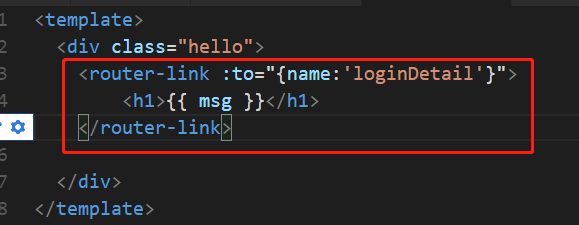
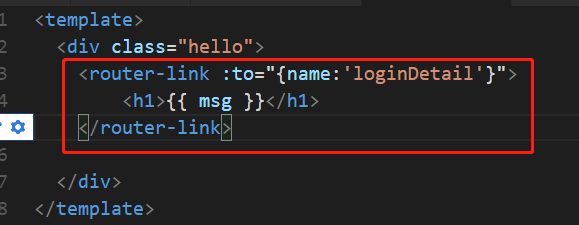
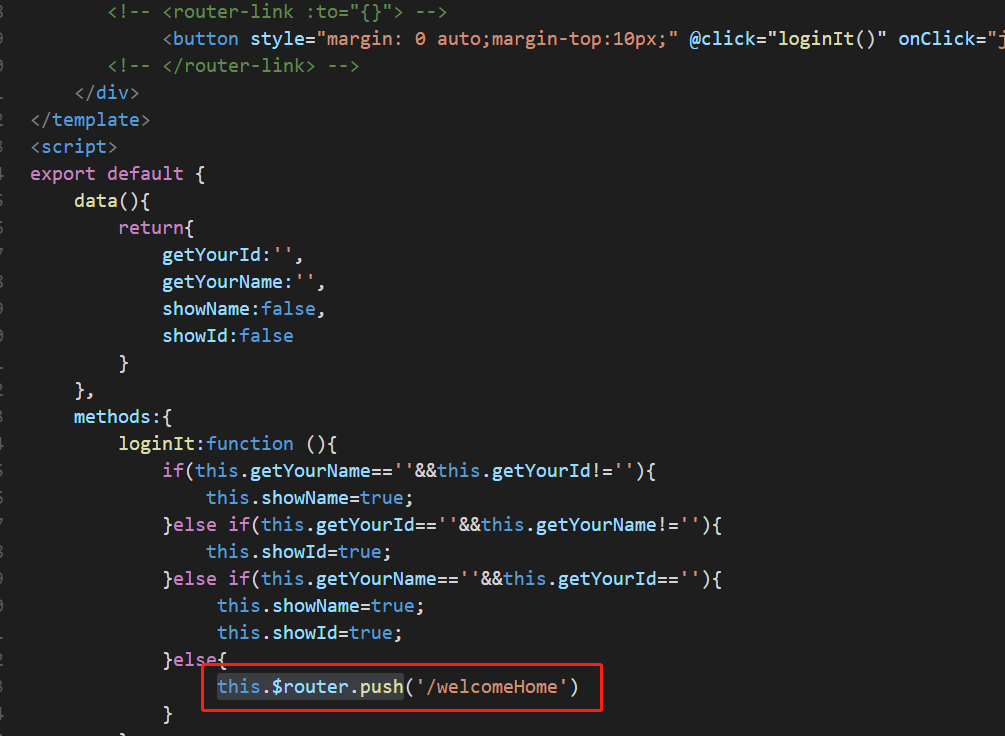
在vue项目中,跳转可以用router-link直接跳到某个页面

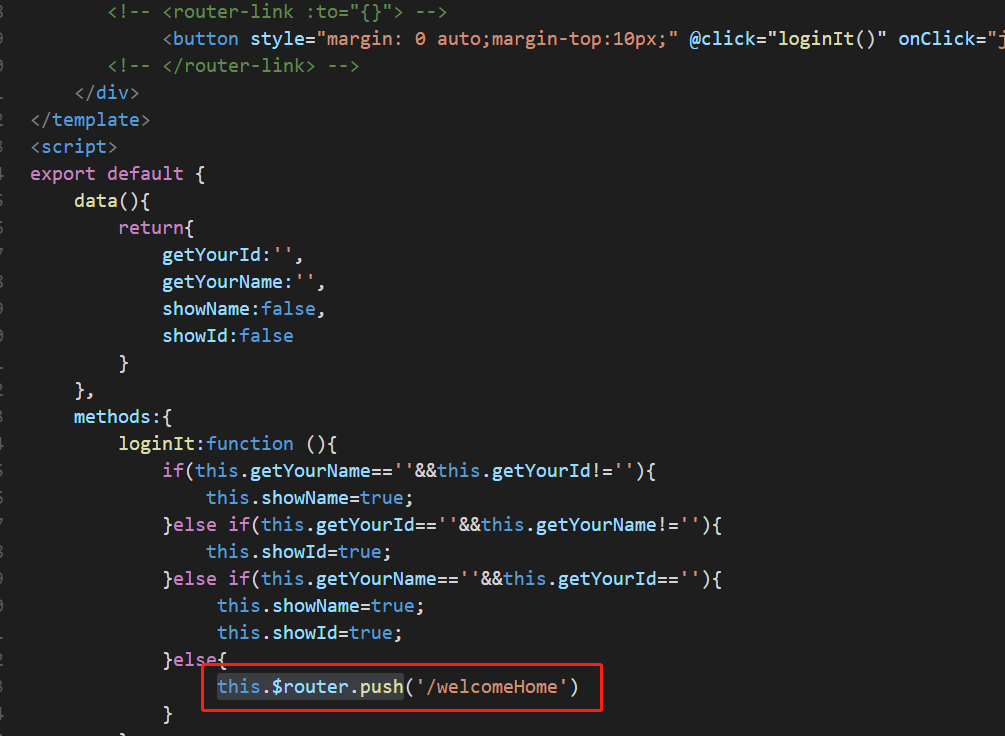
因为有时候会需要做一些判断等情况,所以要用到 this.$router.push()

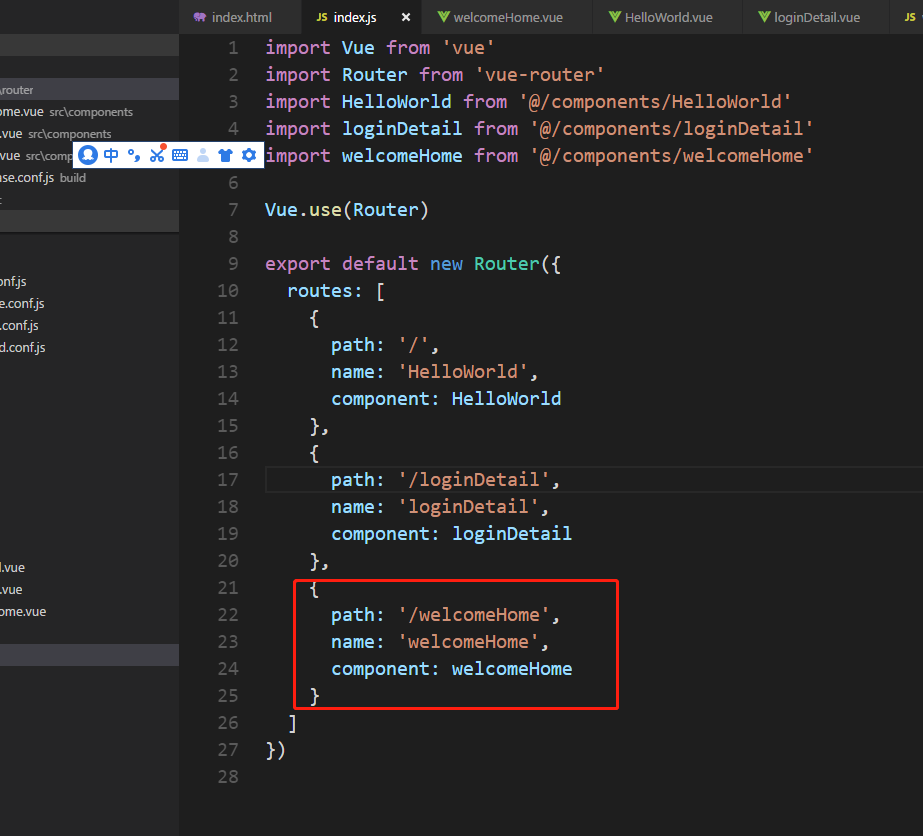
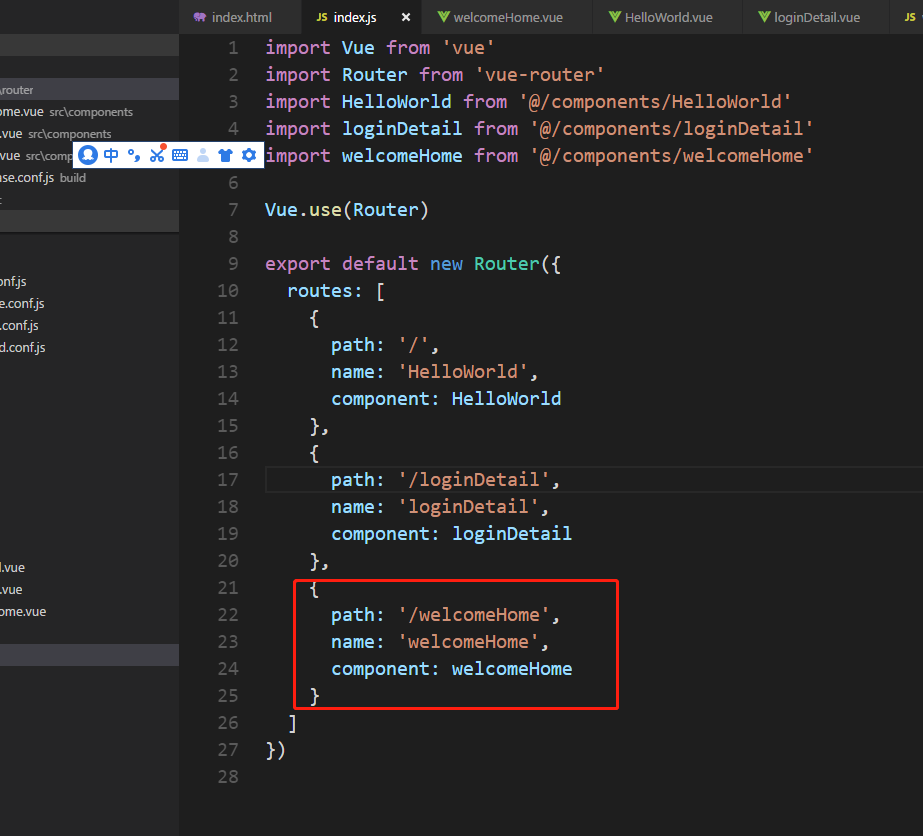
因为外链跳转根本就不在router的设计考虑范围之内,这写都是项目的内部路由配置的,一般可以在routes里面找到

如果想要跳到外部链接,就使用window.location.href以及 a标签的跳转就好
在vue项目中,跳转可以用router-link直接跳到某个页面

因为有时候会需要做一些判断等情况,所以要用到 this.$router.push()

因为外链跳转根本就不在router的设计考虑范围之内,这写都是项目的内部路由配置的,一般可以在routes里面找到

如果想要跳到外部链接,就使用window.location.href以及 a标签的跳转就好