比如购物车,虽然可以每次都请求后台之后,后台发送所有的更新过后的表格信息,但是这样显然效率太低了,其实后台只需要告诉前台数据更新成功与否,这样的话,就需要实时的使用js对表格进行更新。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动态生成表格和删除表格指定行列</title>
<link href="table.css" style="text/css" rel="stylesheet">
<script type="text/javascript">
function createTable(){
var rowVal = parseInt(document.getElementById("row").value);
var colVal = parseInt(document.getElementById("col").value);
var oTableNode = document.createElement("table");
oTableNode.id="tab";//设置一下表格的id,方便下面删除时使用
/* oTableNode.setAttribute("id", "tab"); */
if(isNaN(rowVal) || rowVal<=0){
alert("行数必须是正整数");
return ;
}
if(isNaN(colVal) || colVal<=0){
alert("列数必须是正整数");
return ;
}
//alert(rowVal+","+colVal);
//for循环生成表格
for(var i = 1; i<= rowVal;i++){
var oTrNode = oTableNode.insertRow();
for(var j = 1; j<= colVal;j++){
var oTdNode = oTrNode.insertCell();
oTdNode.innerHTML="<b>单元格" +i+ "--" +j+ "</b>";
}
}
document.getElementById("div1").appendChild(oTableNode);
}
/* 删除行 */
function delRow(){
var row = parseInt(document.getElementById("delRow").value);
var oTableNode = document.getElementById("tab");
/* 表格又可能不存在 */
if(oTableNode==null){
alert("表格不存在...");
return ;
}
/* 要删除的行可能不存在 */
/* if(row<1 || row>oTableNode.rows.length){
alert("要删除的行号不存在");
return;
} */
oTableNode.deleteRow(row-1);
/* 如果表格的行数已经是0了,就证明表格不存在了,应该将表格删除 */
if(oTableNode.rows()==0){
oTableNode.parentNode.removeChild(oTableNode);
}
}
/* 删除列 */
function delCol(){
var col = parseInt(document.getElementById("delCol").value);
var oTableNode = document.getElementById("tab");
for(var i = 0; i< oTableNode.rows.length;i++){
oTableNode.rows[i].deleteCell(col-1);
}
/* 如果删除列之后表格已经为空了,就应该将表格删除 */
if(oTableNode.rows[0].cells.length==0){
oTableNode.parentNode.removeChile(oTableNode);
}
}
</script>
</head>
<body>
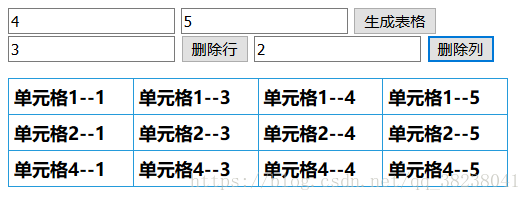
<!-- 生成表格 -->
<input type="text" id="row">
<input type="text" id="col">
<input type="button" value="生成表格" onclick="createTable()"><br>
<!-- 删除表格 -->
<input type="text" id="delRow"/>
<input type="button" value="删除行" onclick="delRow()"/>
<input type="text" id="delCol"/>
<input type="button" value="删除列" onclick="delCol()"/>
<div id="div1"></div>
</body>
</html>