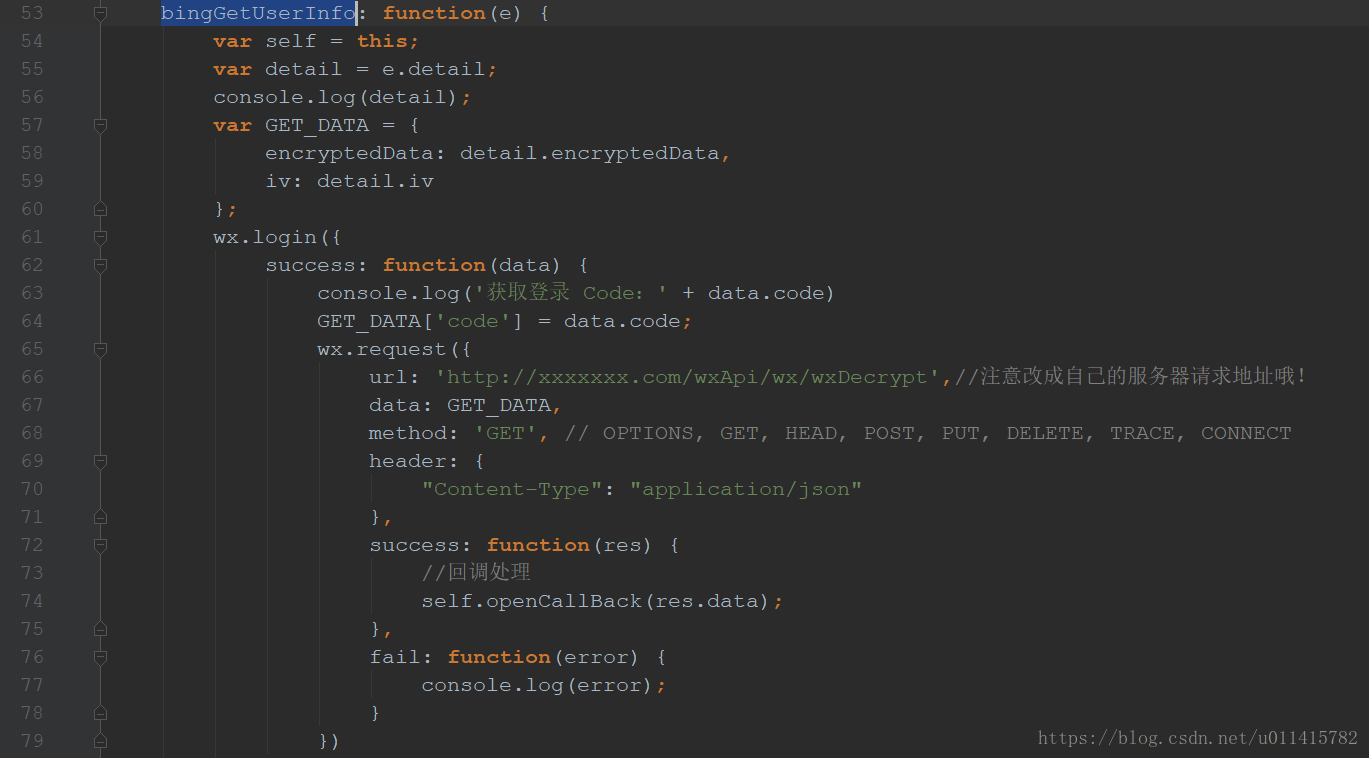
小程序
js代码的补充扩展,其实还是前面的bingGetUserInfo()方法:
提示:
以我的
PHP代码为例,调用WXBizDataCryptController类的wxDecrypt()方法,传入前面所获得的所有参数即可附一张数据反馈截图:
提示:
> 此时只要进行数据转化即可得到我们所需要的 "openid/unionid" 重要信息;
> 比如,我需要用到此信息去数据库比对该用户的业务信息等;
> 当然,我建议的是在服务端获取到数据后就与自己的数据库进行匹配处理即可