1.bodyParser和cookieParser:
const bodyParser = require('body-parser')
const cookieParser = require('cookie-parser')
app.use(cookieParser());
app.use(bodyParser.json())
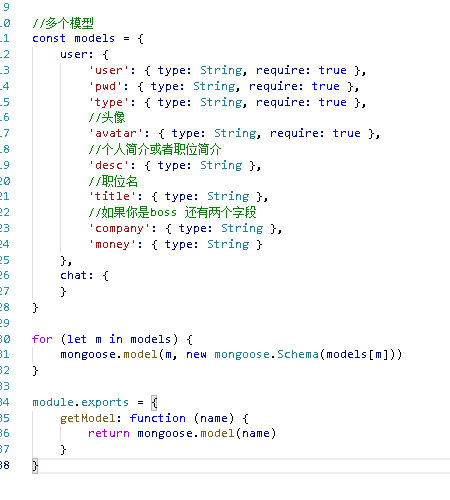
2.登陆注册——数据库模型建立

3.注册功能的实现
//引用body-parser插件
const bodyParser = require('body-parser')
const cookieParser = require('cookie-parser')
const app = express()
app.user(cookieParser())
app.use(bodyParser.json())
app.use('/user',userRouter)
userRouter.js:
Router.post('/register',function(req,res){
console.log(req/body.data)
const {user,pwd,type} = req.body.data
User.findOne({user:user},function(err,doc){
if(doc) return res.json({code:1,msg:'用户名重复'})
User.create({user,pwd,type},function(e,d){
if(e){
return res.json({code:1,msg:'后端出粗了'})
}
return res.json({code:0})
})
})
})
3.Cookie
app.use(cookieParser())
res.cookie('userid',userid)